Introduction
Thank you for installing our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility.Learn More
What is a WordPress template
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
If you have any query that is beyond the scope of document, please feel free to contact us at support@themeseye.com
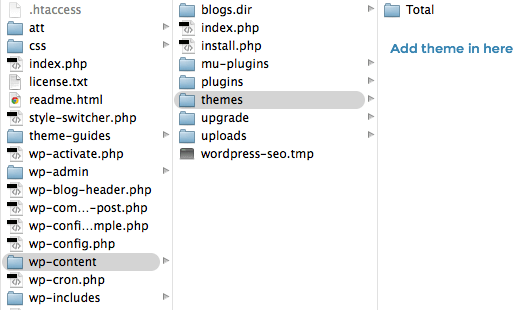
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots : contains template screenshots. Not for production.
-
Theme : contains WordPress theme files.
-
shams-solar.zip: this folder contains all the necessary files for the theme.
-
license.txt : contains license details.
-
readme.txt : contain information about theme images path and font use and usage scritps.
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
Step One : Installation Via WordPress Admin area
- Step 1 - Log into your WordPress admin area.
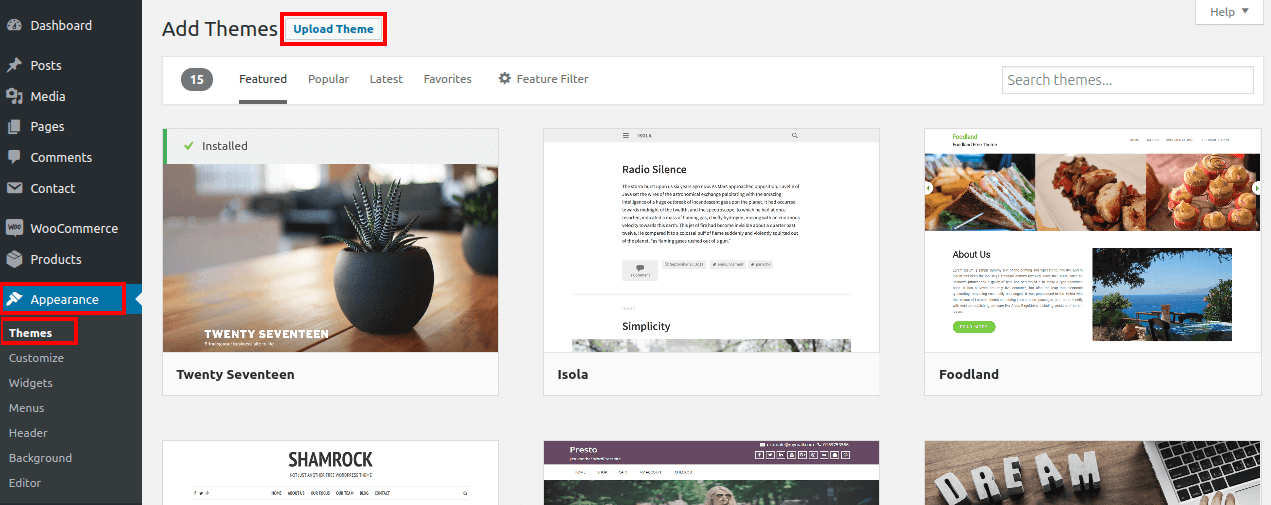
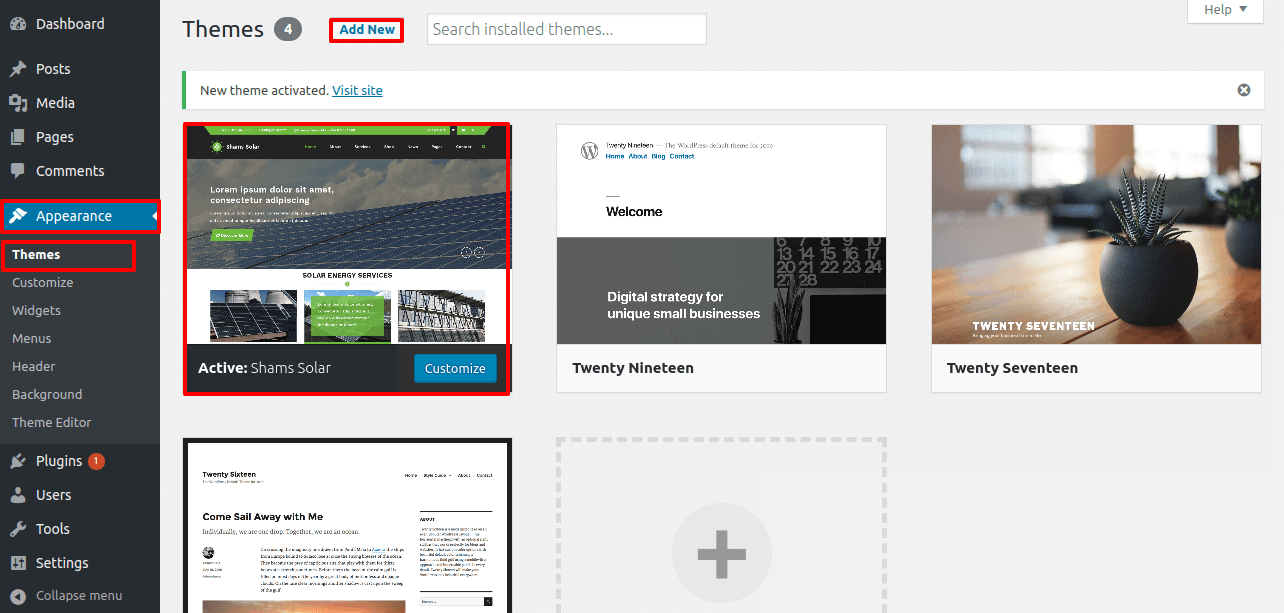
- Step 2 - Go to Dashboard >> Appearance >> Themes.
- Step 3 - Click on Add New Theme button at top.
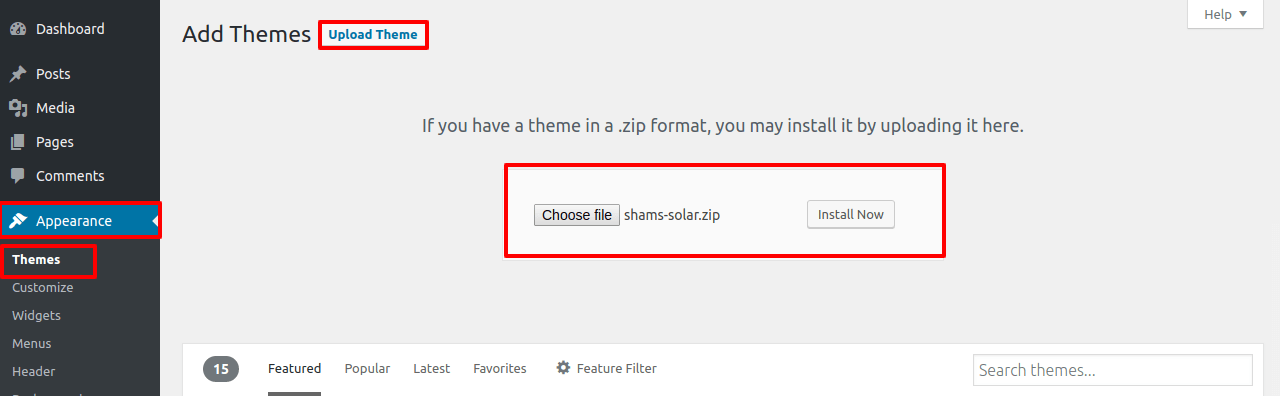
- Step 4 - Now, Hit Upload Theme button at top and upload.
- Step 5 - Click on Browse Button then select your shams-solar.zip theme and click on install now button.
- Step 6 -WordPress will now install your theme and show you a success message along with the link to activate or live preview.





