Transportation Shipment WordPress Theme Documentation
Introduction
I'm grateful for installing our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on MySQL and PHP to create websites. It is a completely free CMS, or content management system and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of its varied aspects like it’s easy usage and flexibility.Learn More
What is a WordPress template
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Files structure
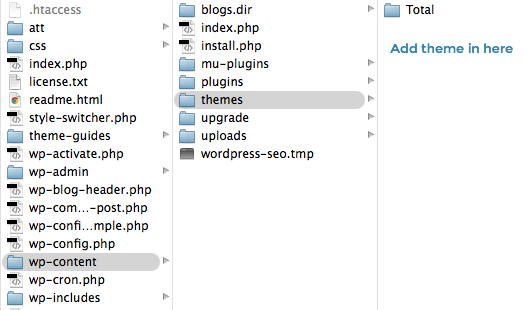
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots : contains template screenshots. Not for production.
-
Theme : contains files for WordPress themes.
-
transportation-shipment-0.1.zip: this folder contains all the necessary files for the subject.
-
license.txt : contains license details.
-
readme.txt : contain information about theme images path and font use and usage scritps.
Template Installation
Template installation is very easy process.
Step 1. Theme Installation
First thing you need to do is login to your WordPress admin area. Next, click on
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
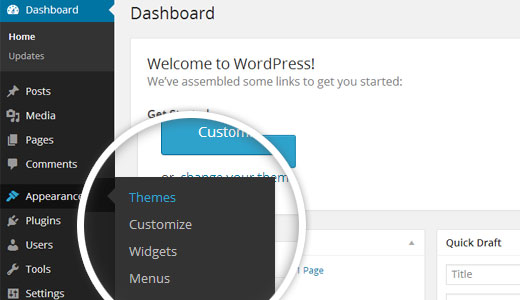
Visit the menu Appearance Themes.

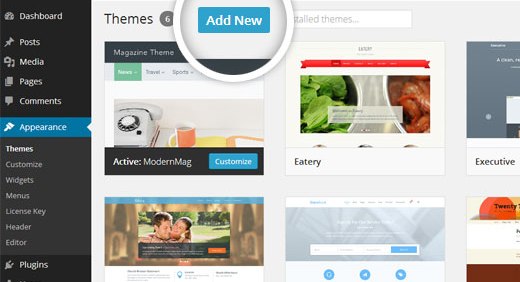
Once you are on the Themes activation page, click on the Insert New link.

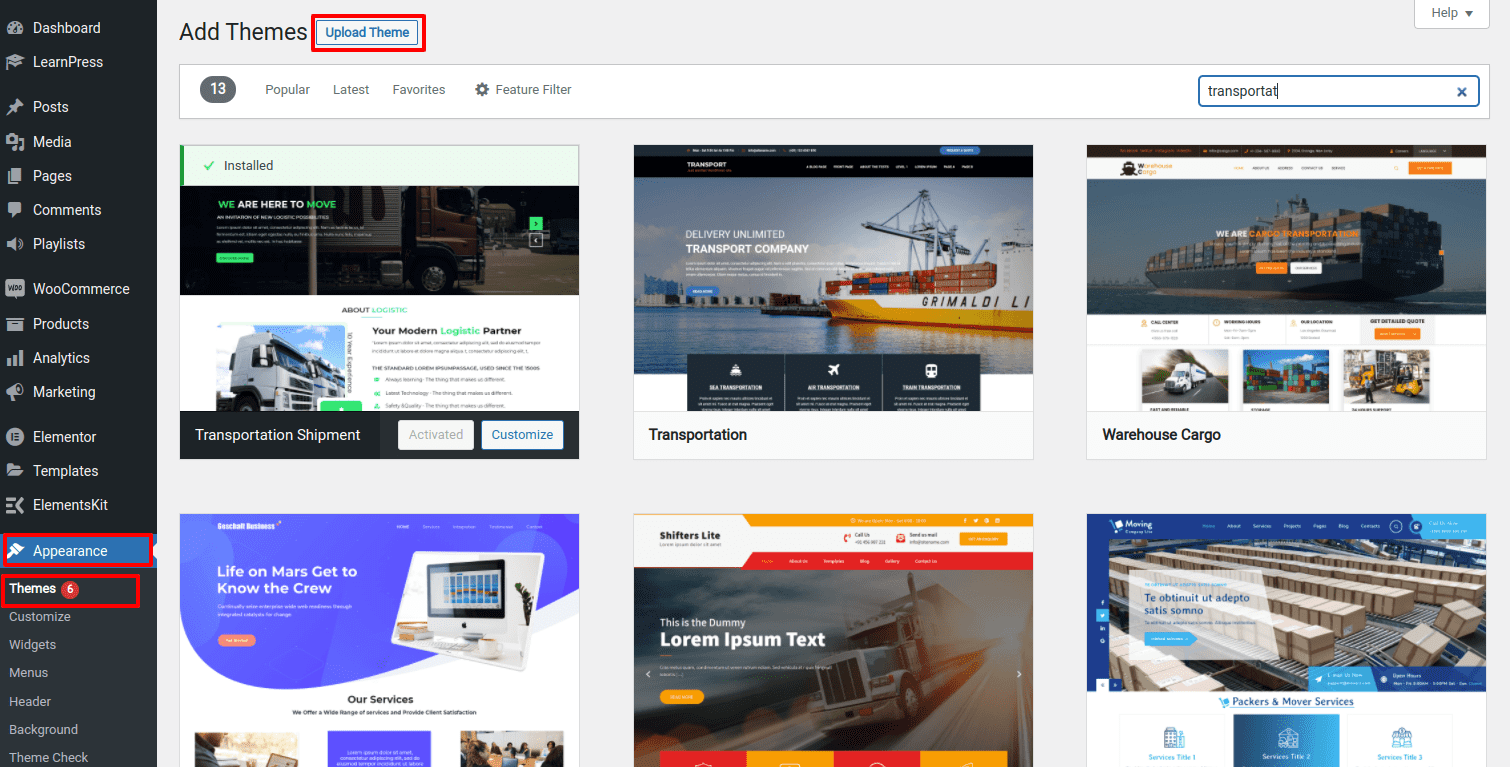
To upload a theme, click the link..

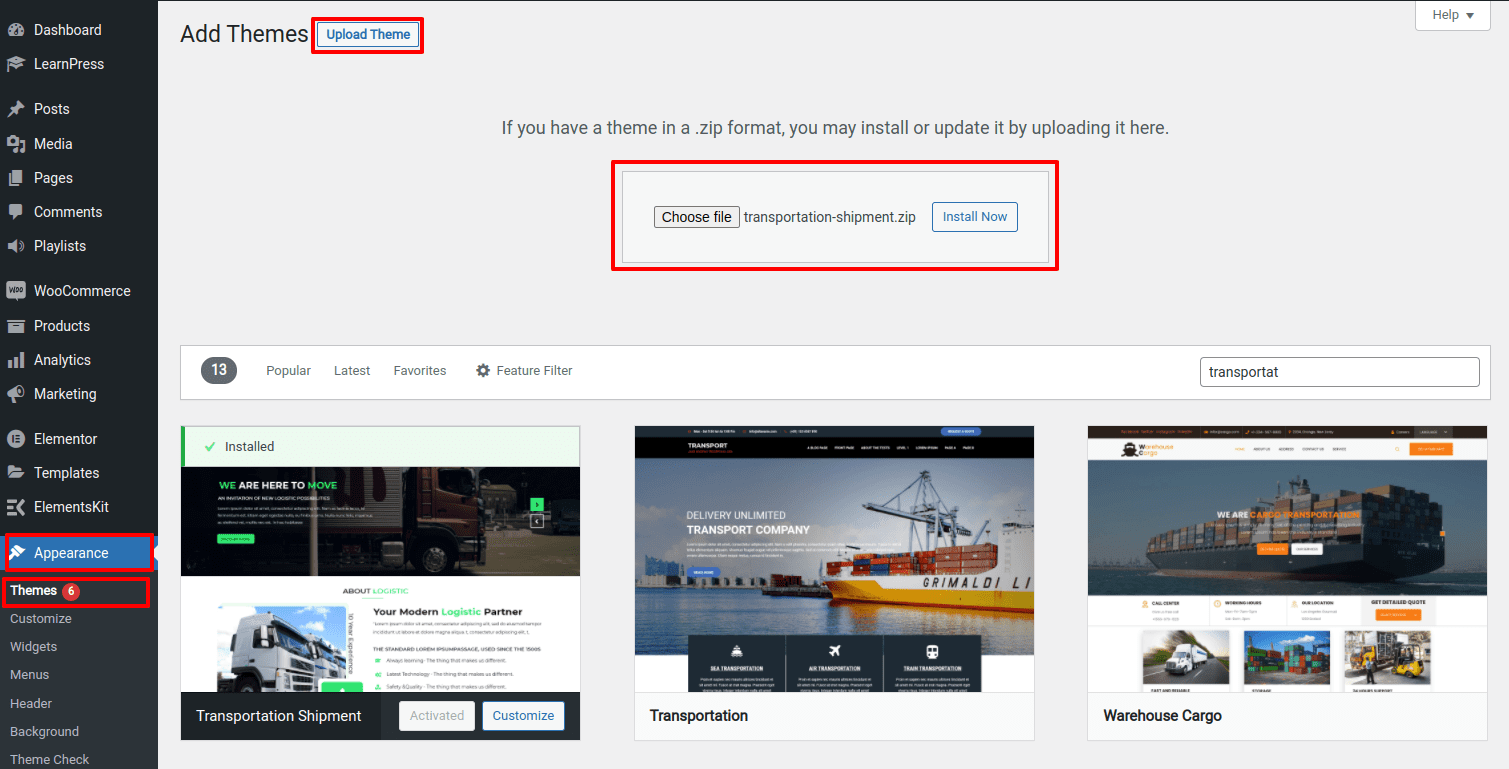
Toggle Browse link then select your transportation-shipment.zip theme and To install now, click the button..

WordPress will now install your theme and show you a success message along with the activated connection or live preview.
Congratulations, your theme have been successfully installed!
Step 2. Install a Theme using FTP
Your an alternative installation choice is to FTP-upload the theme. For this method first log into your site using FTP and browse to your themes folder located at wp-content. extract the theme file downloading and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to the Appearance Themes to activate.
Theme Demo Import
For Importing Demo proceed as follows.
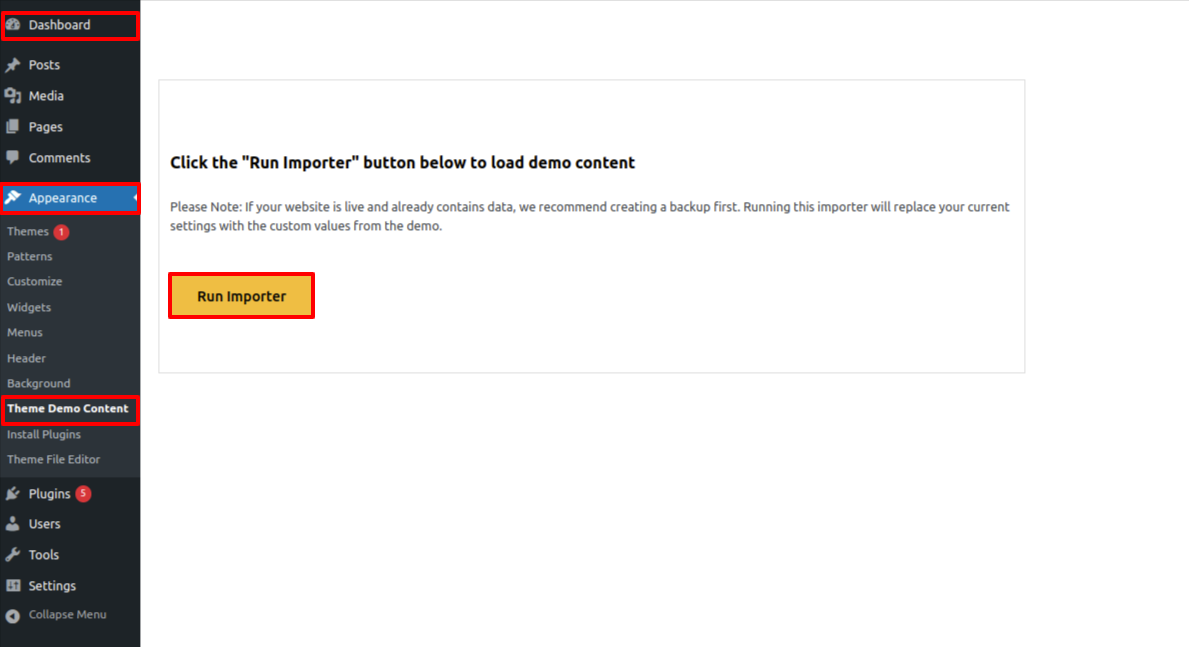
Visit Dashboard Appearance Theme Demo Content.
1.Click Run Importer Button as shown in figure below.

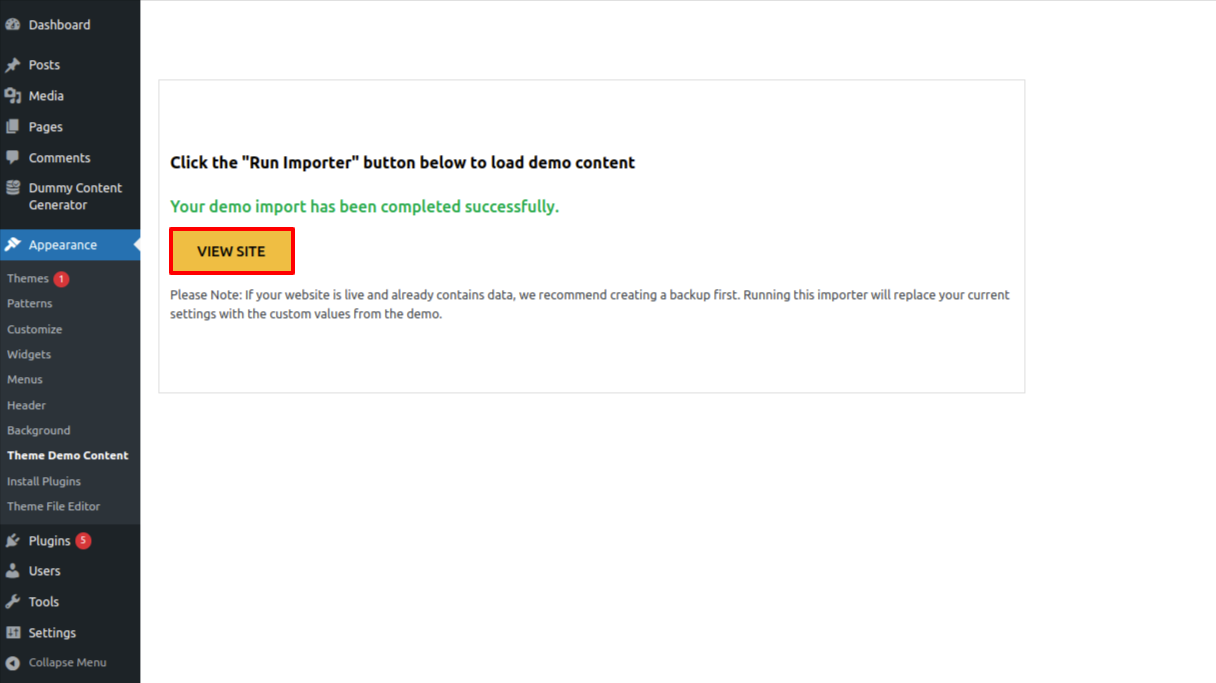
2.Then Click on Visit Site Button.