Setup Home Page Template
Once you view your site after activating the theme, You will see the index page with the latest post. Now you will need to setup the home page template to show all the demo section on your front page.
Follow these instructions to setup Home page.
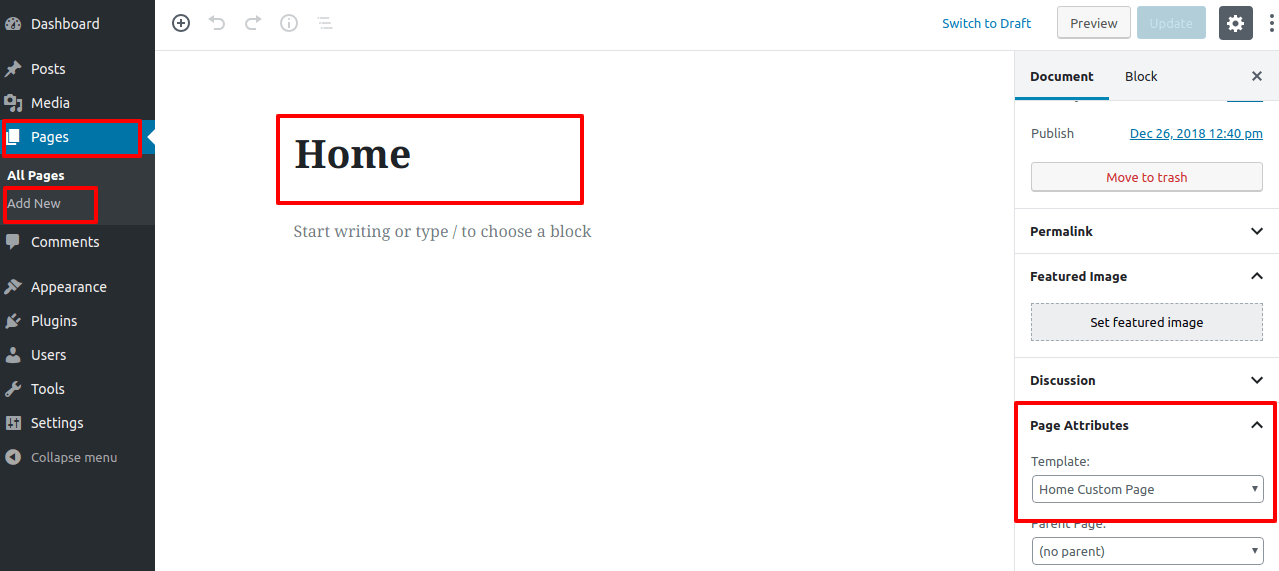
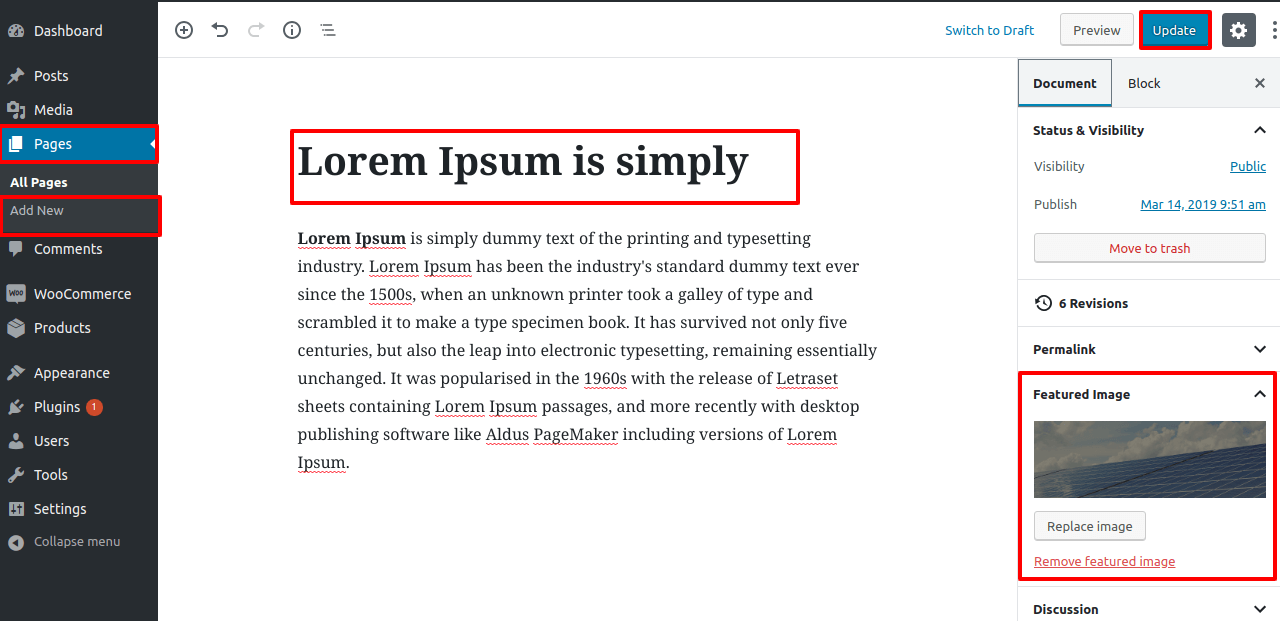
- Step 1 - Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2 - Publish this page
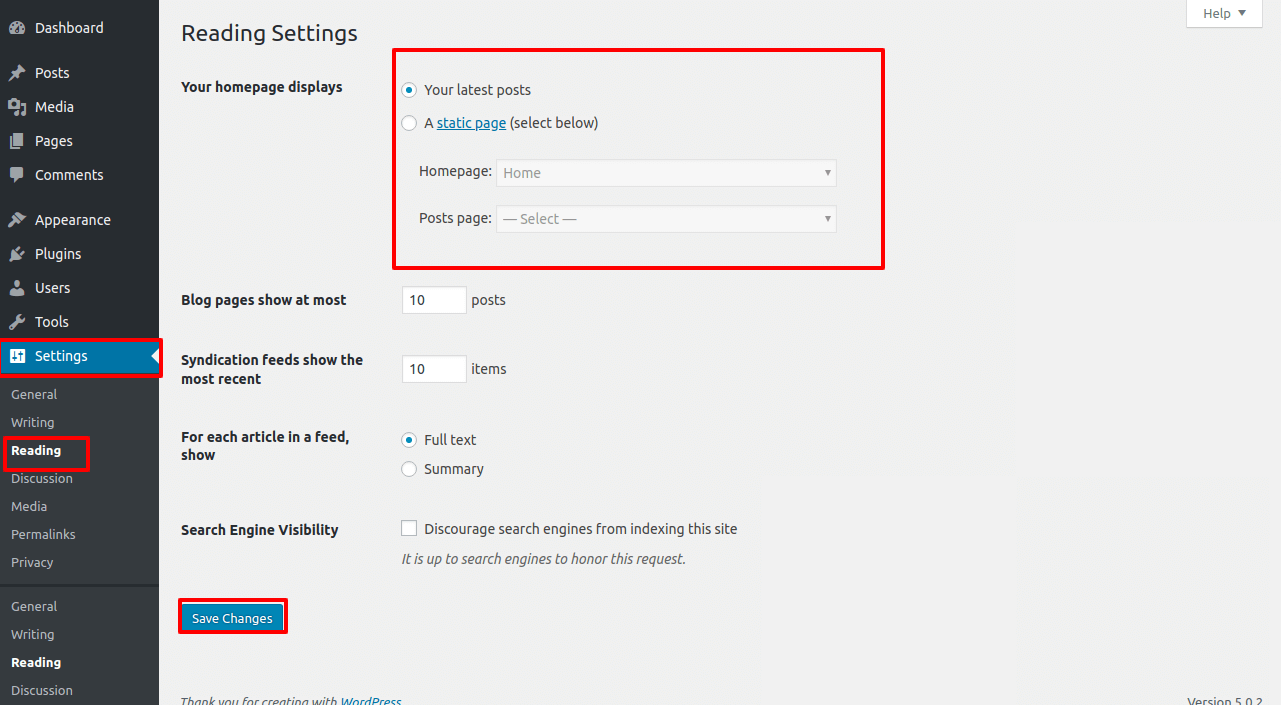
- Step 3 - Go to Dashboard >> Settings >> Reading, select home page as a front page


Layout Settings
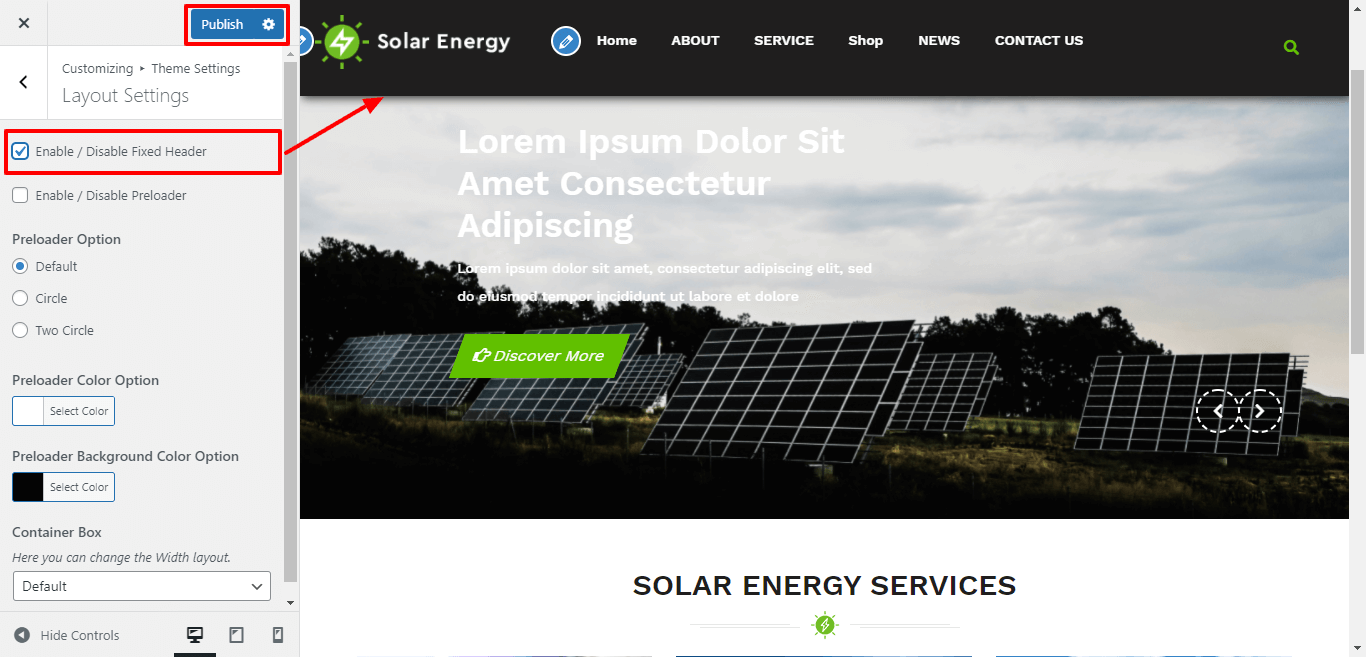
- Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Layout Settings
For Enable / Disable Fixed Header by click on checkbox.