Theme Setup
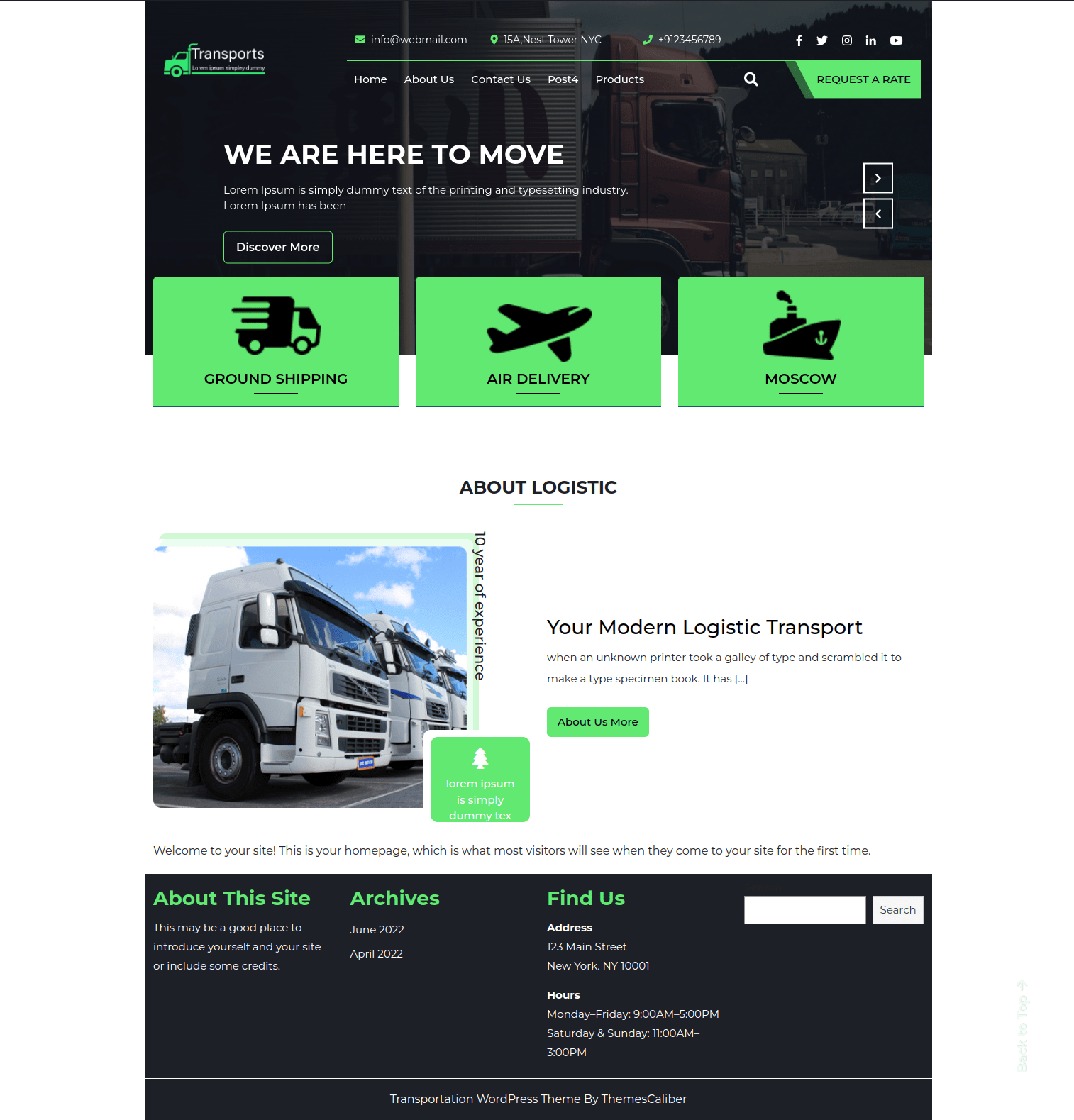
Once you view your site after activating the theme, You'll observe the index page with the latest post. Now you will need to setup the front page template to show all the demo section on your front page.
Setup front page Template
Follow these instructions to setup front page.
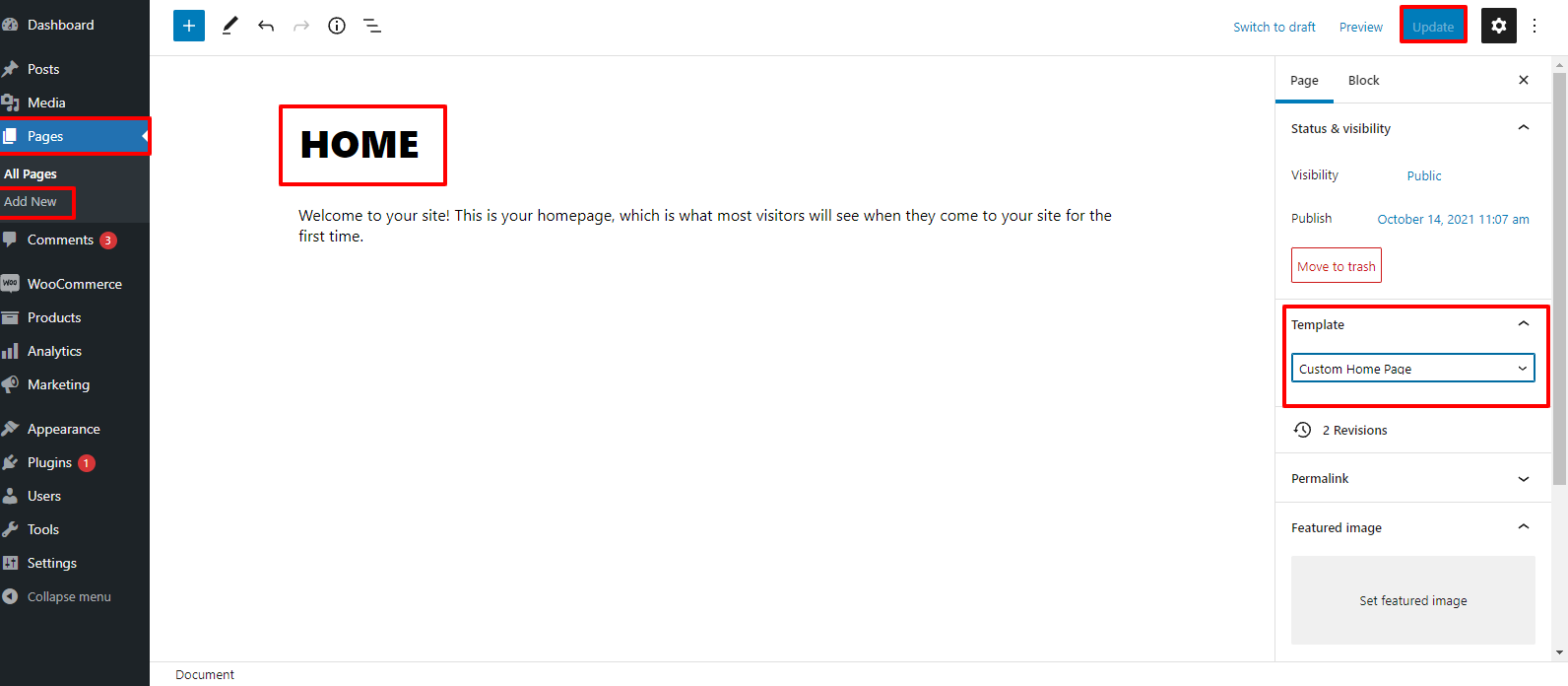
1. To establish a template, Establish a Page: Visit Dashboard Pages Add New Page.

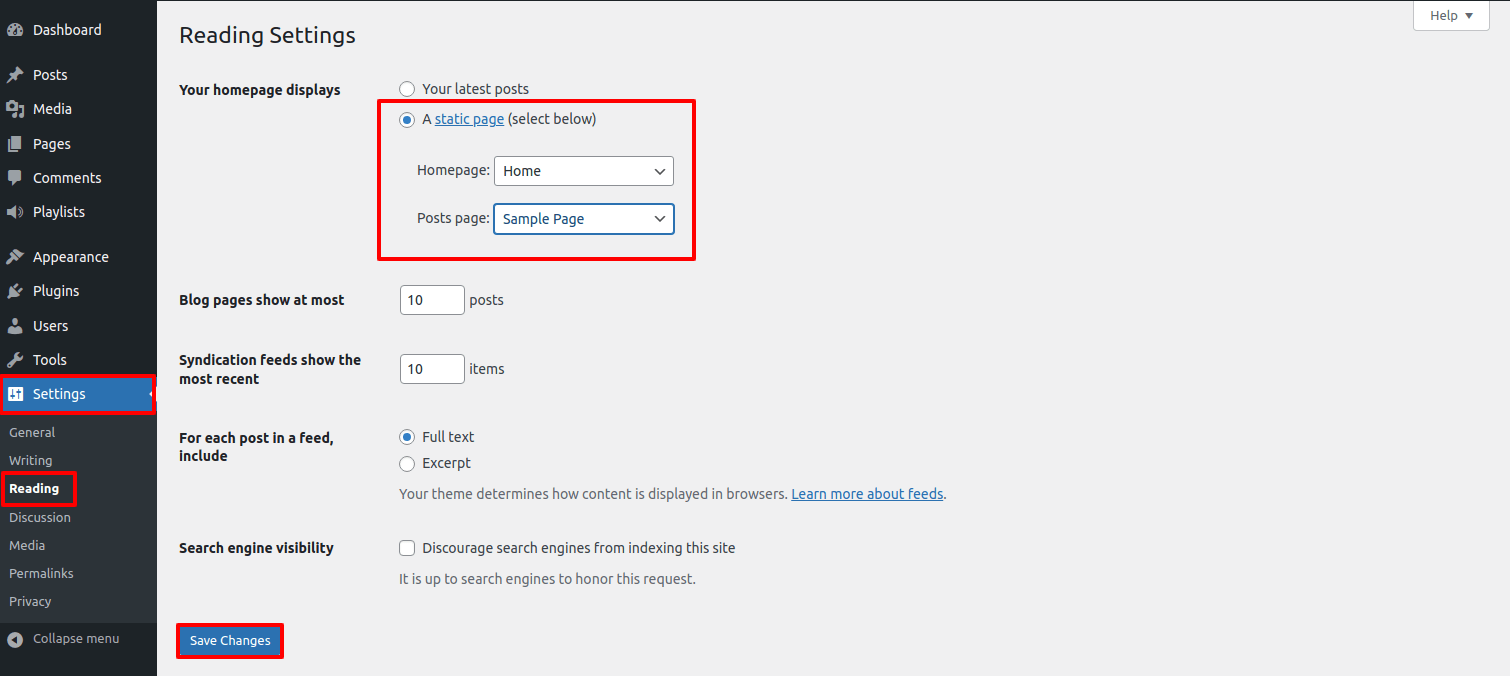
2. Set front page: Visit Setting Reading Set front page display static page to front..

After doing this, you may view the top page's whole demo of the content.
Setup Theme Layout
Being able to proceed with Theme Layout Setup.
1. Site Layout:
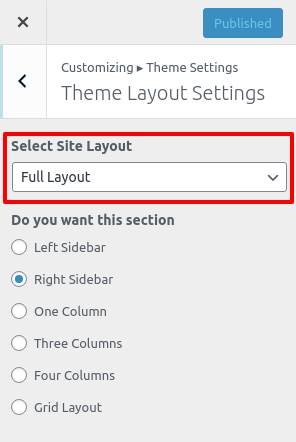
Visit Appearance click on Customize click on Theme setting click on Theme Layout setting
Select the site layout which you want, it has three site layouts
1. Full Layout: In this, theme will appear as deafault.
2. Contained Layout: In this, theme will appear as it is in the container-fluid.
3. Boxed Layout: In this, theme will appear as it is in the box container.

Suppose, Full layout selected then it will seems like below screenshot.

Suppose, Contained layout selected then it will seems like below screenshot.

Suppose, Boxed layout selected then it will seems like below screenshot.

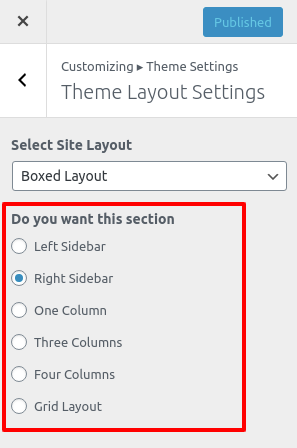
2. Sidebar Layout:
Visit Appearance click on Customize click on Theme setting click on Theme Layout setting
You can select the sidebar layout from here.

Setup Color/Font Pallete
Being able to proceed with Color/Font Pallete.
Visit Appearance click on Customize click on Theme setting click on Color/Font Pallete
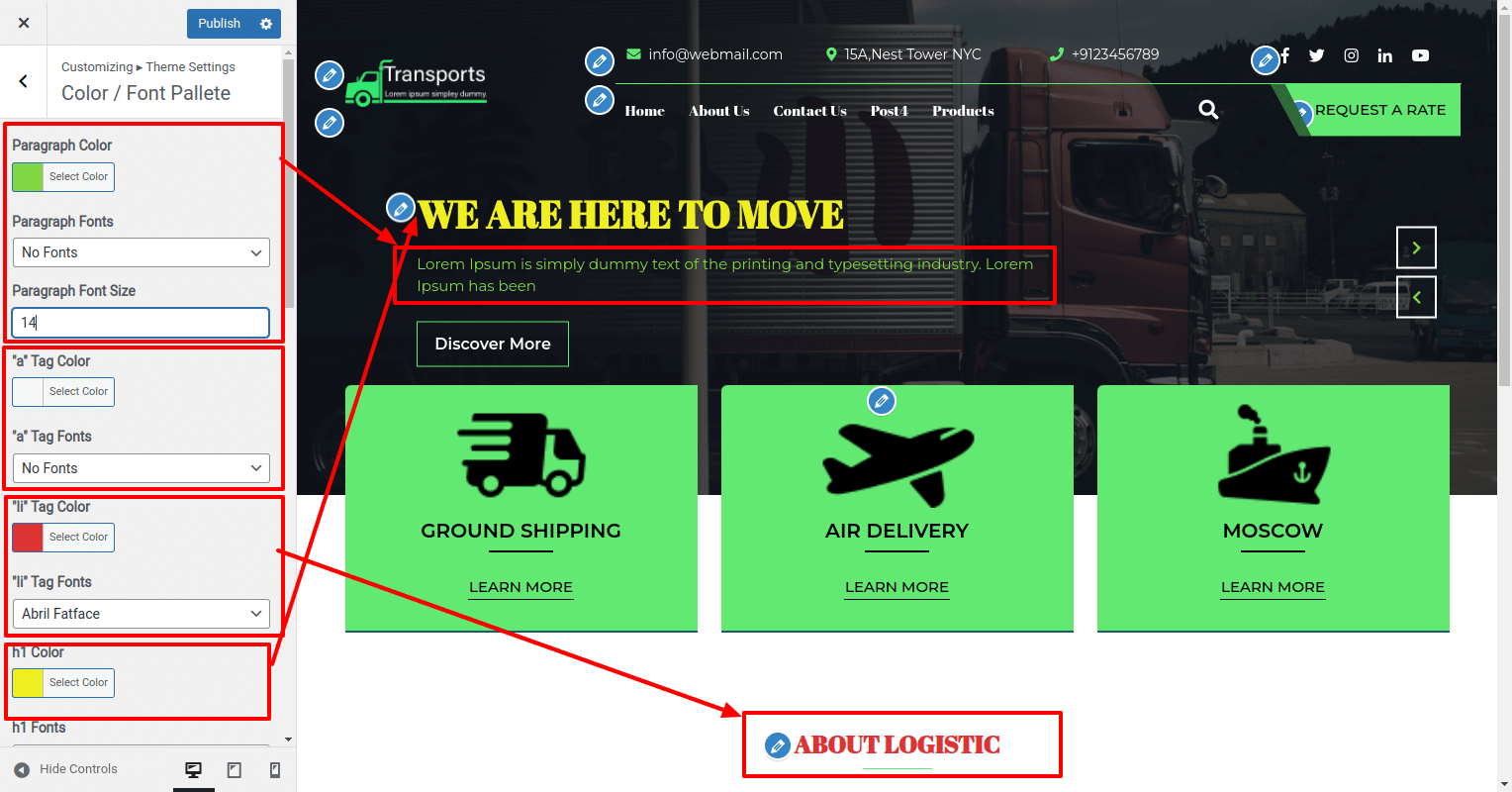
1. Color: Now, you can change the colors of all Paragraph, 'a' tag, 'li' tag, H1, H2, H3, H4, H5 and H6 respectively.
2. Fonts: Now, you can change the Font Family of all Paragraph, 'a' tag, 'li' tag, H1, H2, H3, H4, H5 and H6 respectively.
3. Font Size: Now, you can change the Font size of all Paragraph, 'a' tag, 'li' tag, H1, H2, H3, H4, H5 and H6 respectively.
Their customizer settings are like below screenshot.

Setup Top Header
Being able to proceed with Top Header Section,
Visit Appearance click on Customize click on Theme Settings click on Top Header Section
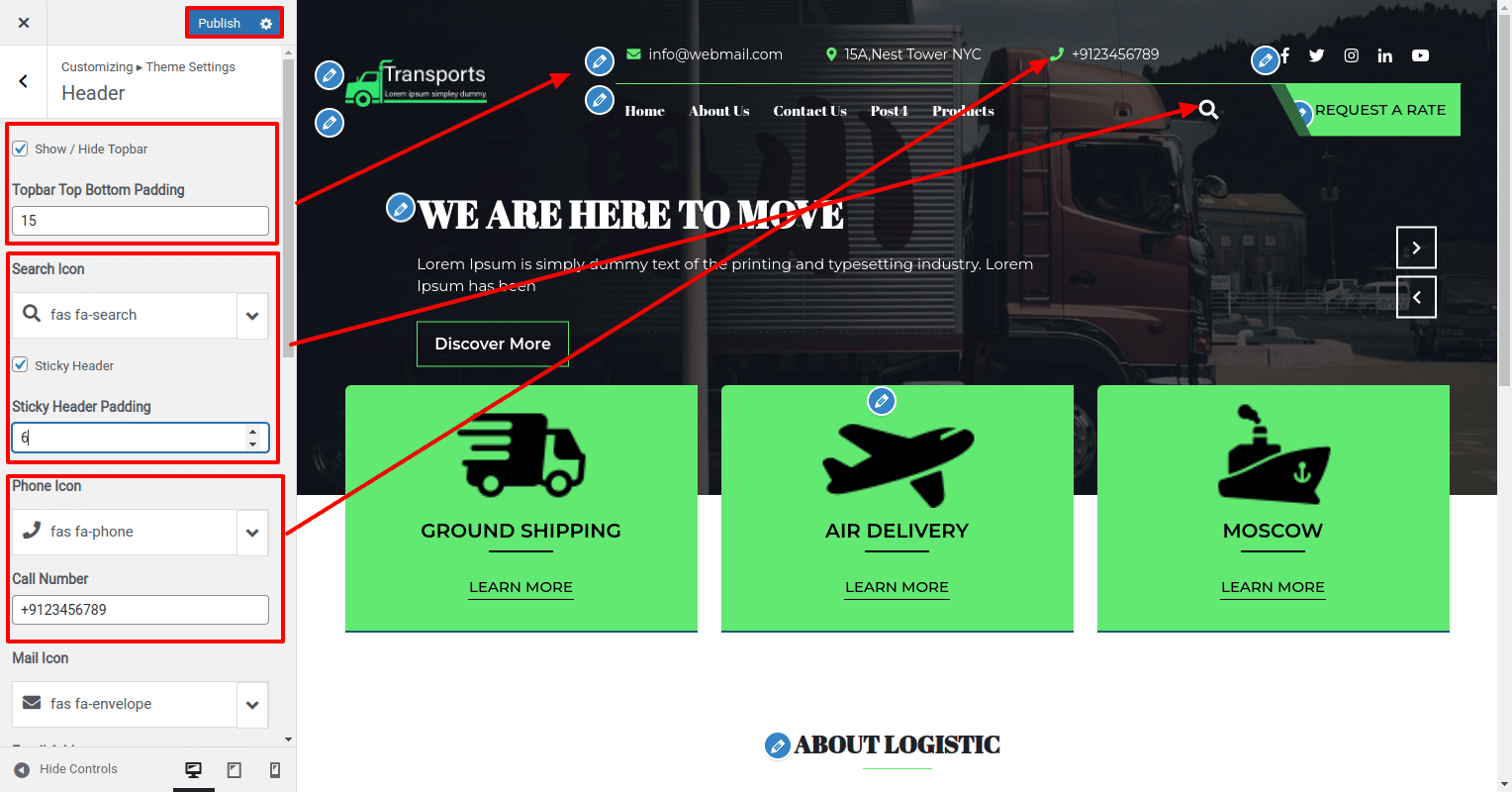
1. Show/hide Topbar: Now, you have an option for show/hide Topbar.
2. Sticky Header: Now, you have an option to stick the header on top.
3. Site Text: Now, you have options to add Site text in top header..
4. Social Icons: Now, you have options to add social links.
5. Topbar Top Bottom Padding: Now, you have options to add top and botttom padding for topbar.
6. Sticky Header Padding: Now, you have options to add top bottom padding for sticky header.
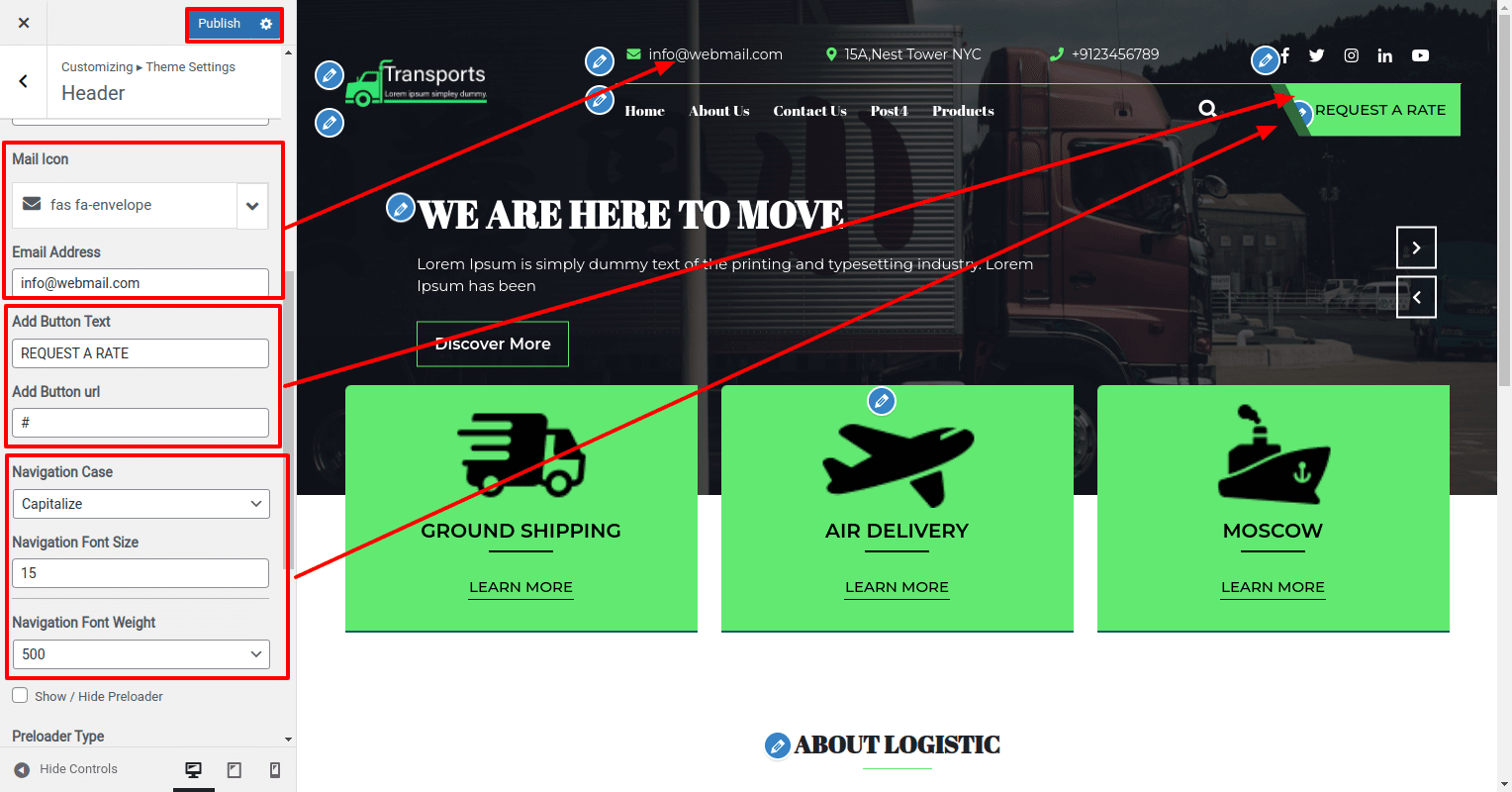
7. Call No.: Now, you have an option to add Call Number.
8. Call Text.: Now, you have an option to add Email Text.
9. Emali id: Now, you have an option to add Your Street location.
9. Email id Details.: Now, you have an option to add Your City details.
10. Time / Day : Now, you have an option to add Time/Day .
11. Navigation Case: Now, you have an option to add navigation case like uppercase and capitalize.
12. Navigation Font Size: Now, you have an option to add font size of navigation.


In this way You might incorporate top header section.

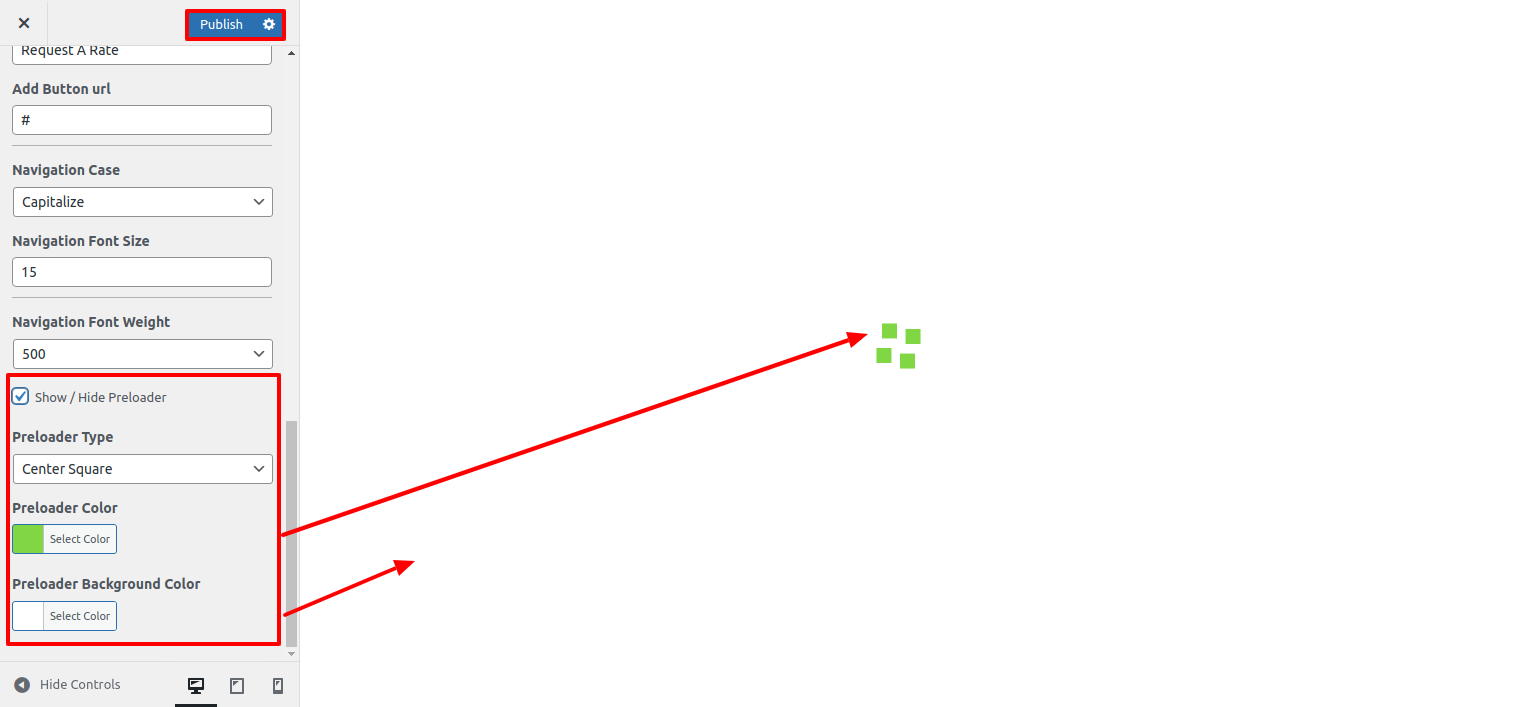
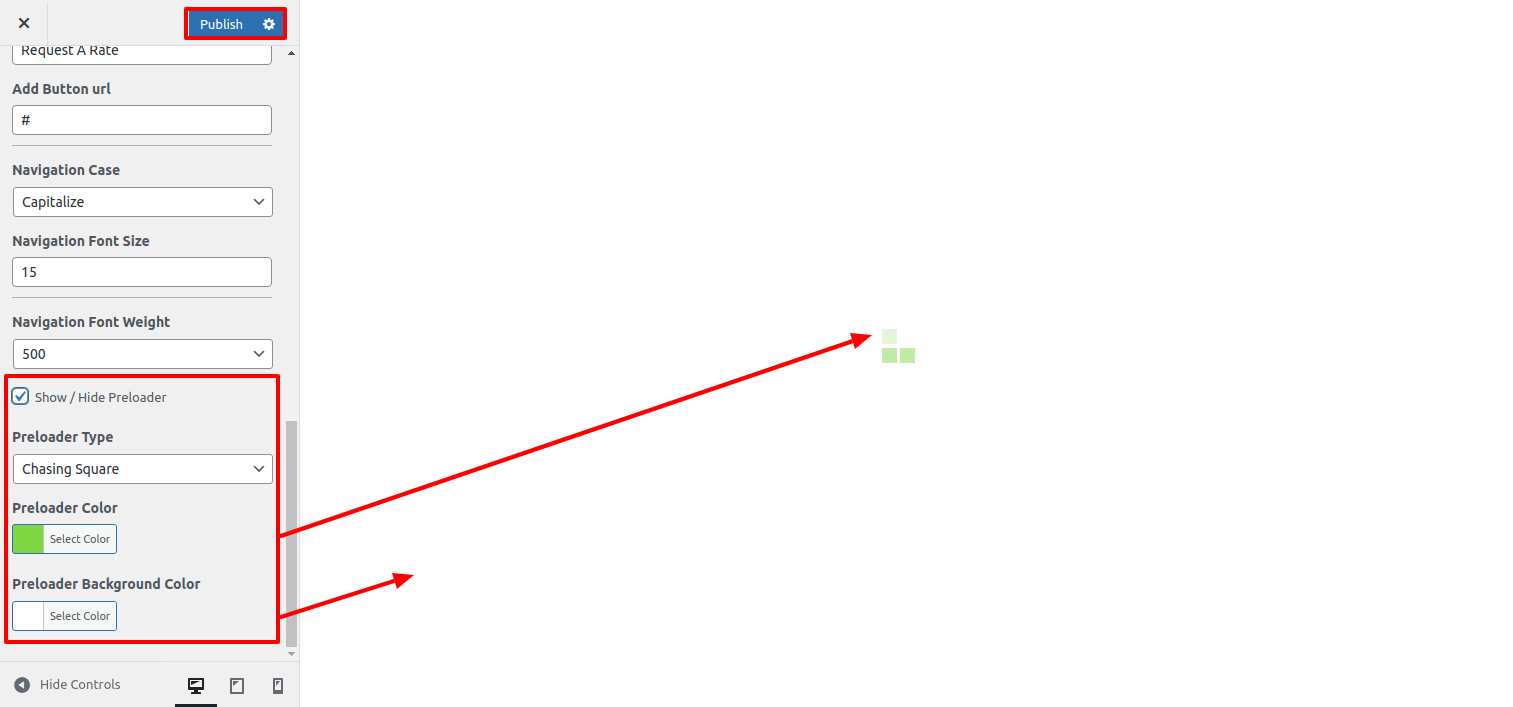
13. Preloader:
Visit Appearance click on Customize click on Theme setting click on Header
You can select the Theme Preloader from here.


Setup Slider
Being able to proceed with Slider Setup.
Visit Pages Add New Enter Title Set Feature Image

Visit Appearance click on Customize click on Theme setting click on Slider setting
Select slider image page Click twice the checkbox of show/Hide Slider and publish.