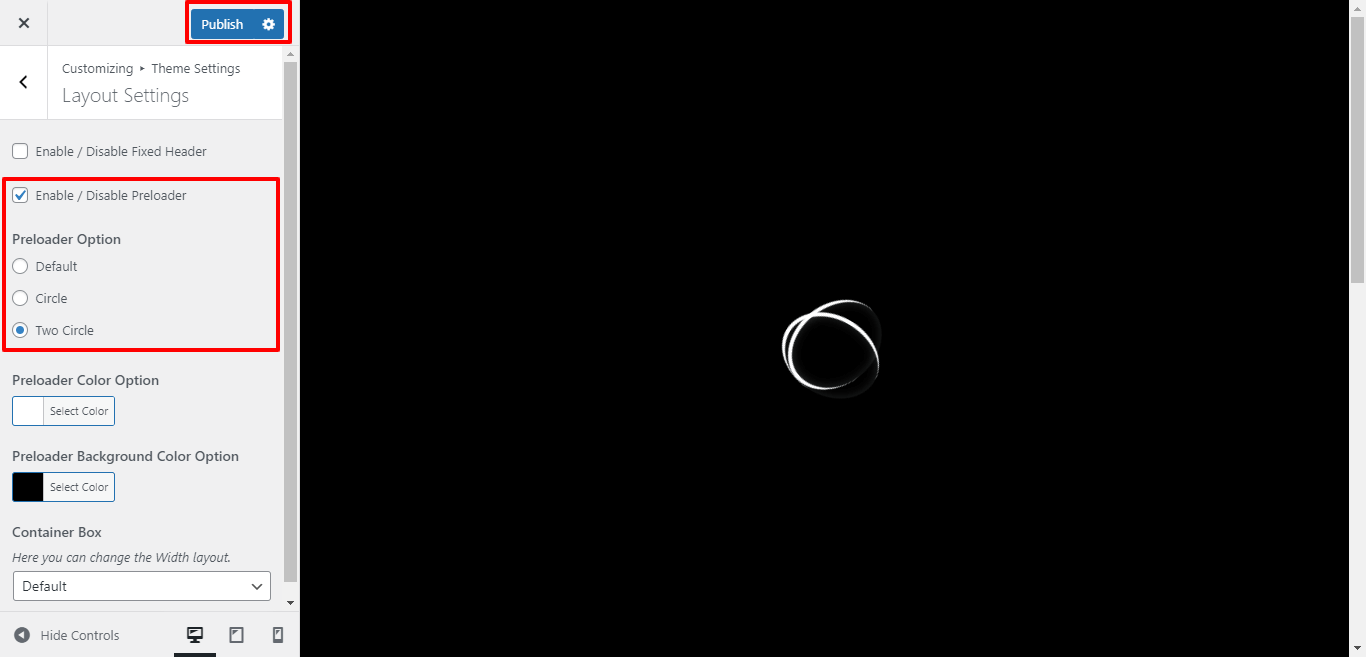
For Enable / Disable Preloader by click on checkbox and select the type for preloader.

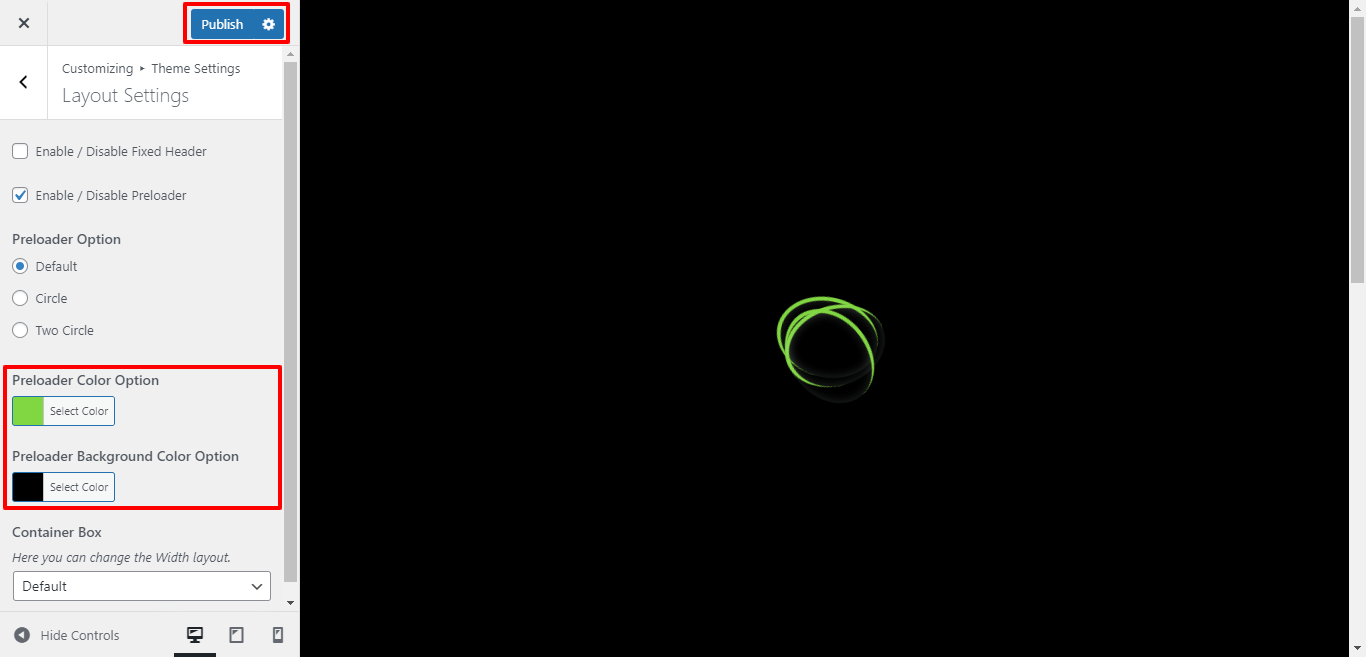
Here you can select the preloader color and background color.

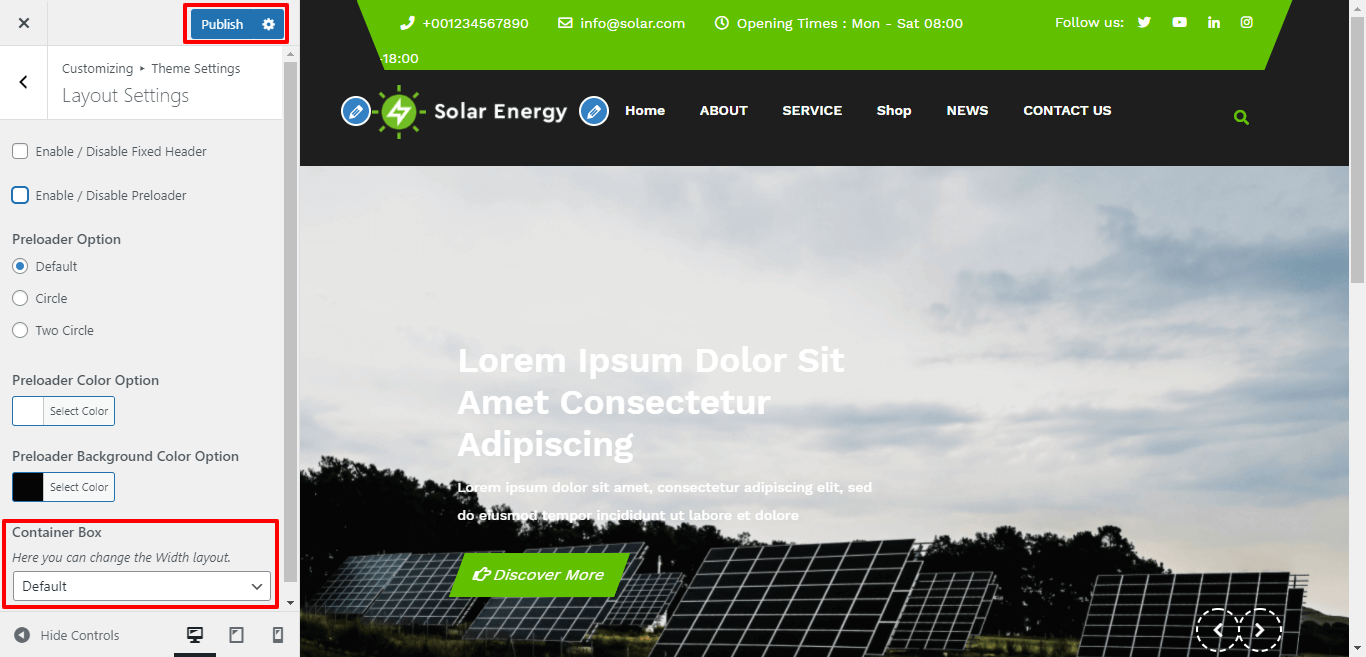
Here you can select Default layout for the themes.