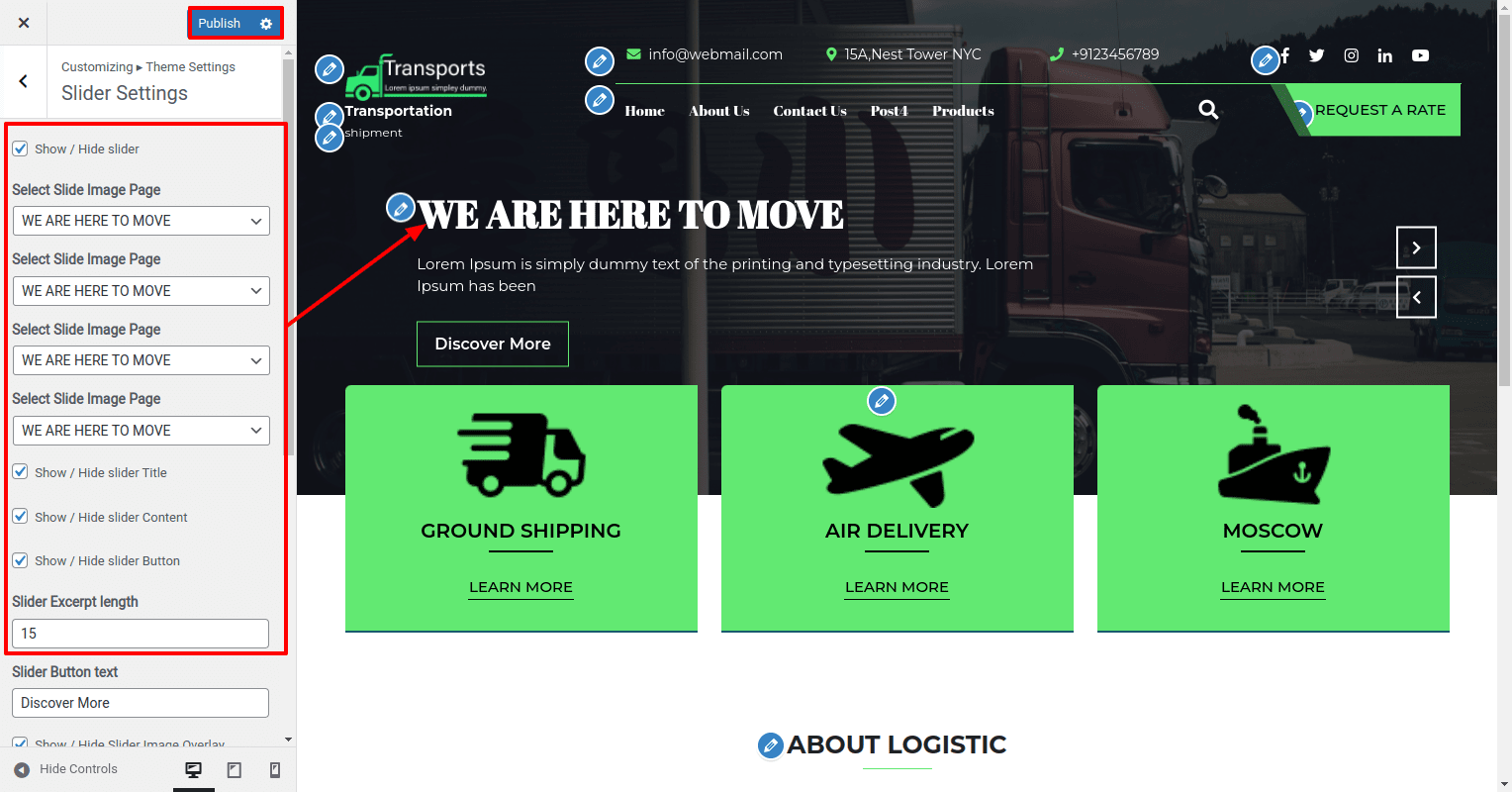
Being able to proceed with Slider Section,
Visit Appearance click on Customize click on Theme Settings click on Slider Setting
1. Show / Hide slider: Now, you have an option to Show / Hide slider
2. Select Slide Image Page: Now, you have an option to add path of slider image.
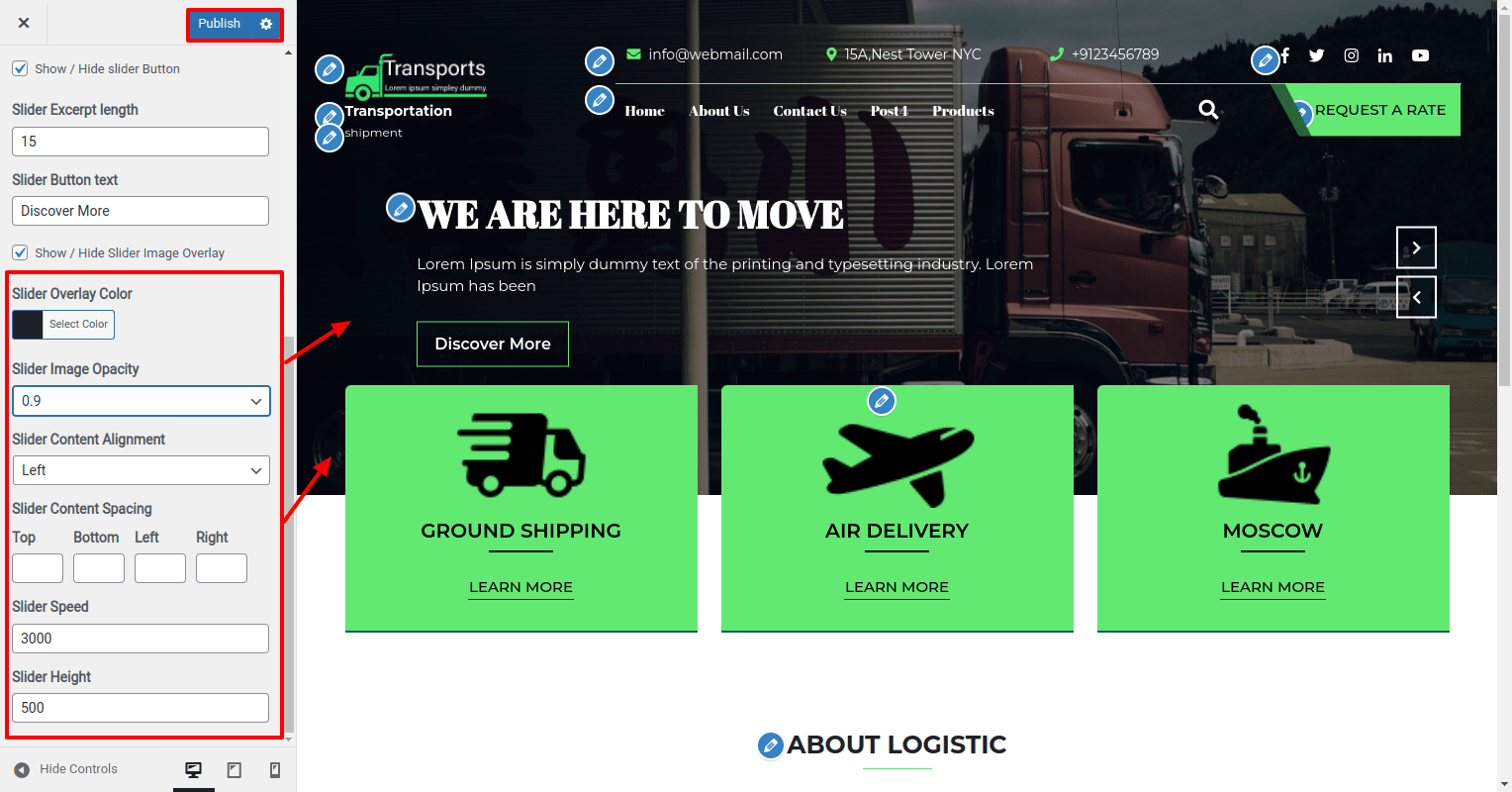
3. Slider Content Spacing: Now, you have an option to add spacing for slider contect spacing.
4. Slider Speed: Now, you have an option for give the speed of slider to load slider fast.
5.Slider Height: Now, you have an option for give the height of slider to slider height.
In this way You might incorporate slider.

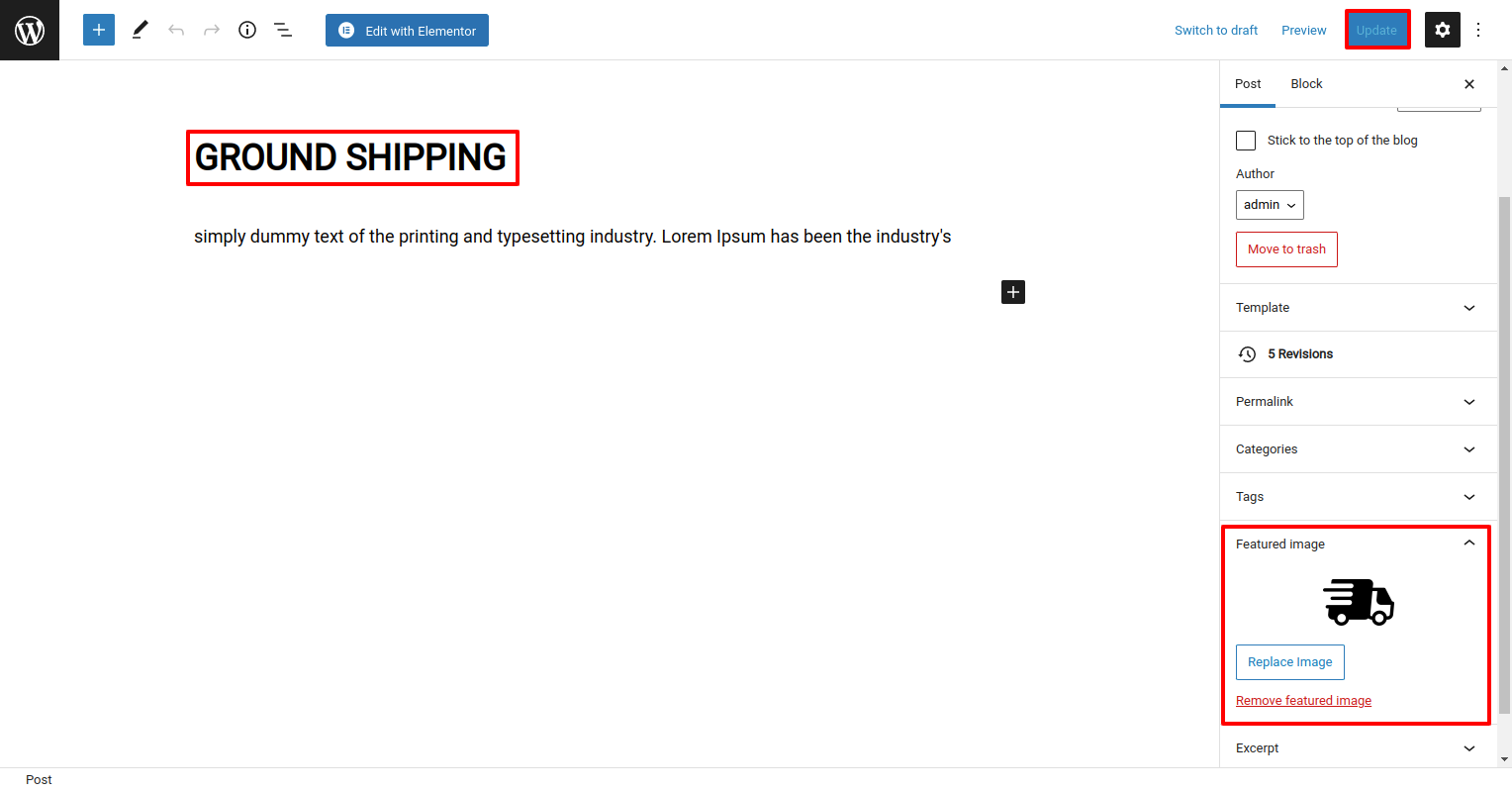
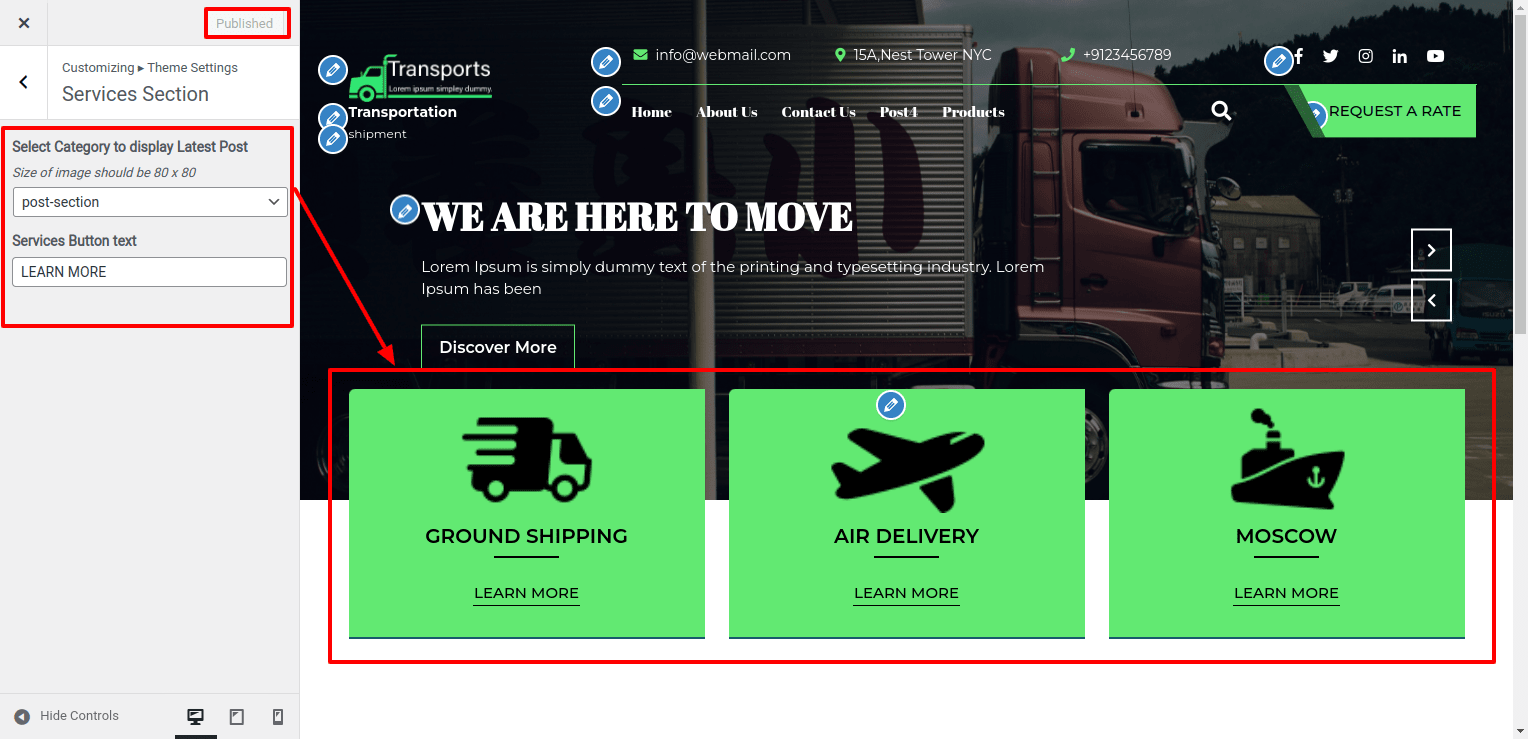
SETUP SERVICES
Being able to proceed with progect Section,
Visit Dashboard Posts Add New

Visit Customizer click on Theme Settings click on Services Sction

In this way You might incorporate Services section.

Setup About
Being able to proceed with About Section,
Visit Dashboard Posts Add New.
Add new post and select the new category.

Visit Customizer click on Theme Settings click on About Section

In this way You might incorporate about section.

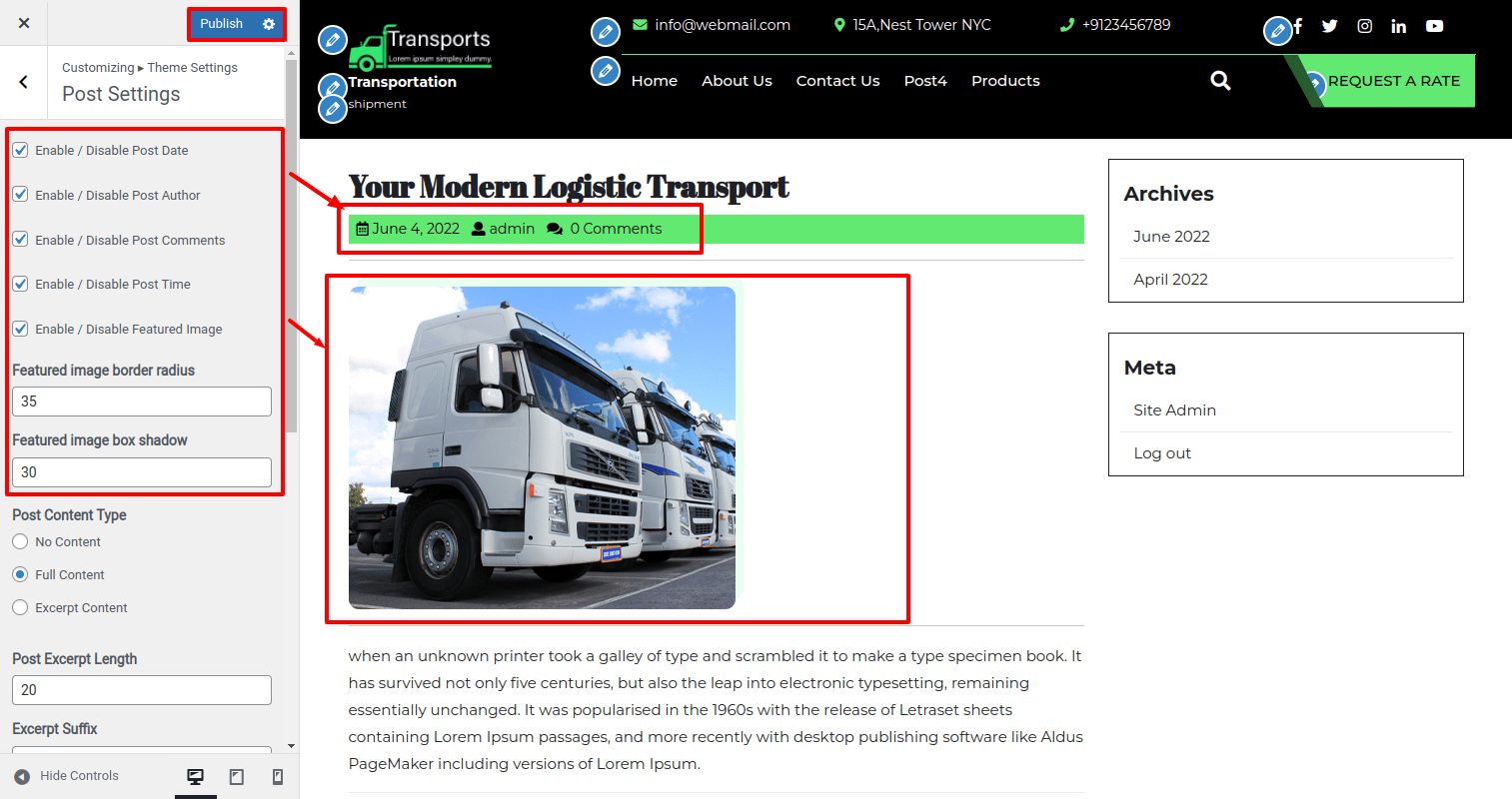
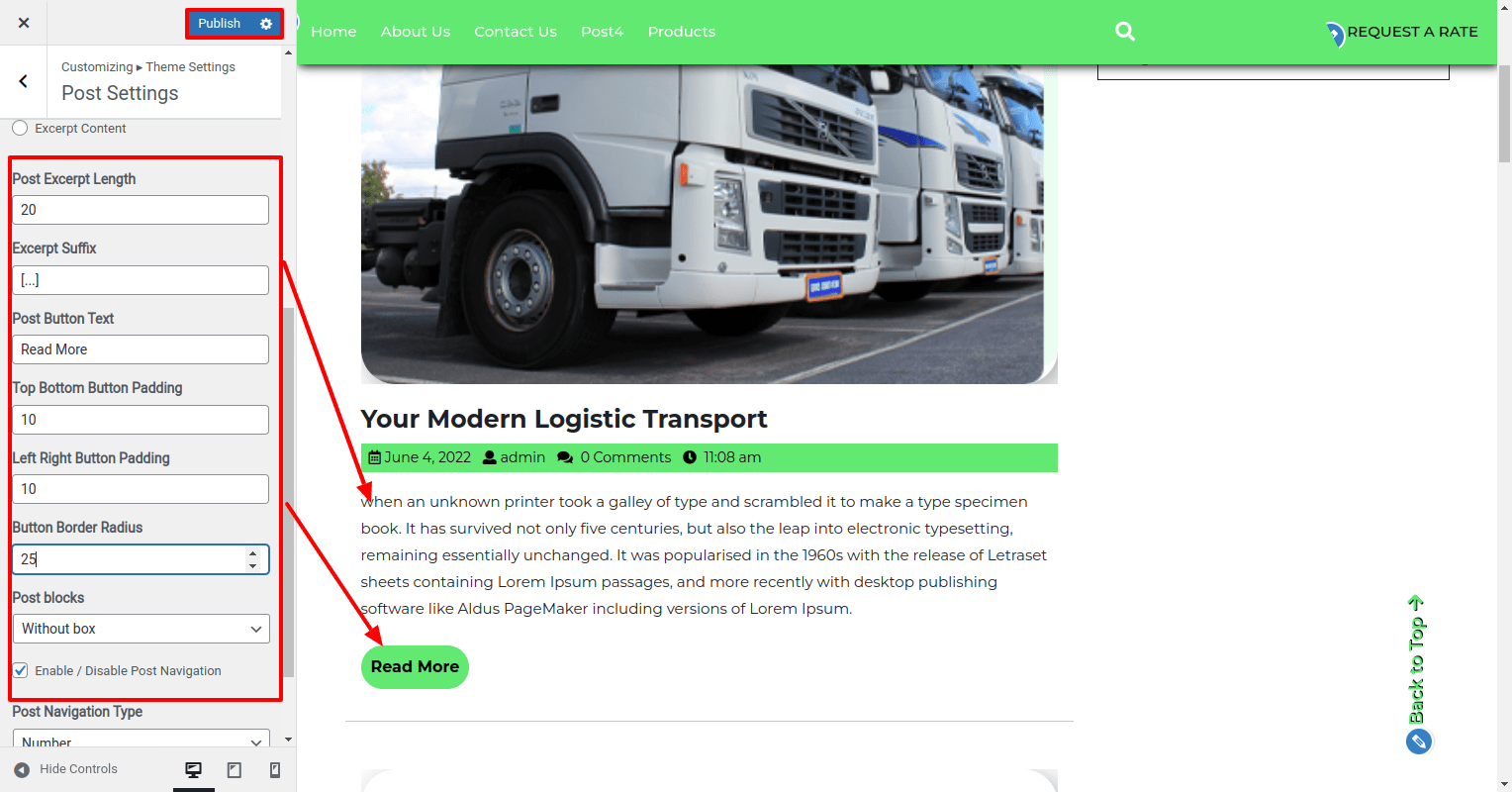
Setup Post Settings
Being able to proceed with Post Settings,
Visit Customizer click on Theme Settings click on Post Settings

In this way You might incorporate post settings.

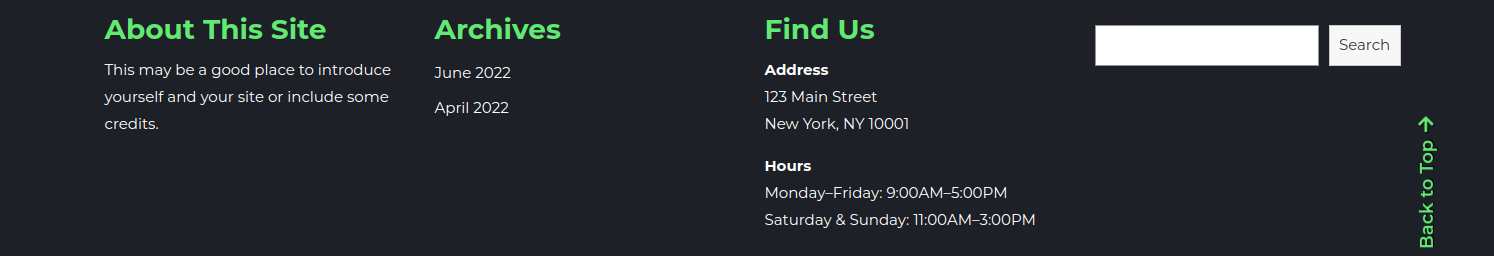
Setup Copyright
Being able to proceed with copyright Section,
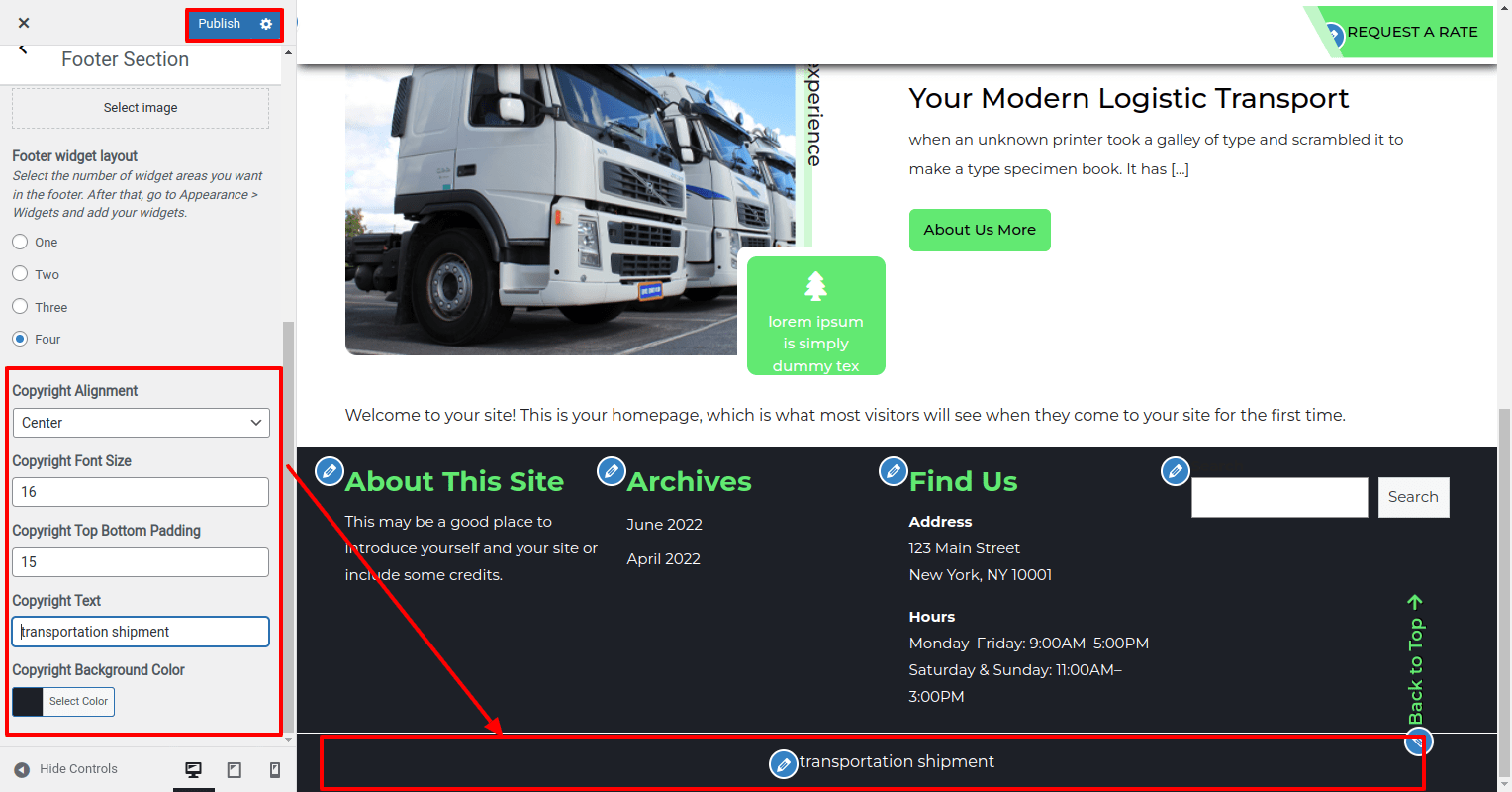
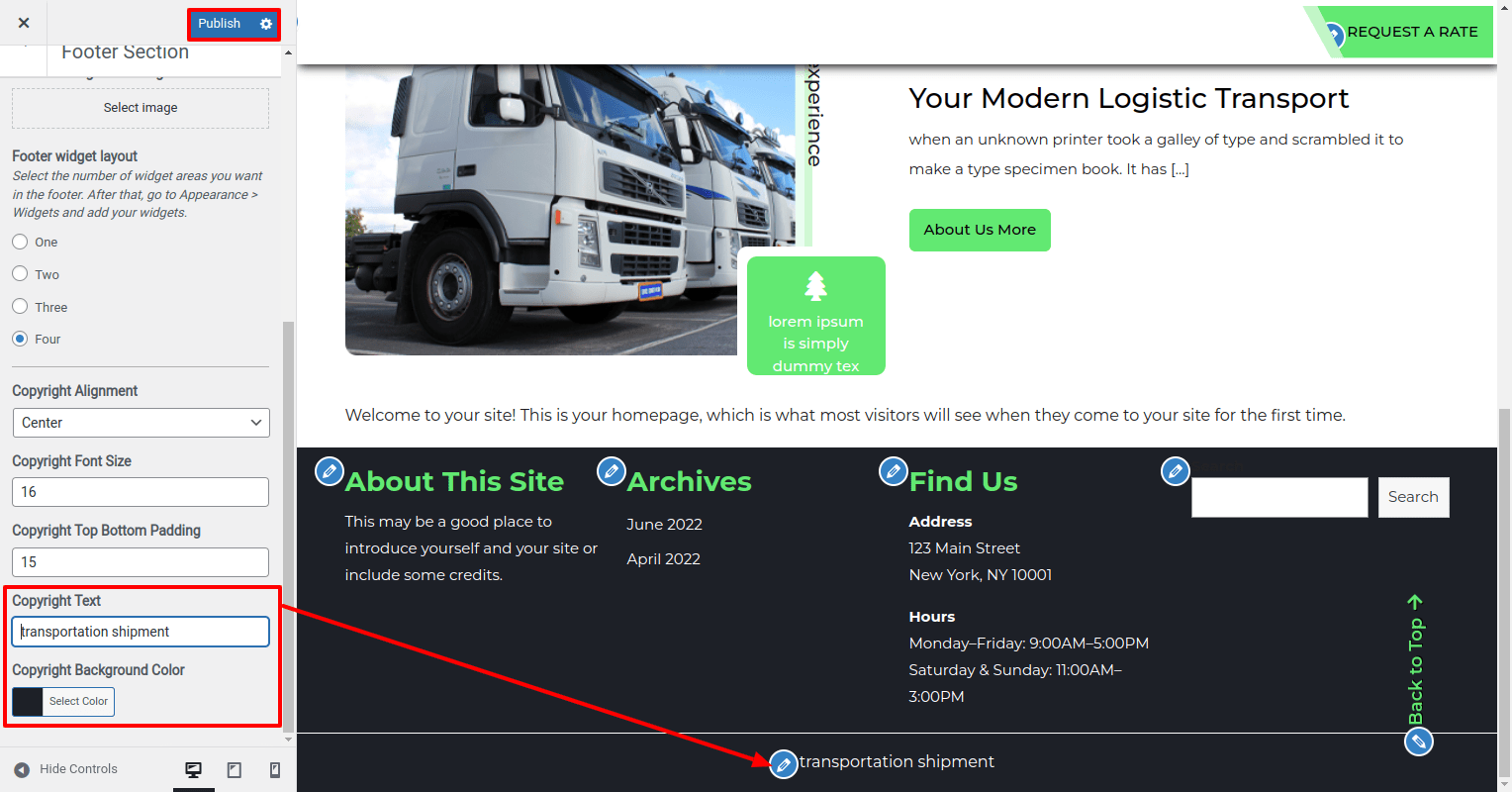
Visit Appearance click on Customize click on Theme Settings click on Copyright Section.