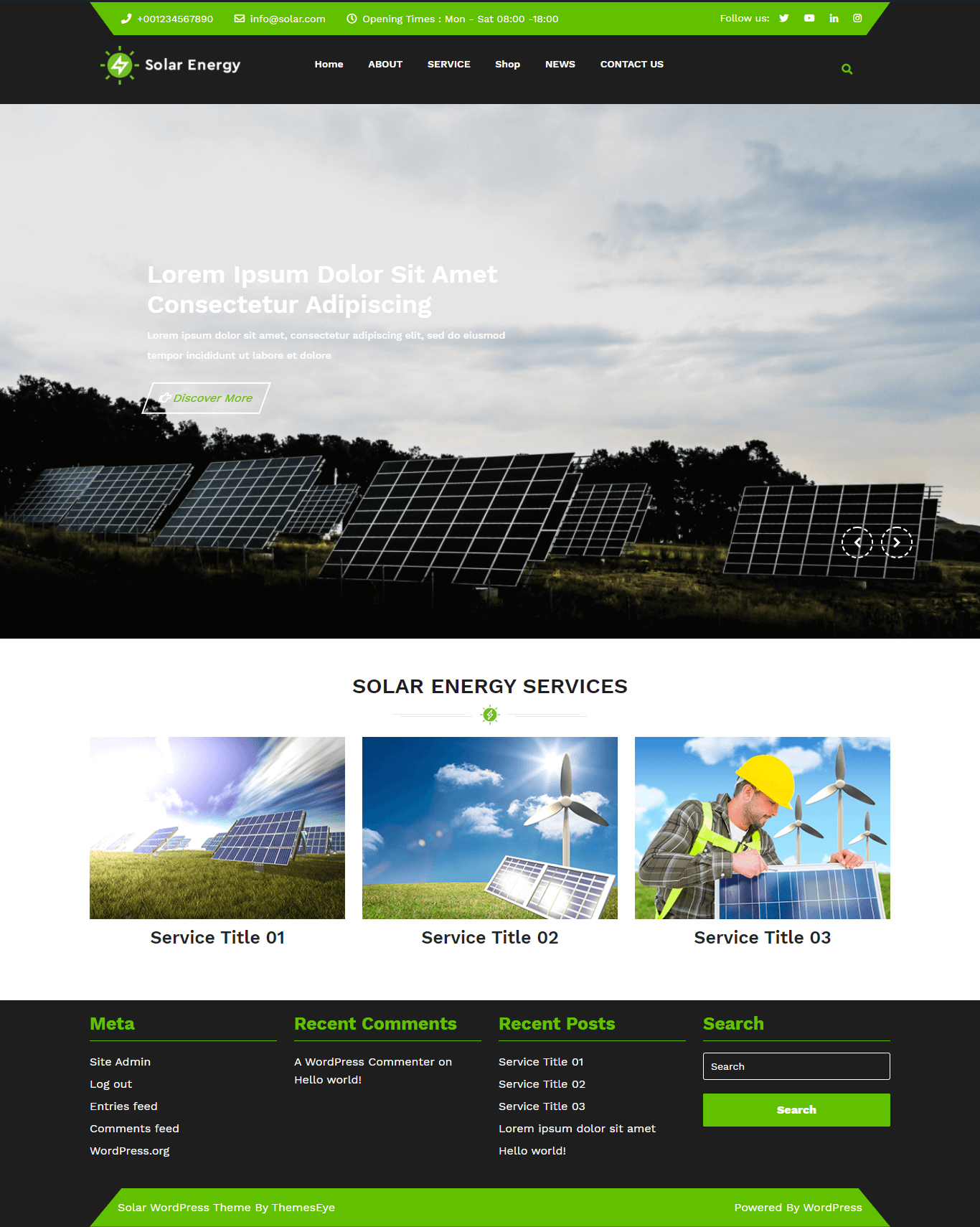
After Default layout themes will look like screenshot

Here You can select the Wide layout for the themes.

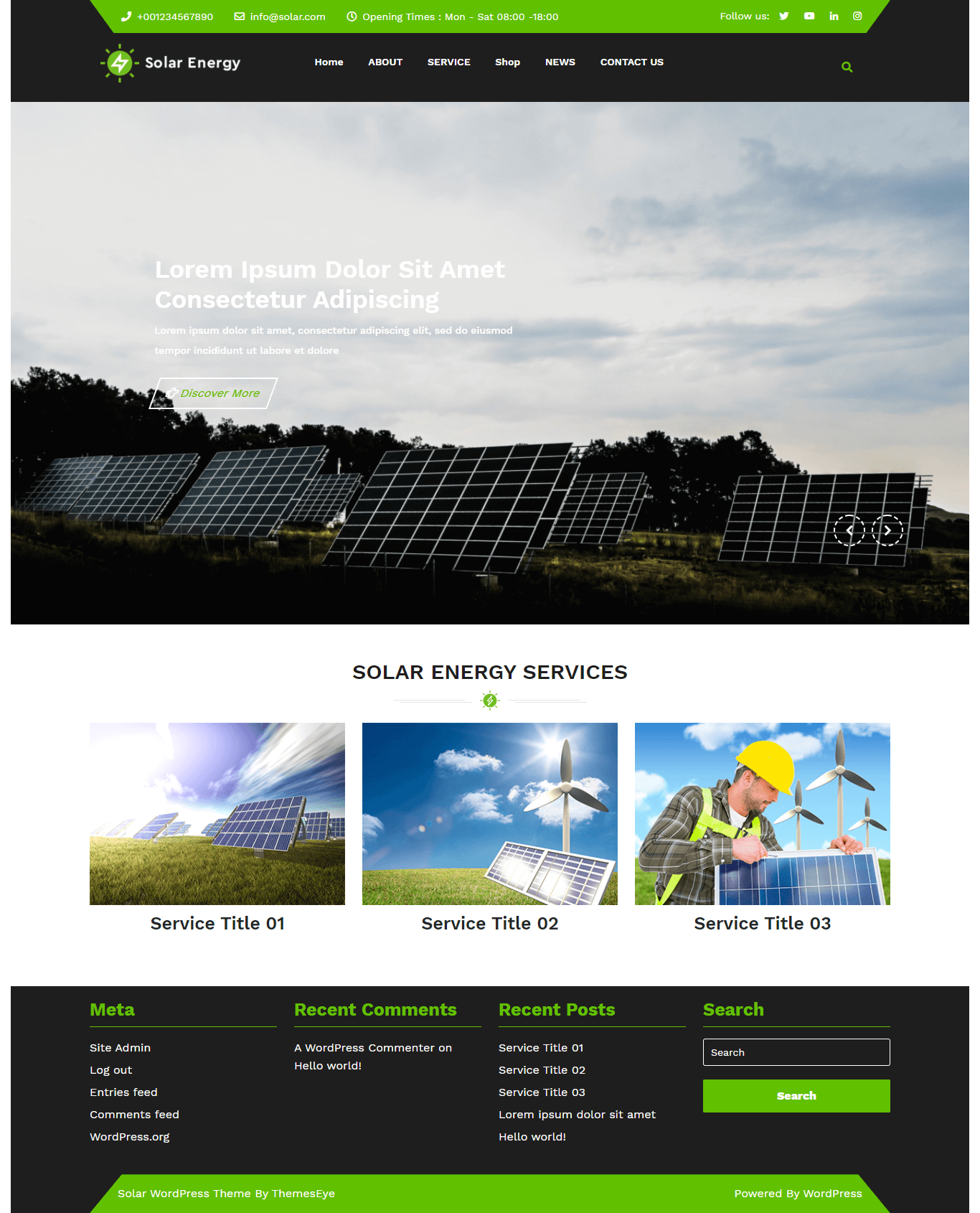
After Wide layout themes will look like screenshot

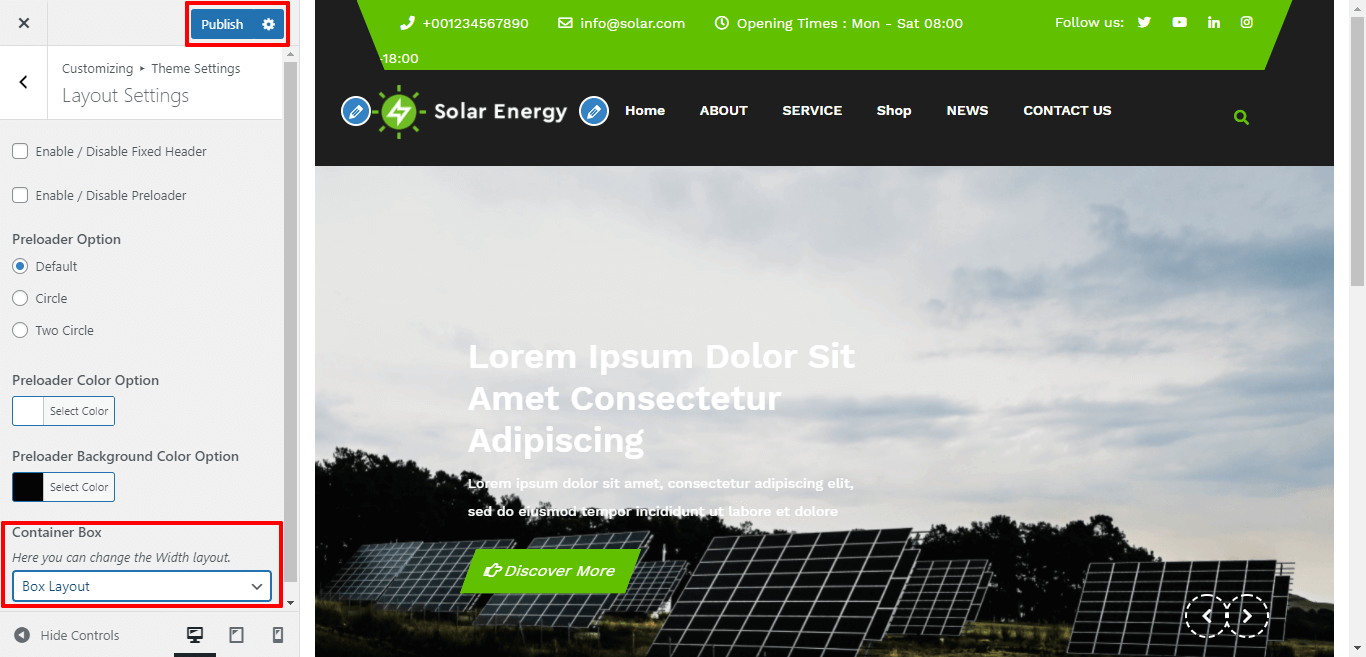
Here You can select the Box layout for the themes.