Being able to proceed with copyright Section,
1. Copyright Alignment: Now, you have an option for Copyright Aligntment like Center , Left , Right.
2. Copyright Font Size: Now, you have an option for Font Size of Copyright.
3. Copyright Top Bottom Padding: Now, you have an option to Top Bottom Padding of Content for Copyright.

In this way You might incorporate copyright text.

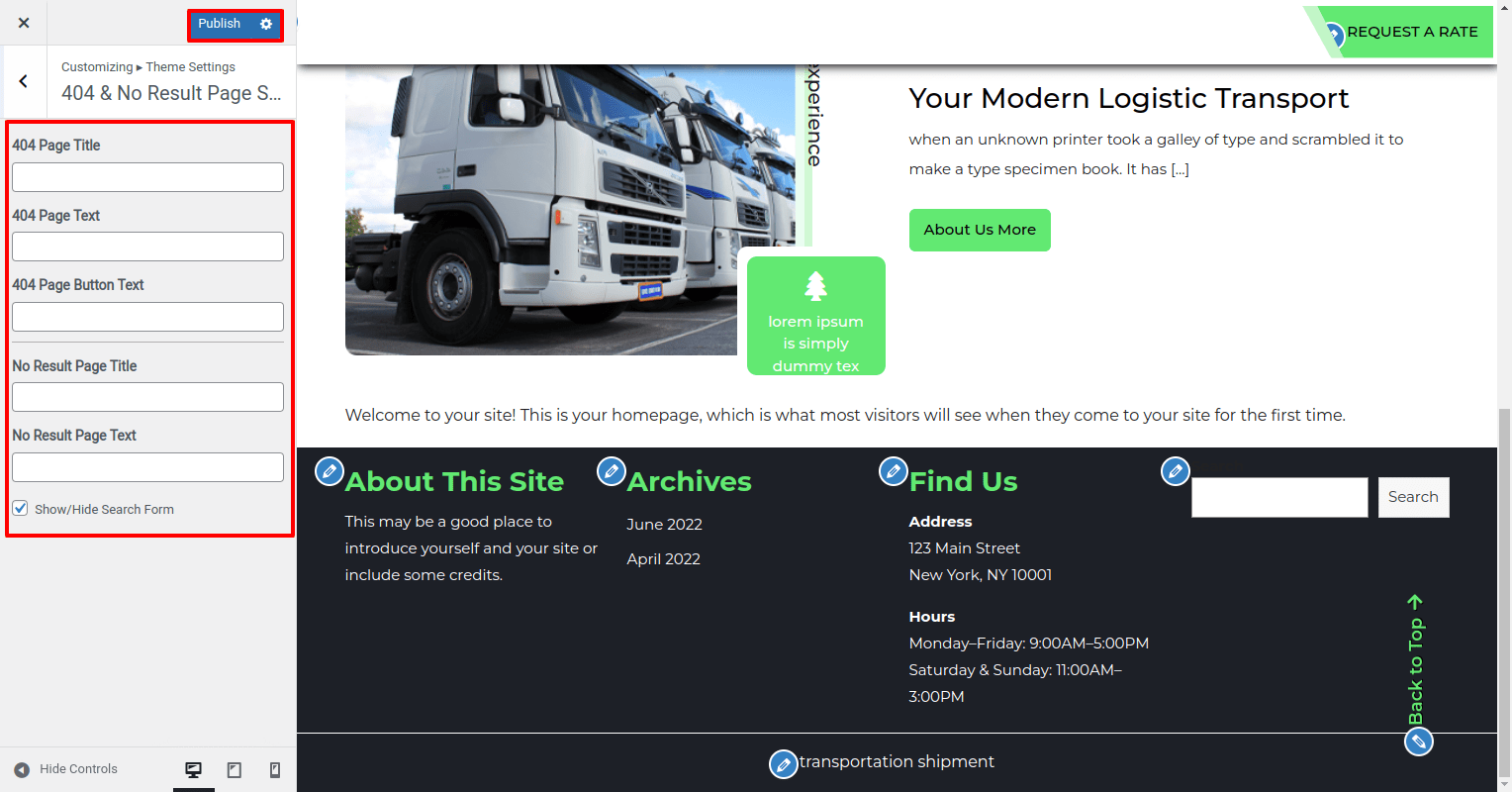
Setup 404 & No Result Page
Visit Appearance click on Customize click on Theme Settings click on 404 & No Result Page Section.

Being able to proceed with 404 Section.
1. 404 Page Title: error 404 page has a page title not found.
2. 404 Page Text: error 404 page has a page Contain not found
3. 404 Page Button Text: error 404 page Text of Button not found
4. No Result Page Title: error site title not found
5. No Result Page Text: error site contain not found
WooCommerce Plugin
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to Visit WordPress admin and visit Plugin.
You'll observe a success message like this after installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.
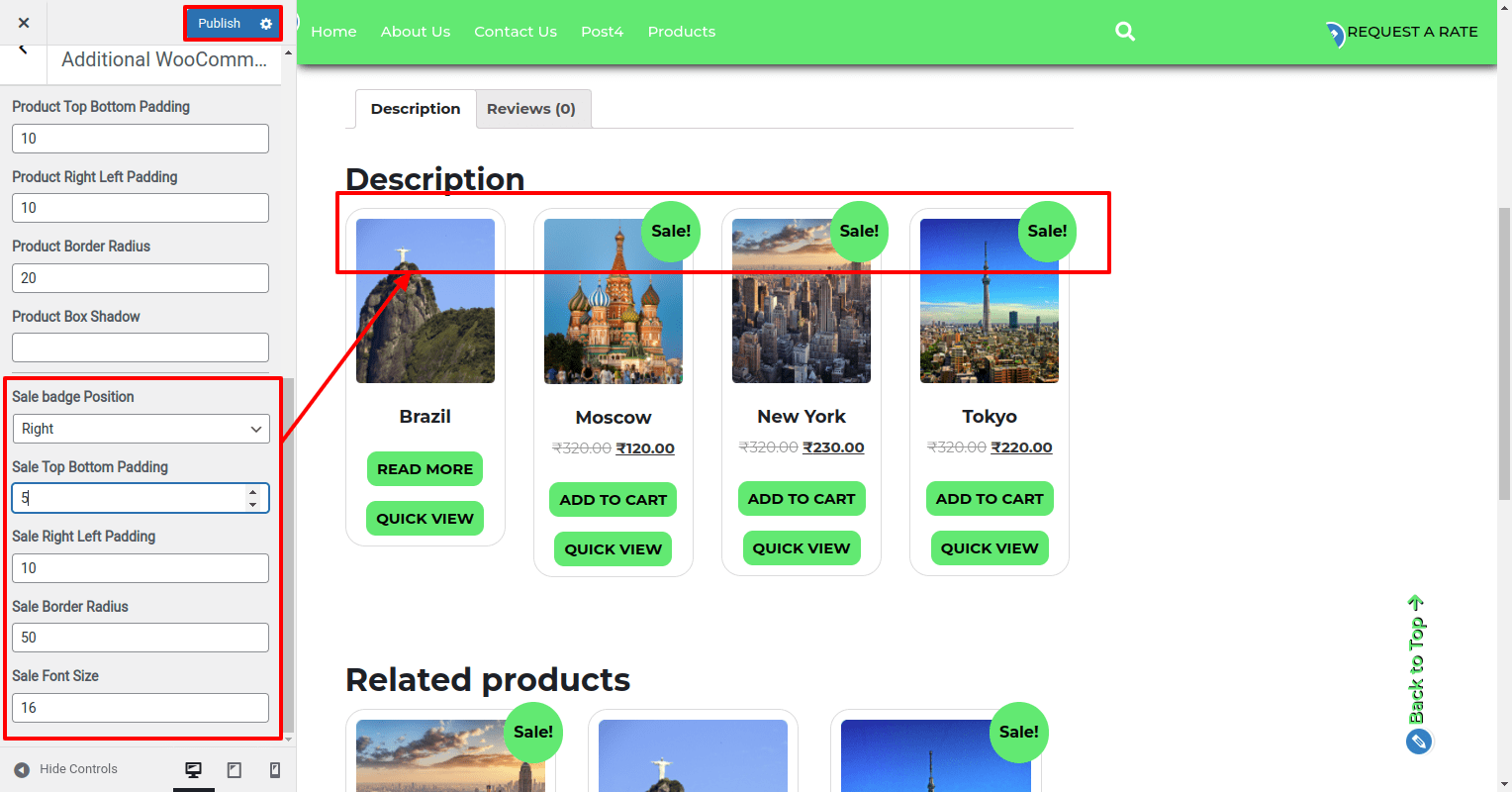
Setup WooCommerce
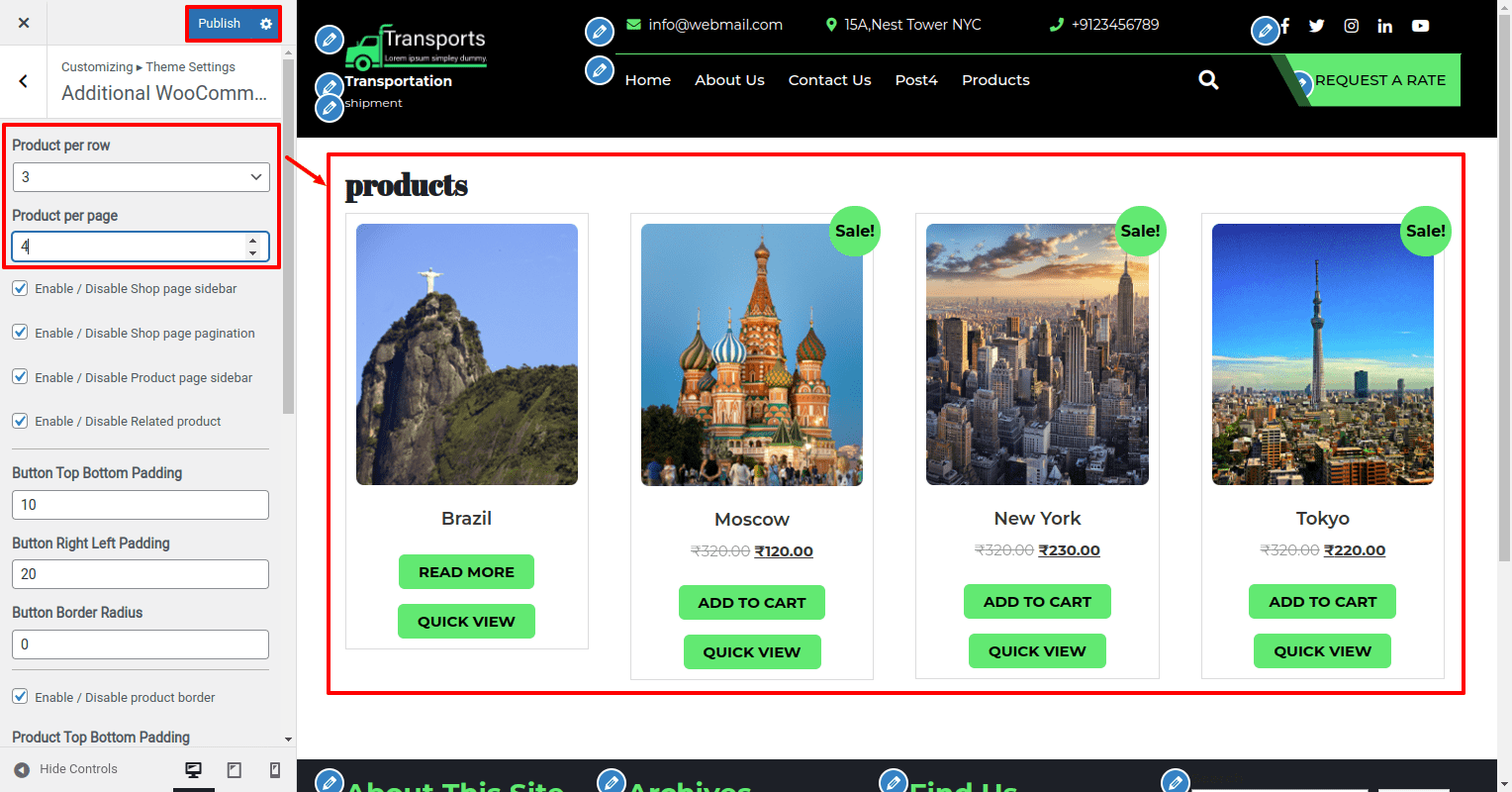
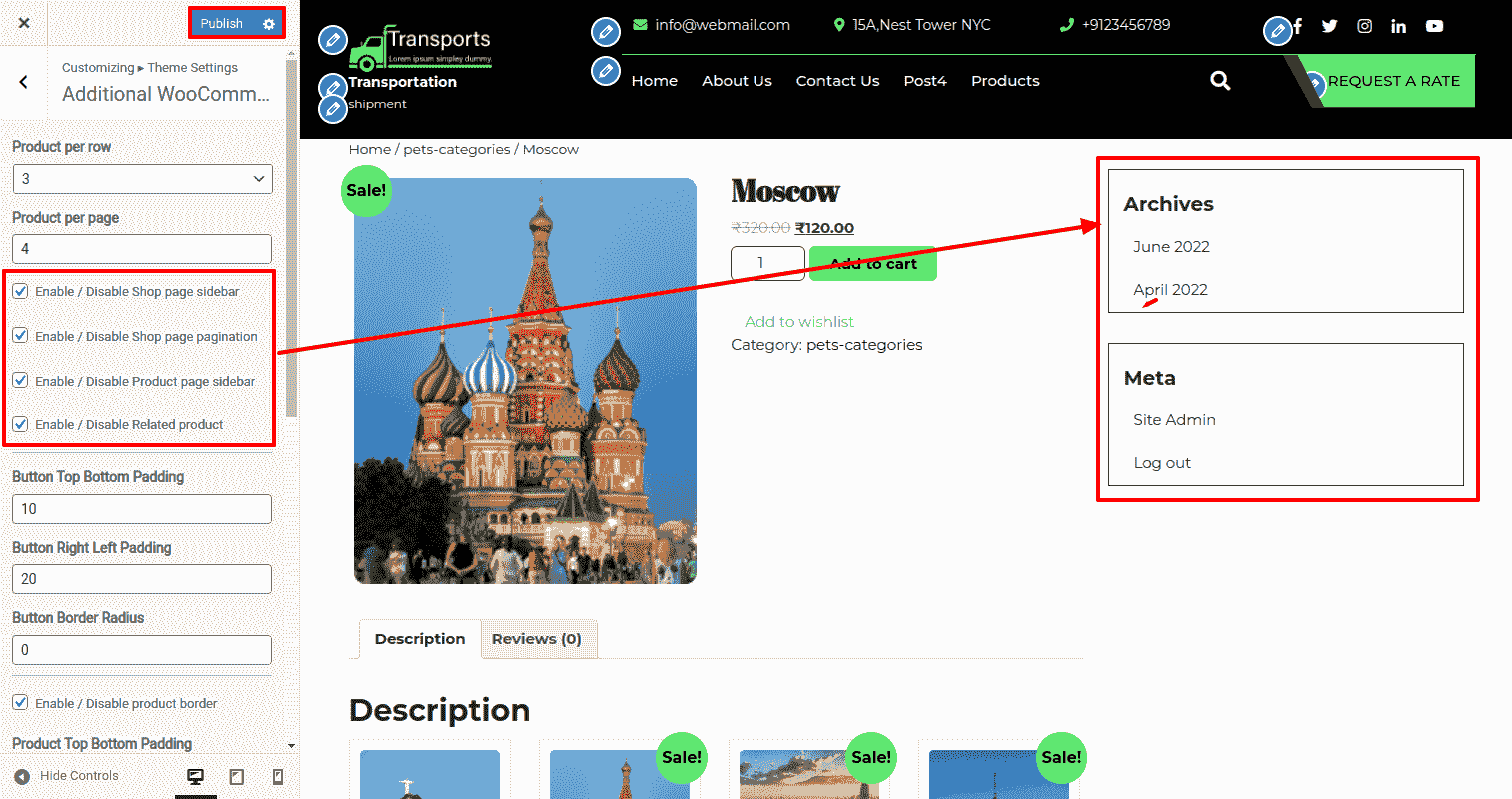
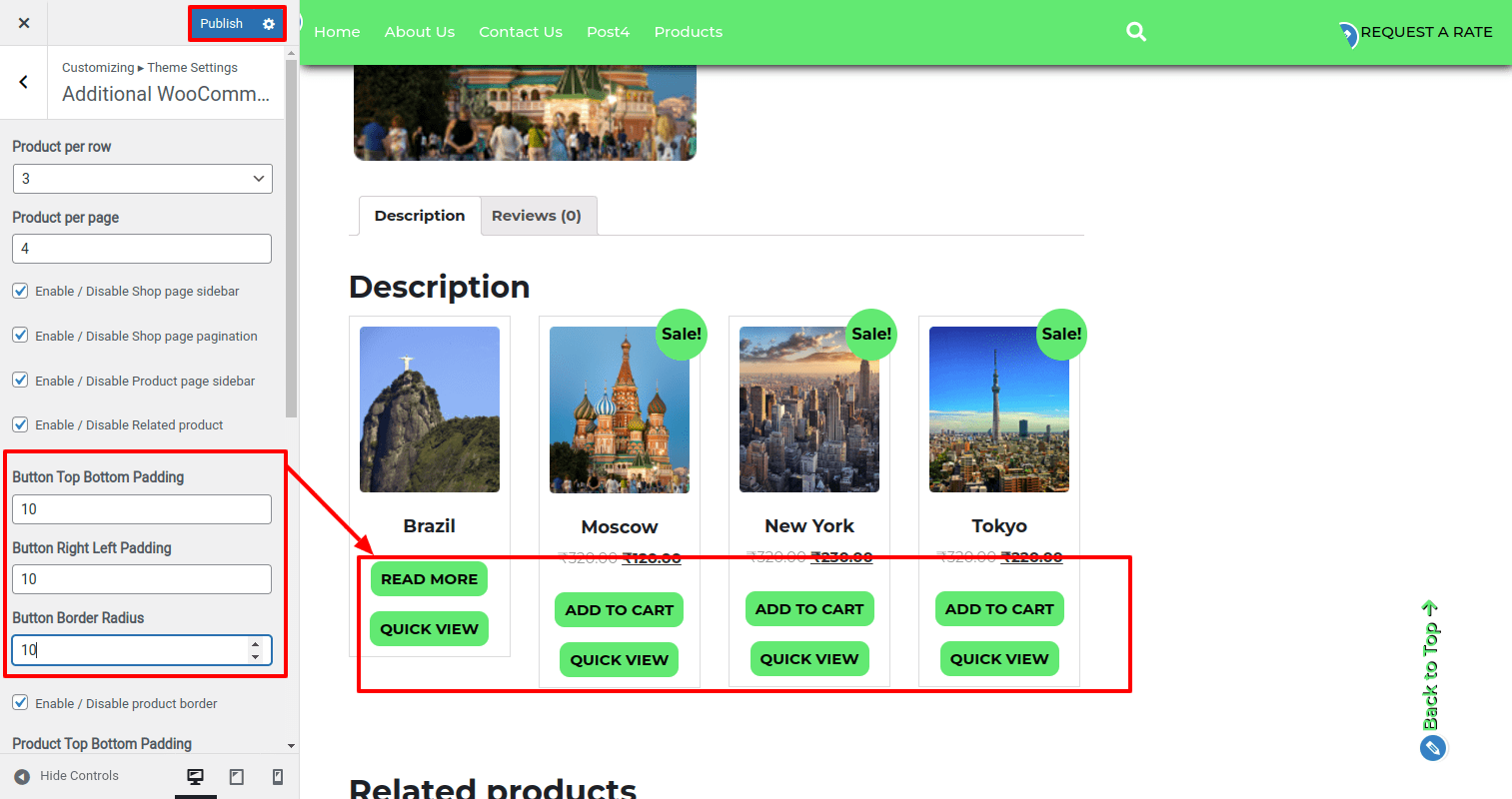
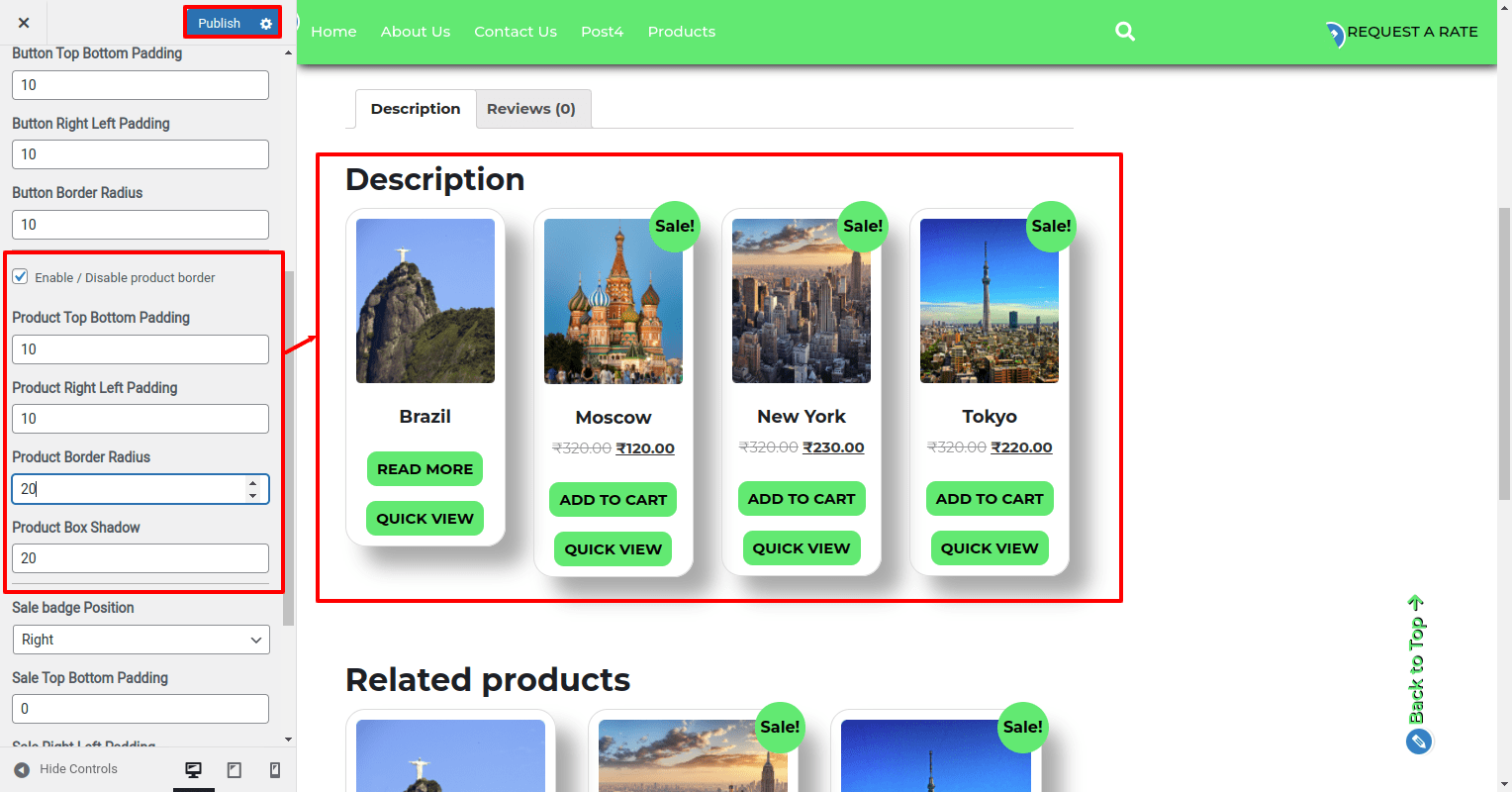
Visit Appearance click on Customize click on Theme Settings click on Additional WooCommerces Options.





Being able to proceed with Additional WooCommerces Options.
1. Product per row: Now, you have an option to add Number Of Product in one Row.
2. Product per page: Now, you have an option to add Number Of Product in one single page.
3. Product Catlog: Now, you Can Select Product what to display on the main shop page..
4. Category display: Now, you Choose product category to display on product category pages.
5. Default product sorting: Here the products be sorted in the catalog by default? .
6. Product Images: Now, you have an option to selet the product image.
7. Checkout: Now, you change the appearance of the WooCommerce checkout.
8. Company name field: Now, you have an option to add company name field.
8. Address line 2 field: Now, you have an option to select Address line 2 field .
9. Phone field: Now, you have an option to select Phone field.
10. Privacy policy page: Now, you have an option to select privacy policy page.
11. Terms and conditions page: Now, you have an option to select privacy policy page.
Page Templates and Sidebars
Page Templates
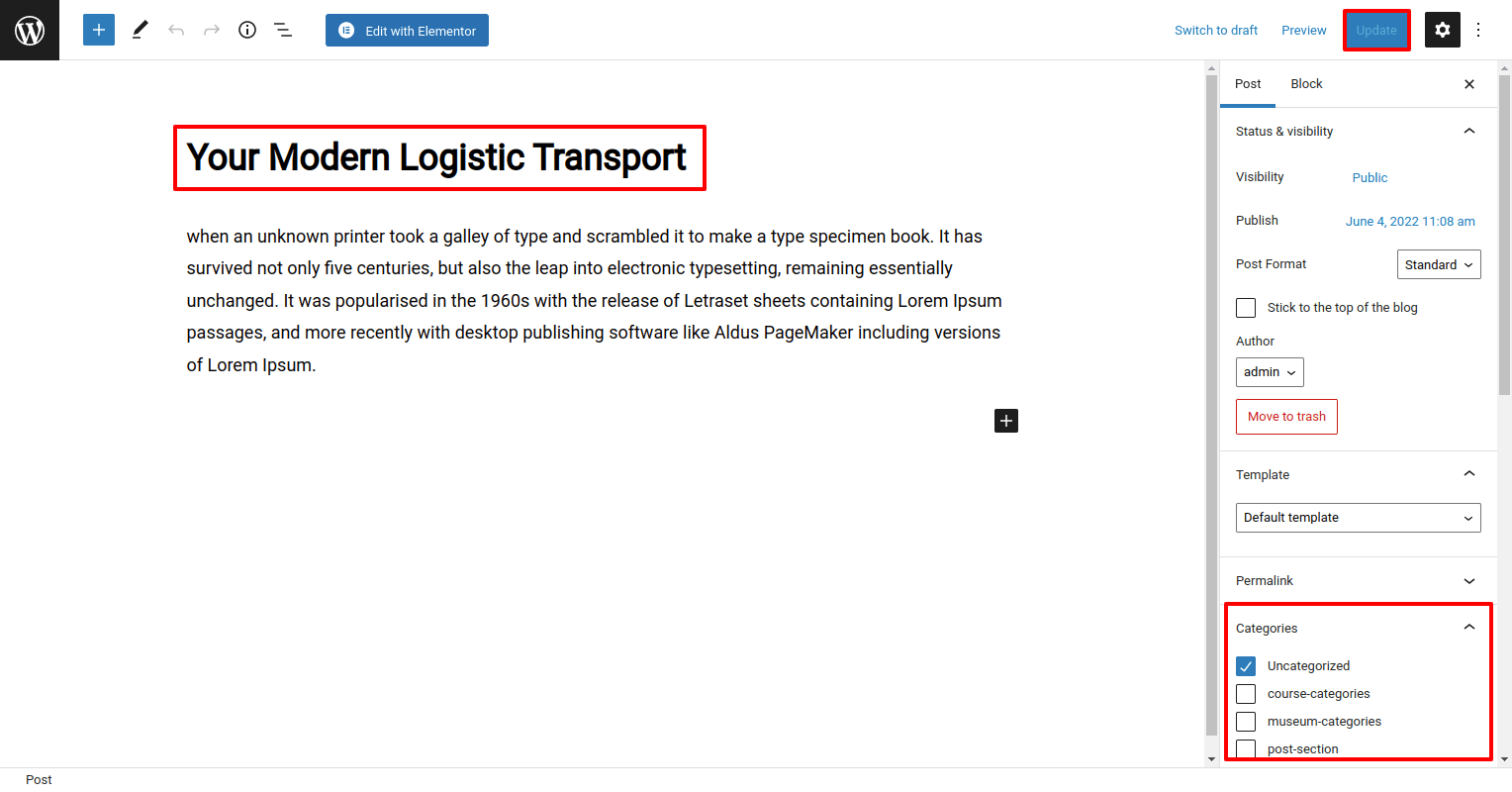
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