After Box layout themes will look like screenshot

Topbar Section
- Step 1 - Go to Customizing >> Theme Settings >>Topbar Section
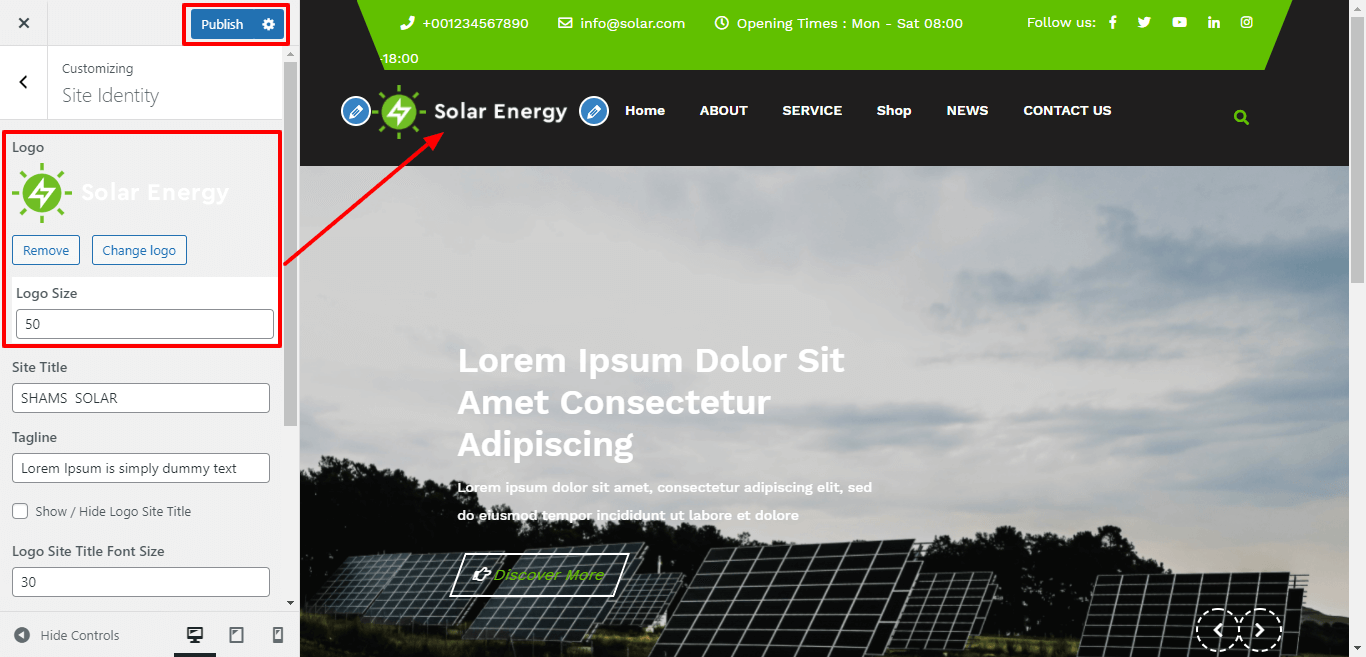
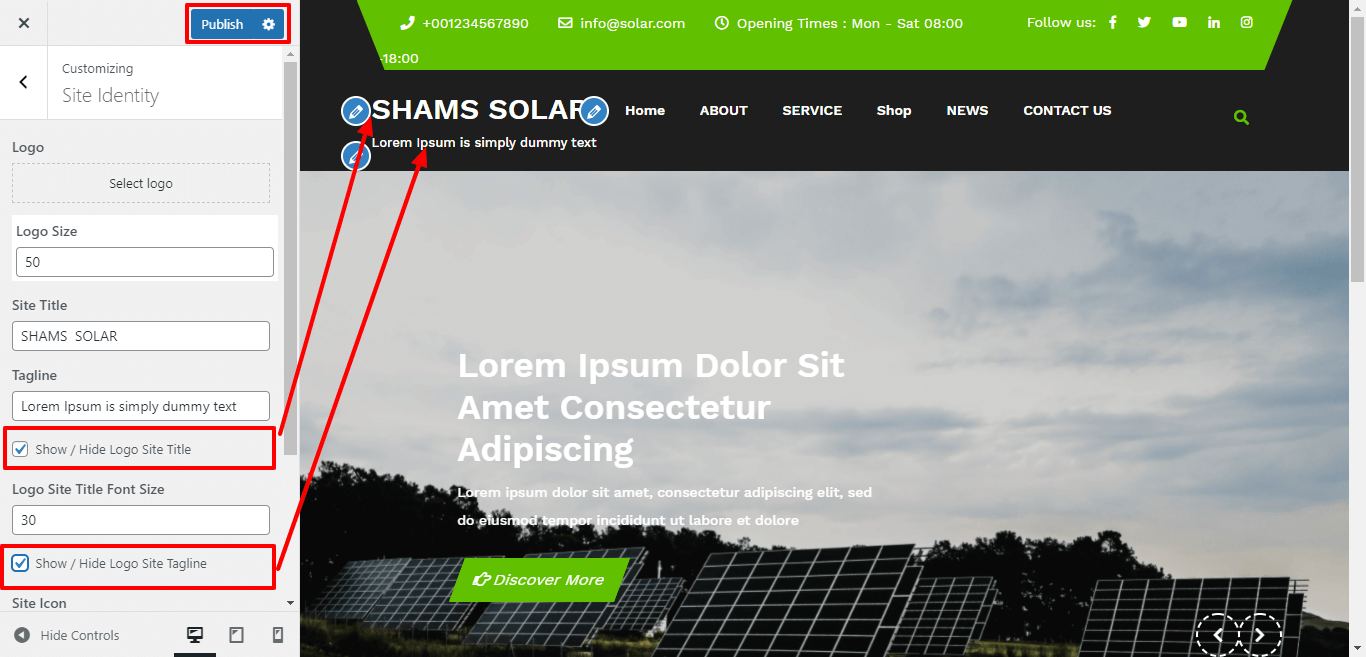
- Step 2 - Go to Dashboard >> >> Appearance >> Customize>> Site Identity
- a. You can add logo from Select Logo button for set logo
- Final display of Topbar

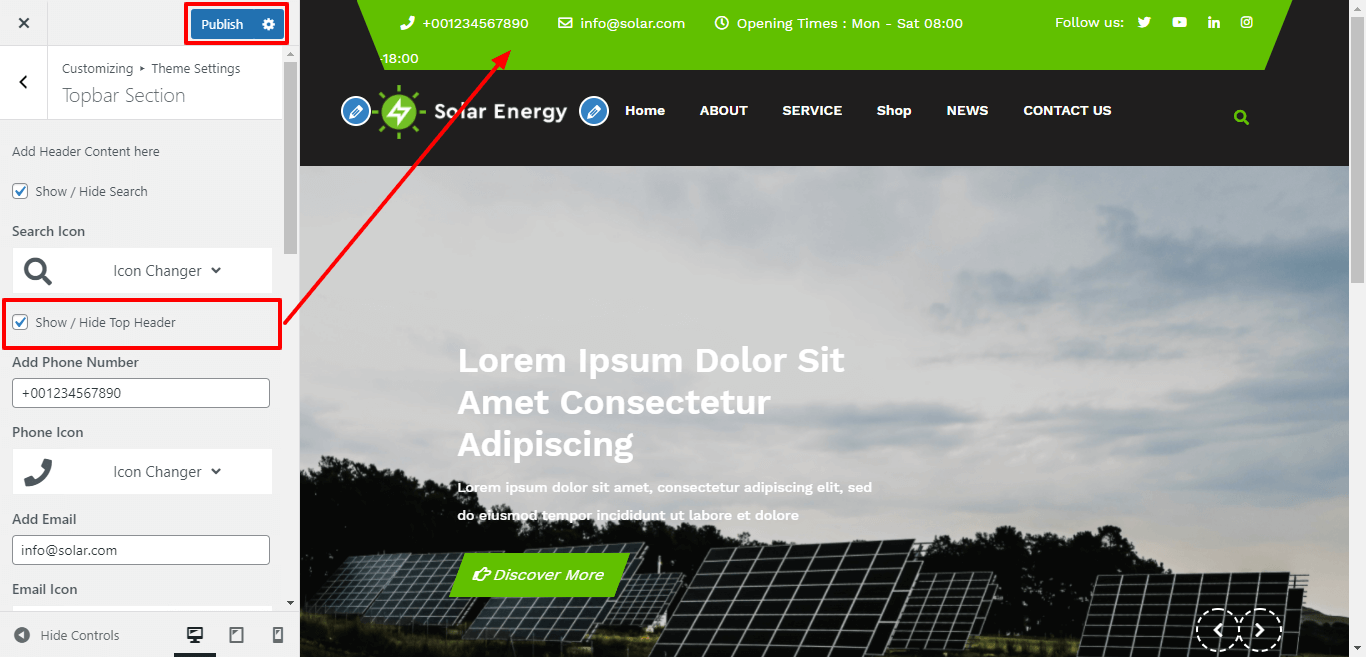
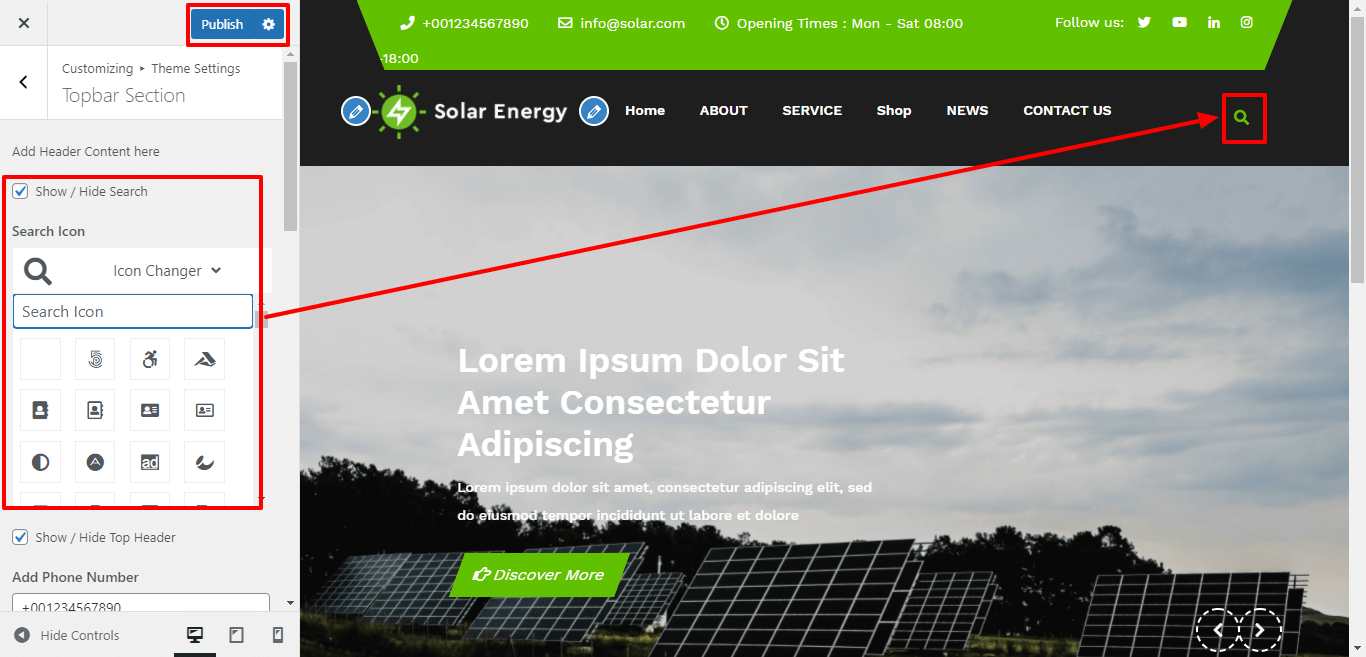
For Enable / Disable Top Header by click on checkbox and select the icon for search.