Click the Publish button.
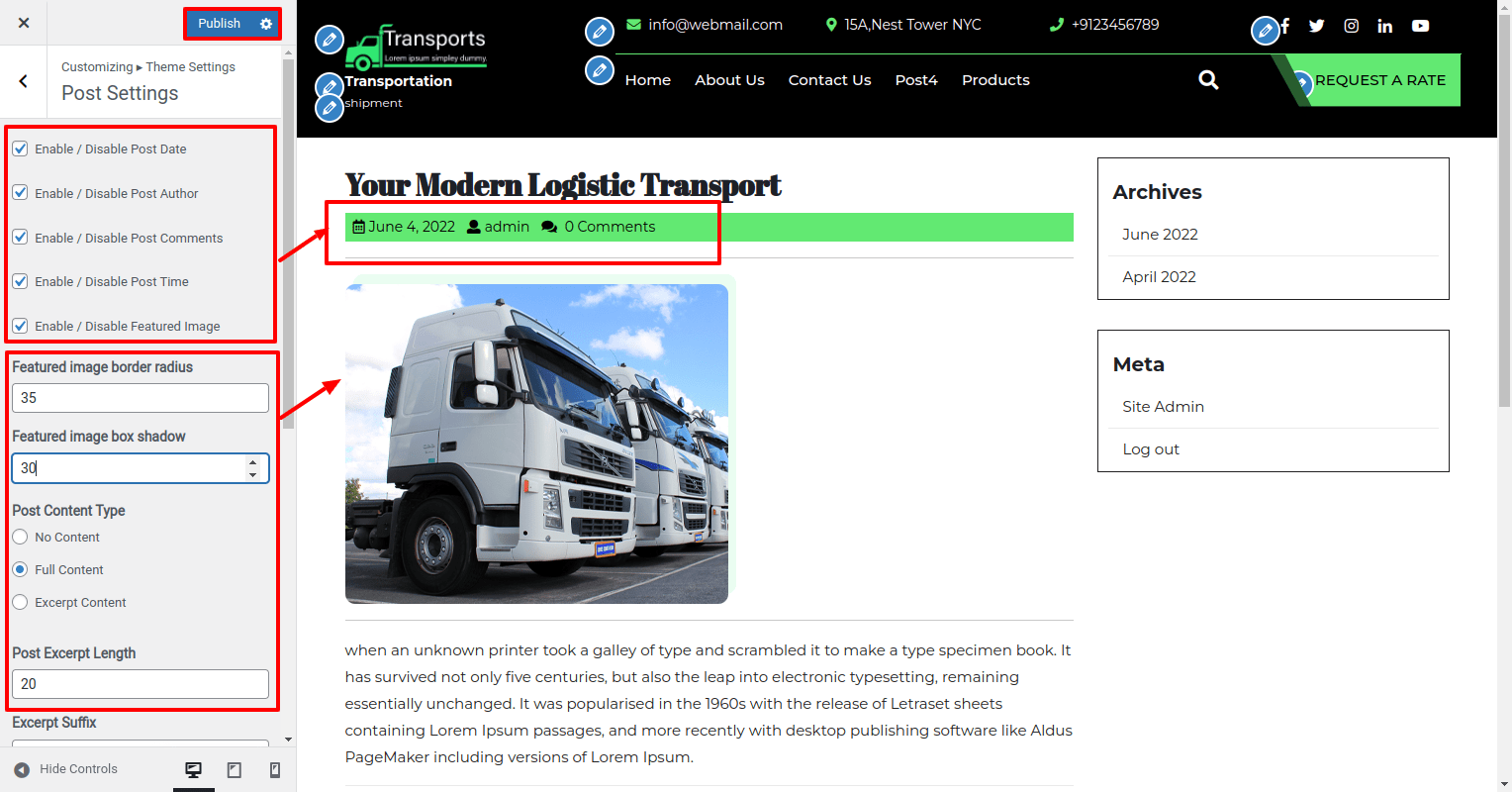
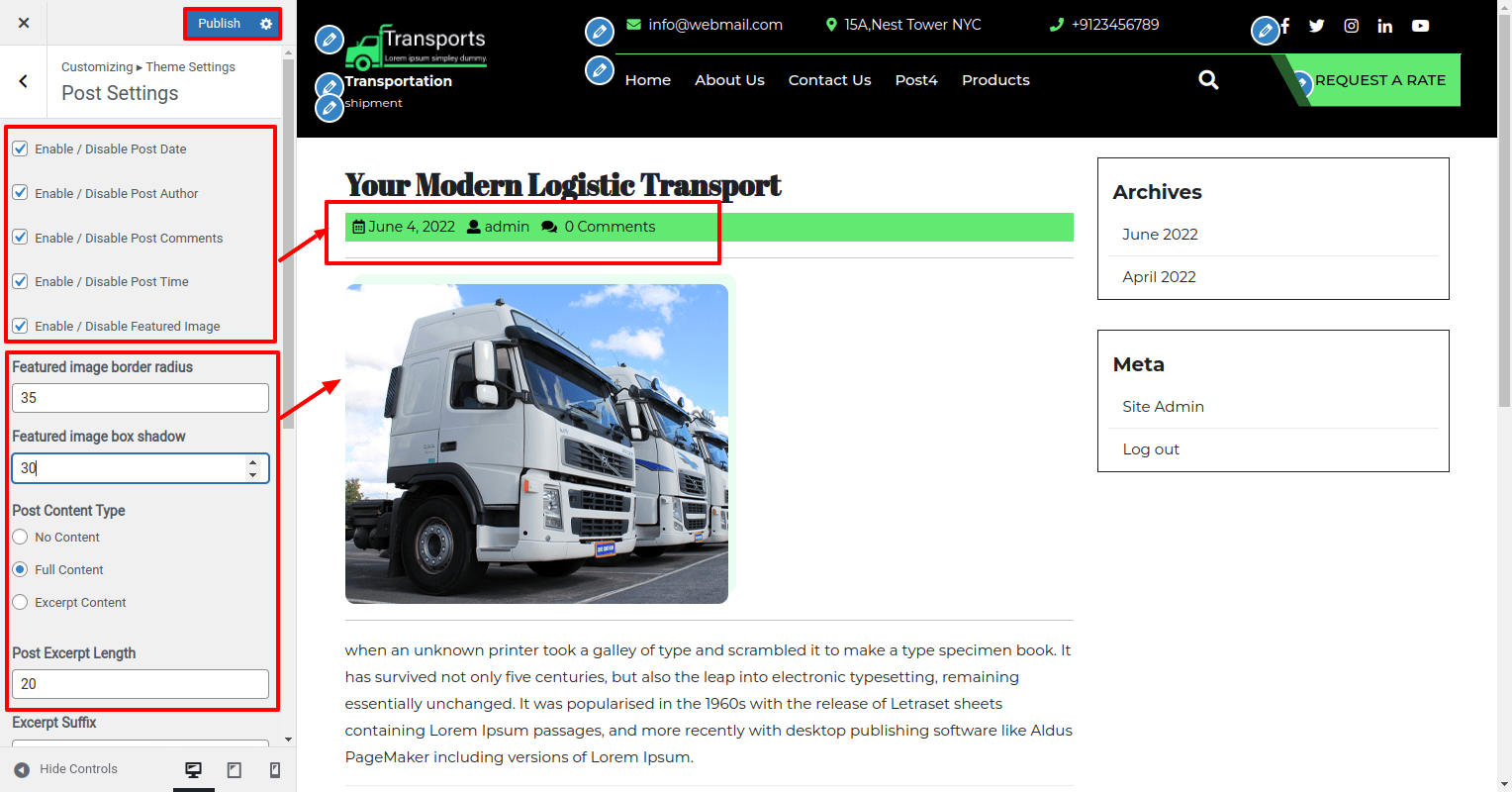
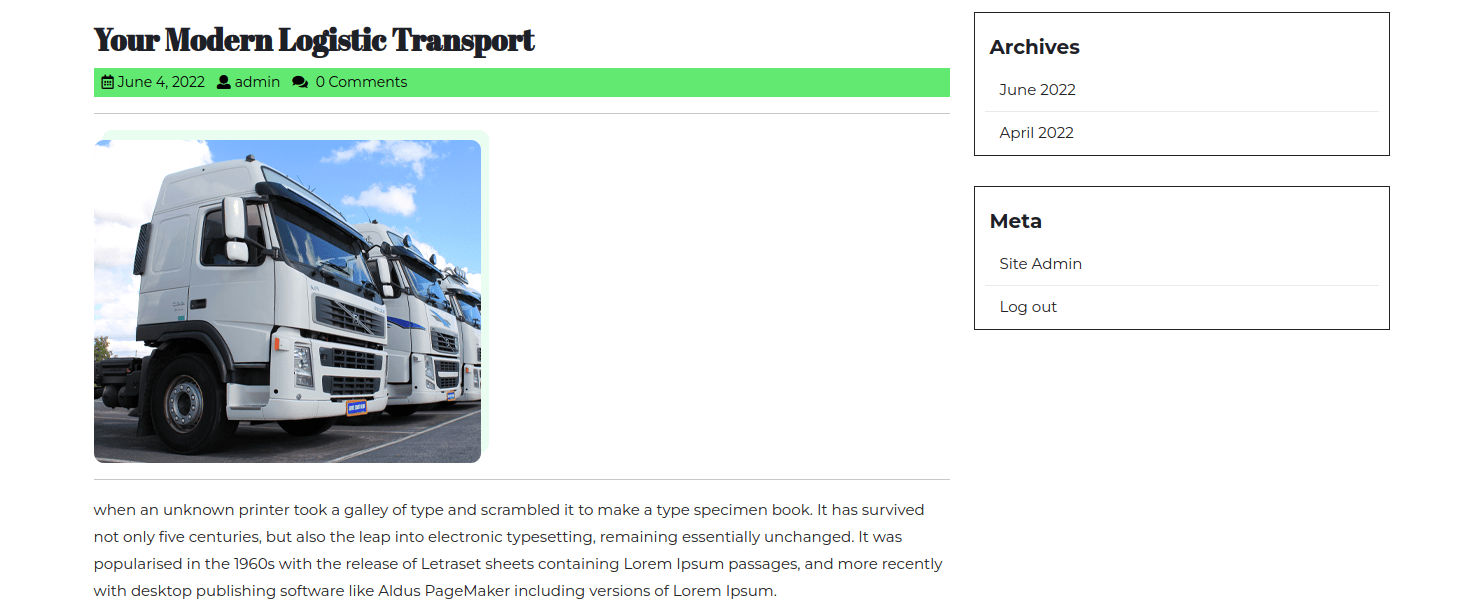
Go to Appearance click on Customize click on Theme Settings click on Post Setting
Being able to proceed with About Section, 1. Enable / Disable Post Date: Now, you have an option to Enable / Disable Post Date. 2. Enable / Disable Post Author: Now, you have an option to Enable / Disable Post Author. 3. Enable / Disable Post Comments: Now, you have an option to Enable / Disable Post Comments. 4. Enable / Disable Featured Image: Now, you have options to Enable / Disable Featured Image. 5. Featured image border radius: Now, you have options to add border radius for featured image 6. Featured image box shadow: Now, you have an option to add box shadow for featured image. 7. Post Content Type: Now, you have an option to post content type like showing content full or Excerpt Content. 8. Post Button Text: Now, you have an option to add text for post button. 9. Top Bottom Button Padding: Now, you have an option to add top bottom padding for post button. 10. Left Right Button Padding: Now, you have an option to add left right padding for post button. 8. Button Border Radius: Now, you have an option to add border radius for post button. 10. Post Navigation Type: Now, you have an option to add post button navigation type , Next/Prev Button.

Creating a Blog post

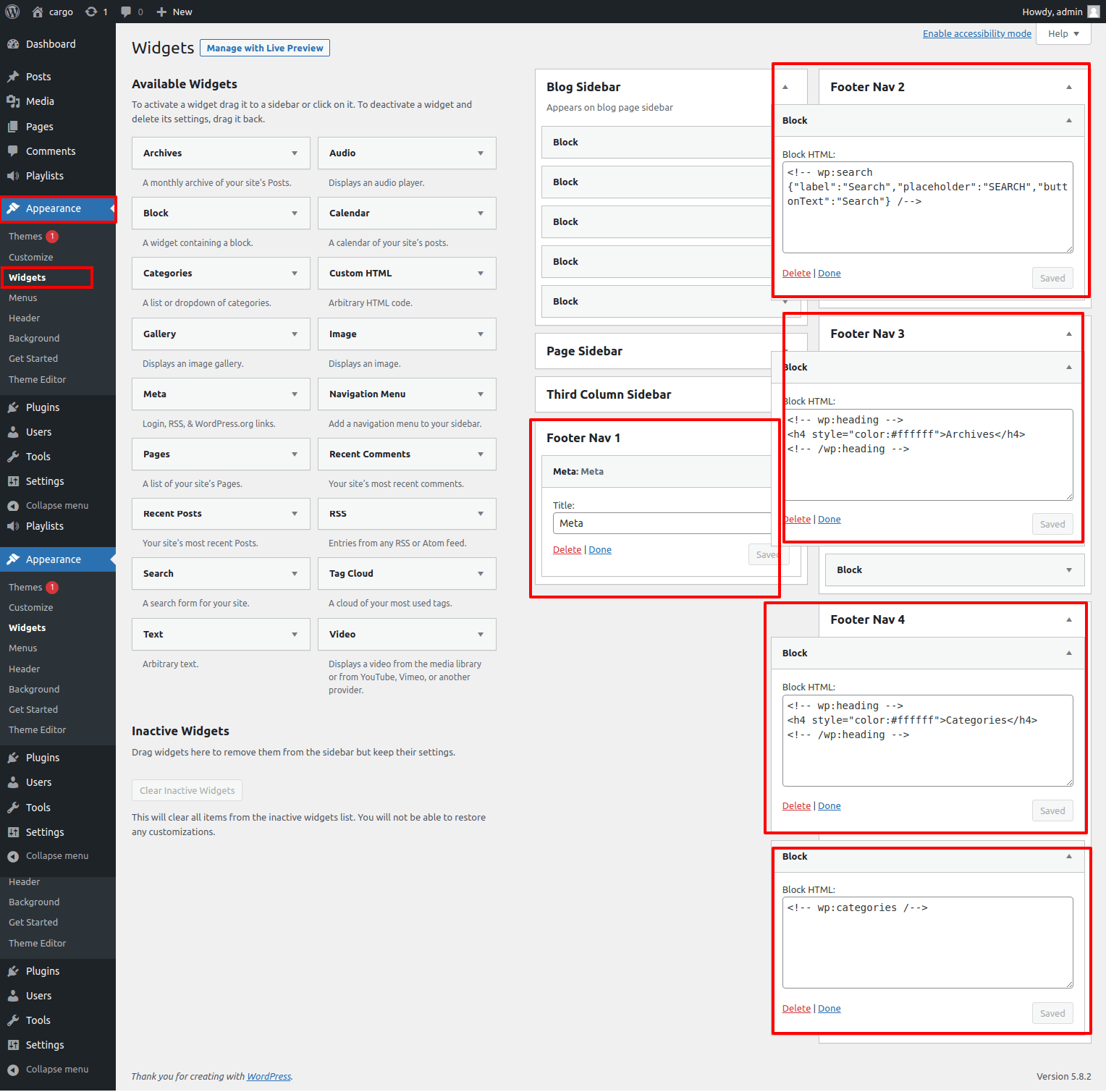
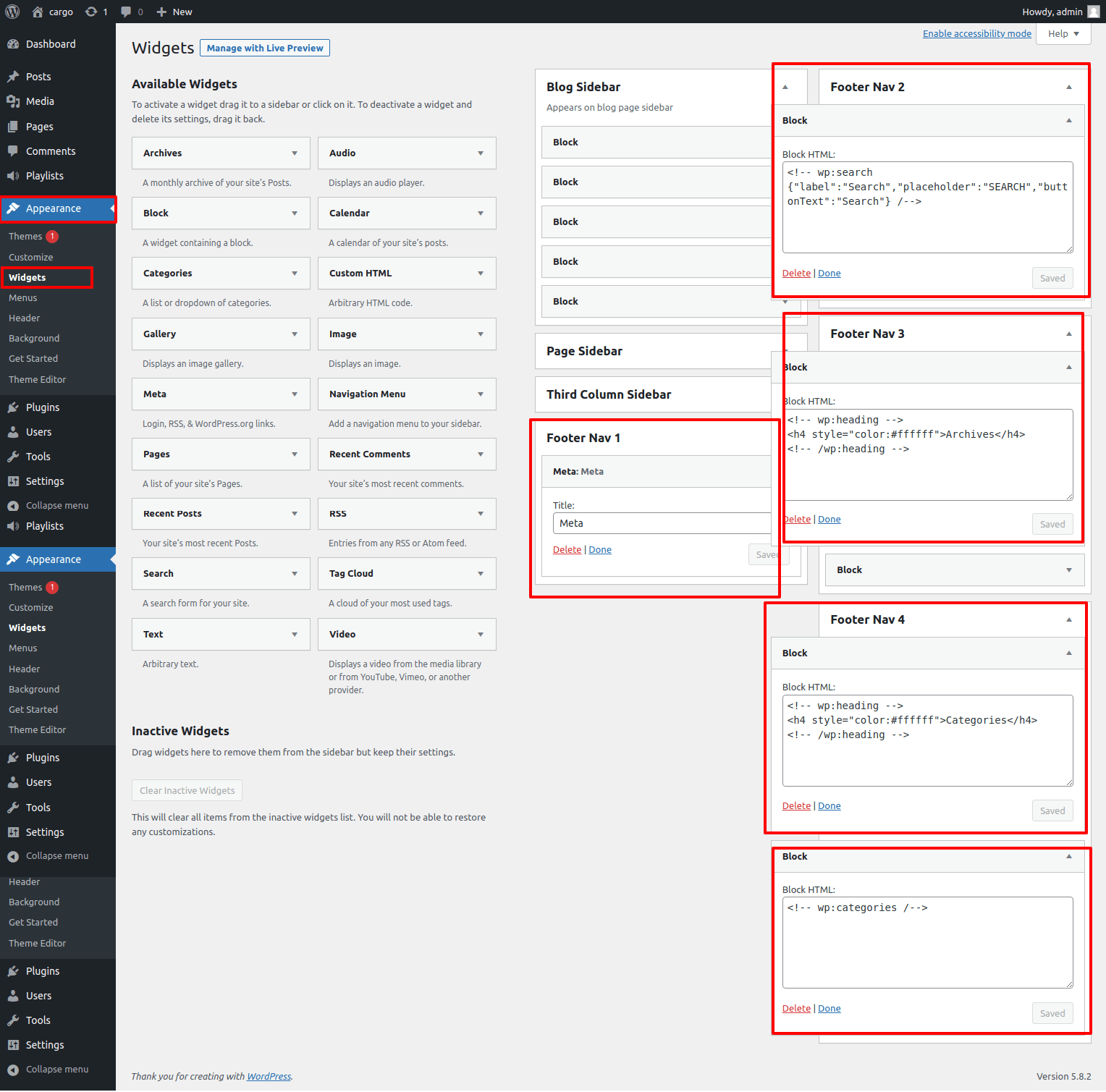
Custom Widgets





Setup Header
Being able to proceed with Site Identity,
Visit Appearance click on Customize click on Site Identity
Now, You might incorporate logo and also you can change the logo width.