For Enable / Disable Search by click on checkbox and select the icon for search.

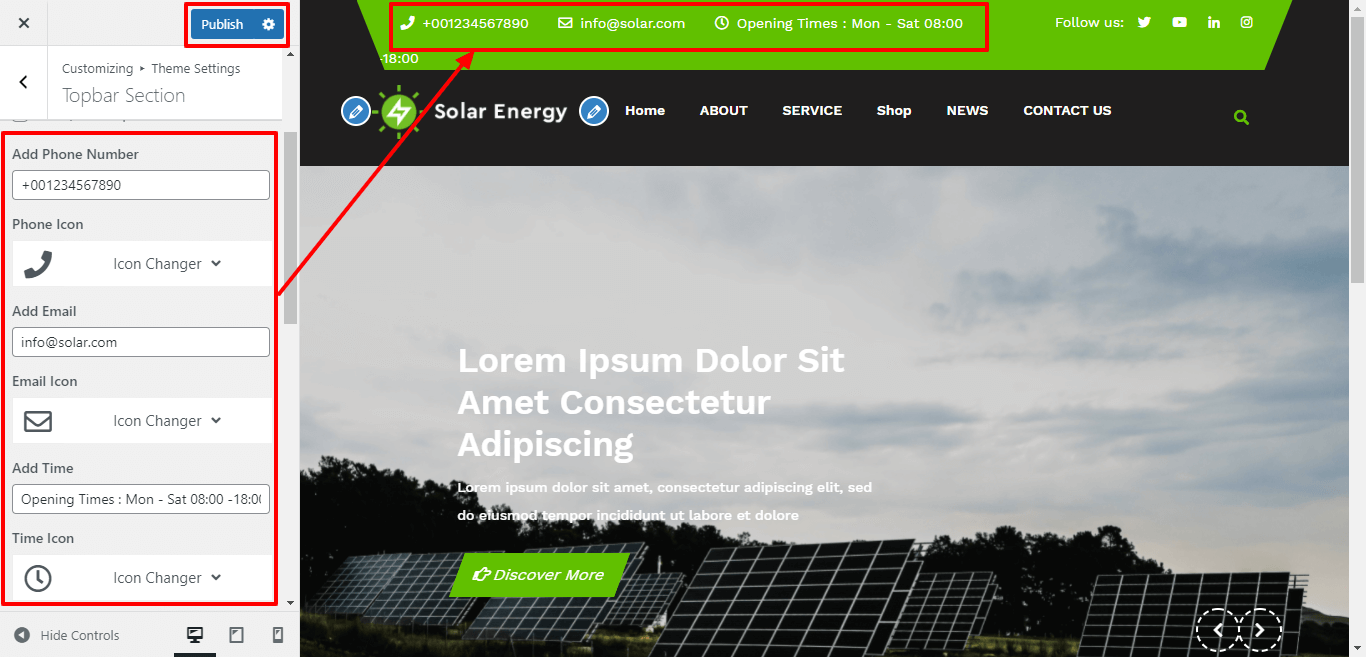
Here you can add the Email address, Timeing , and Phone Number.

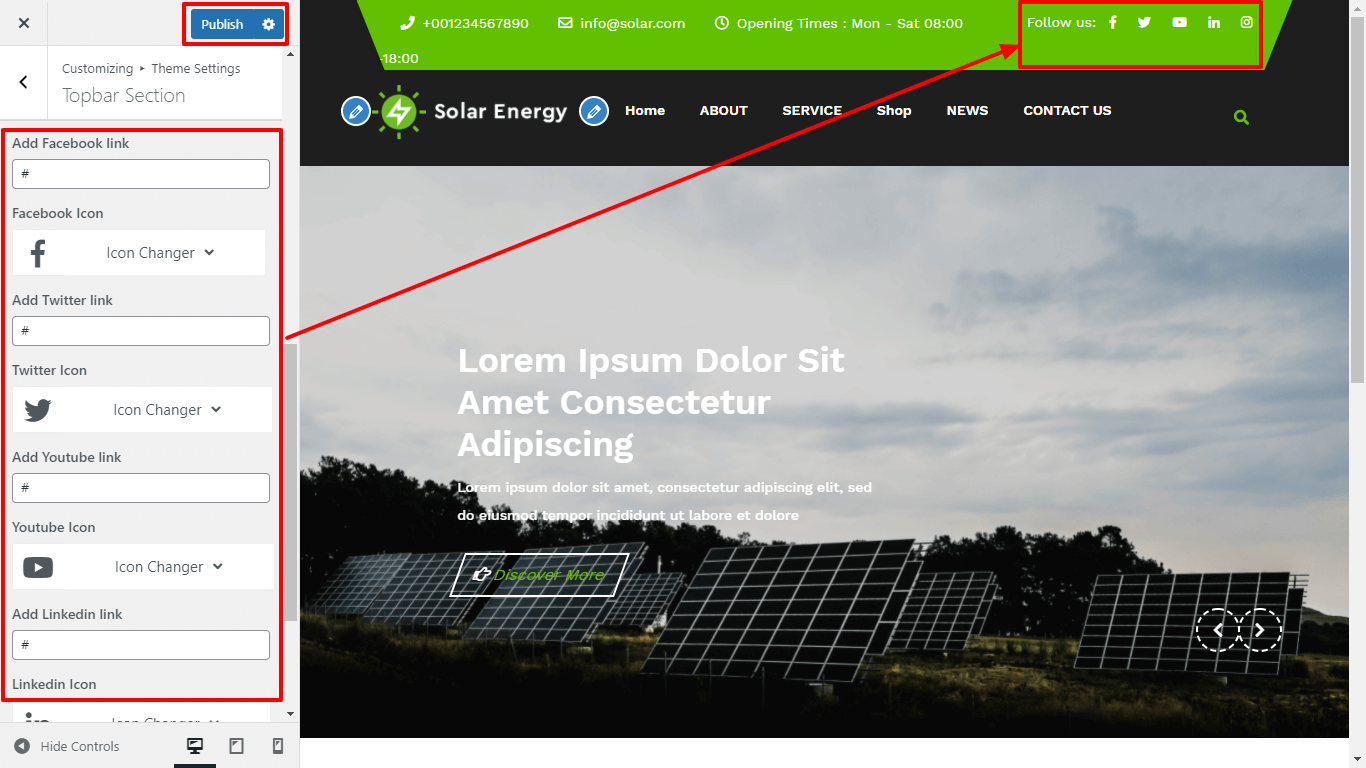
Here you can add your social media links through which user can directly redirect to your social media sites.


Here you can add you Site title and tagline for the theme

For Show / Hide Logo Site Title and tagline for the theme, click on the checkbox .

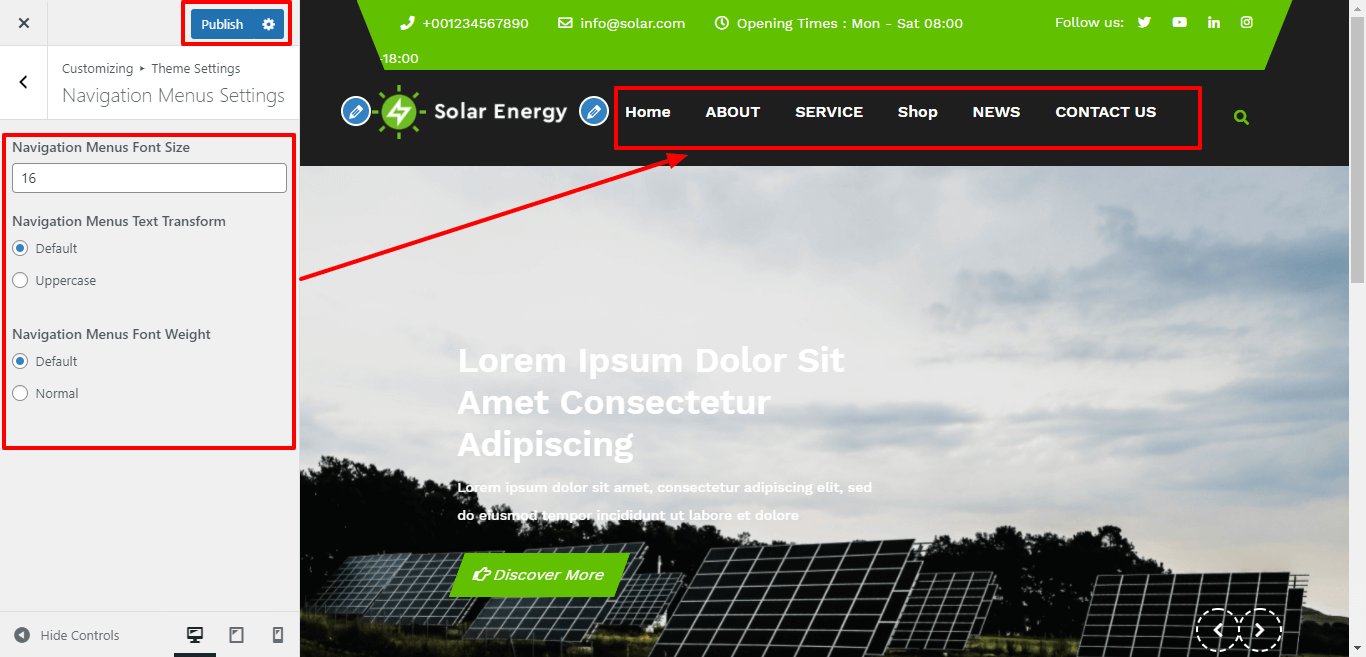
Navigation Menus Settings
In this section you can select the Font size and Font Weight for navigation menu.
- Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Navigation Menus Settings

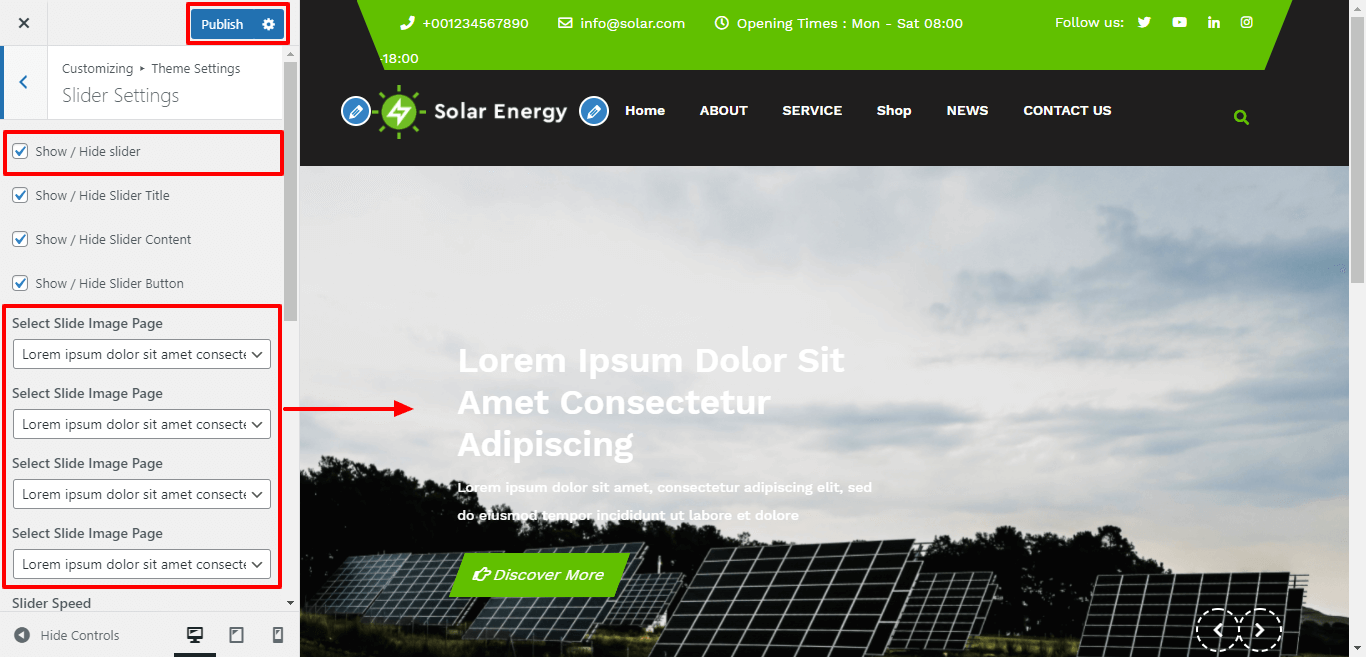
Setup Slider
- Step 1 - Go to Dashboard >> Appearance >> Pages >> Add New
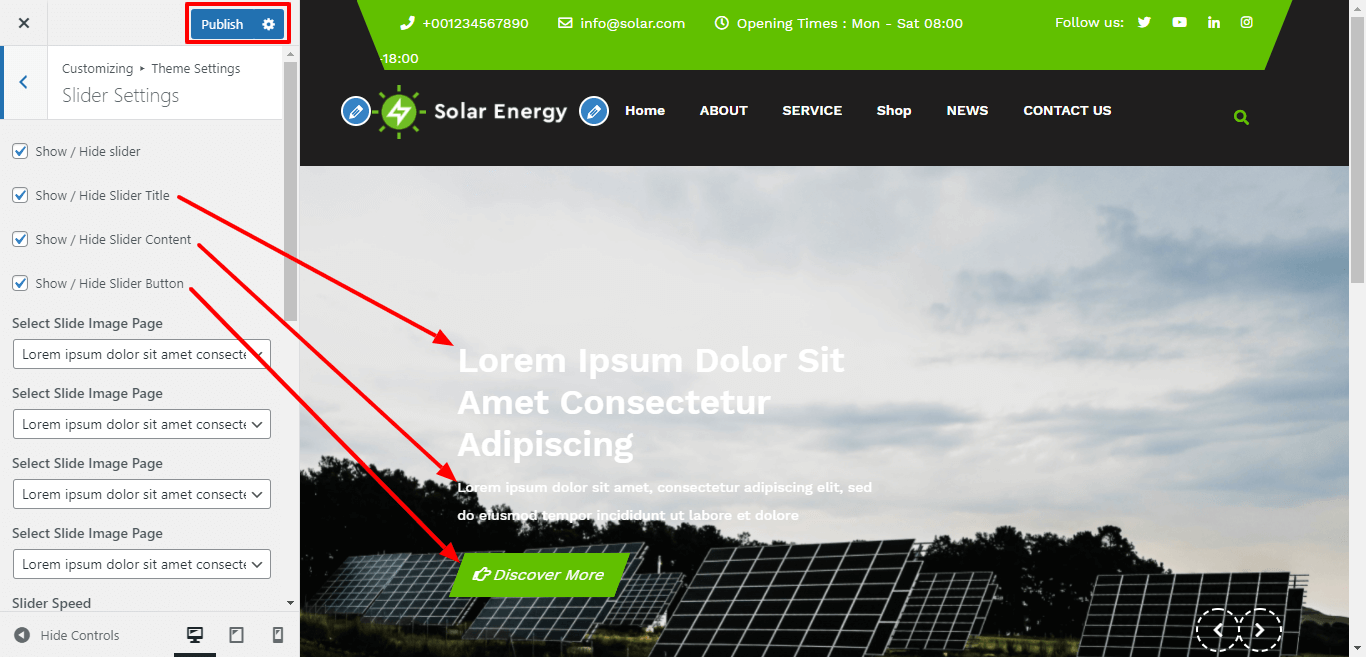
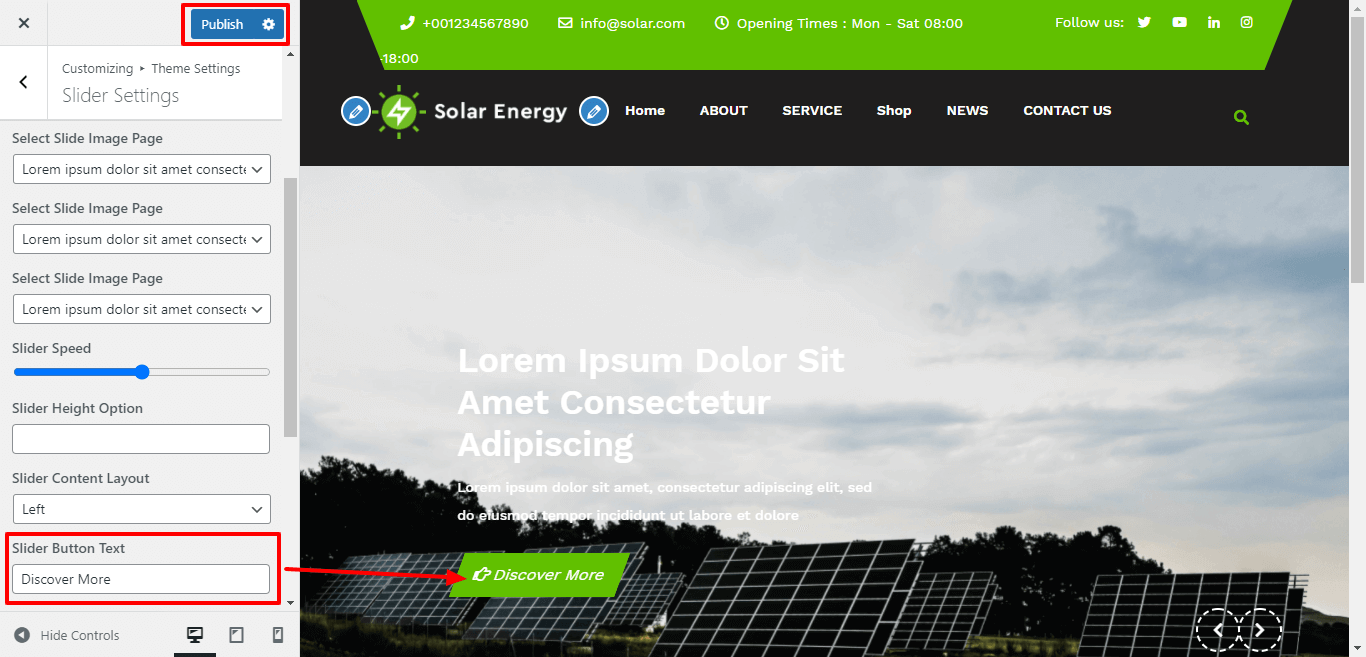
- Step 2 - Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Slider Settings,Click Twice on the checkbox and publish it.


For Show / Hide Slider Title , Content and Slider Button by click on checkbox.

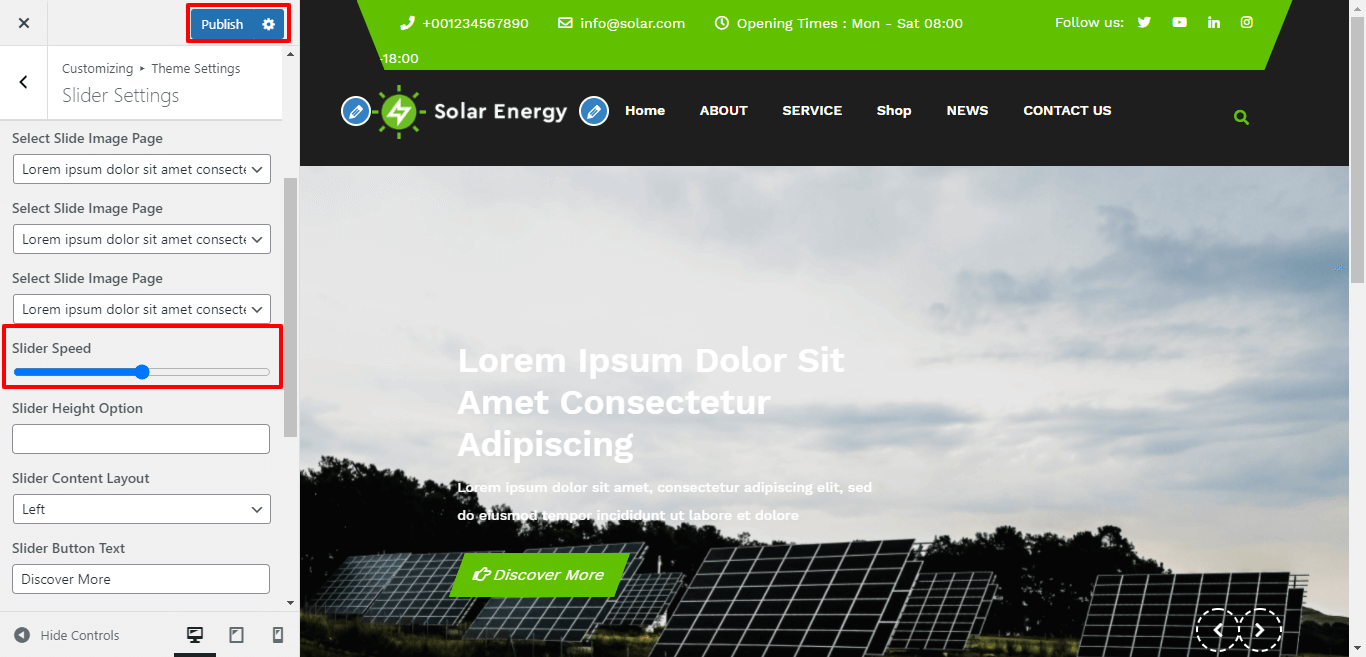
Here you can select the slider speed for loading slider image faster.

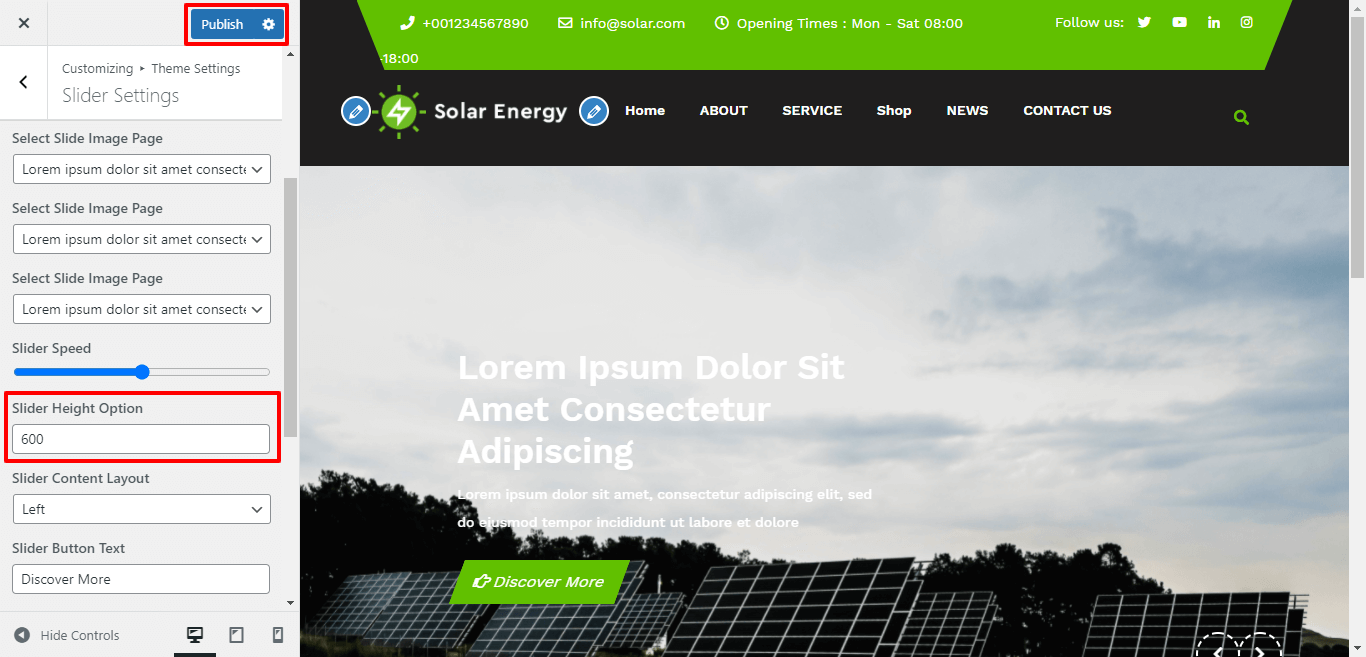
Here you can add Height for slider image of the theme.

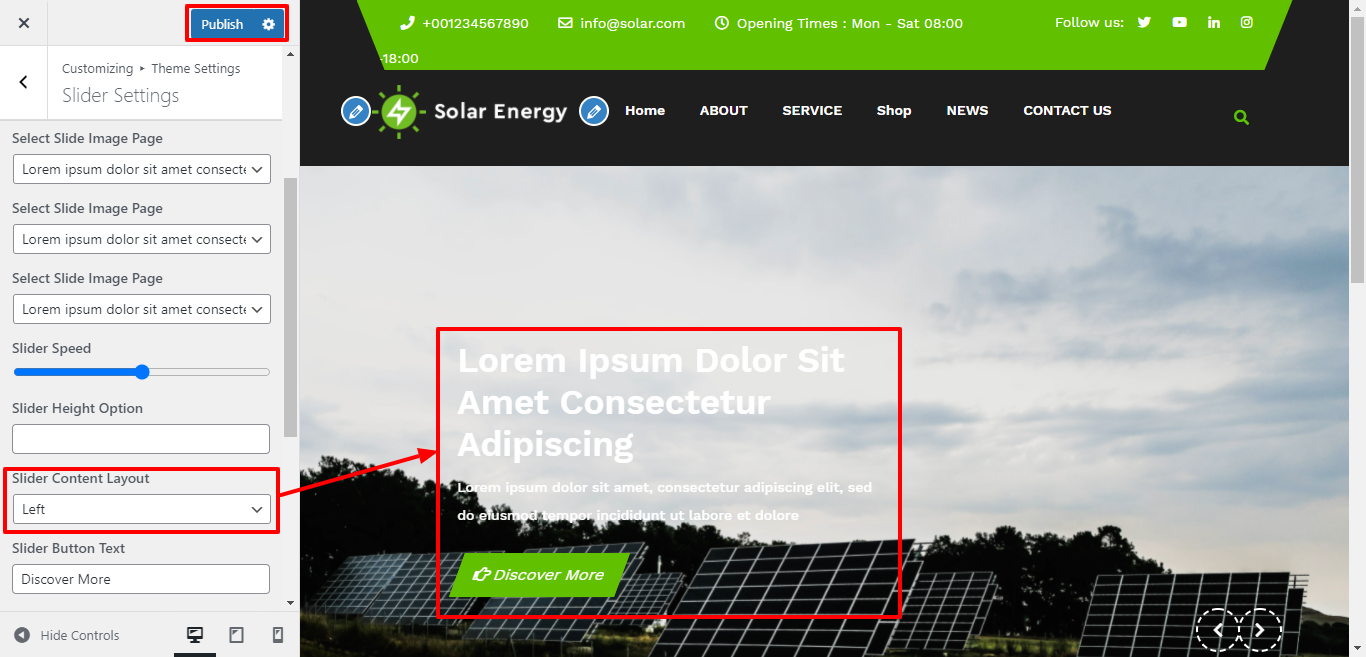
Here you can select the content alignment for slider.

Here you can add the Slider Button Text.

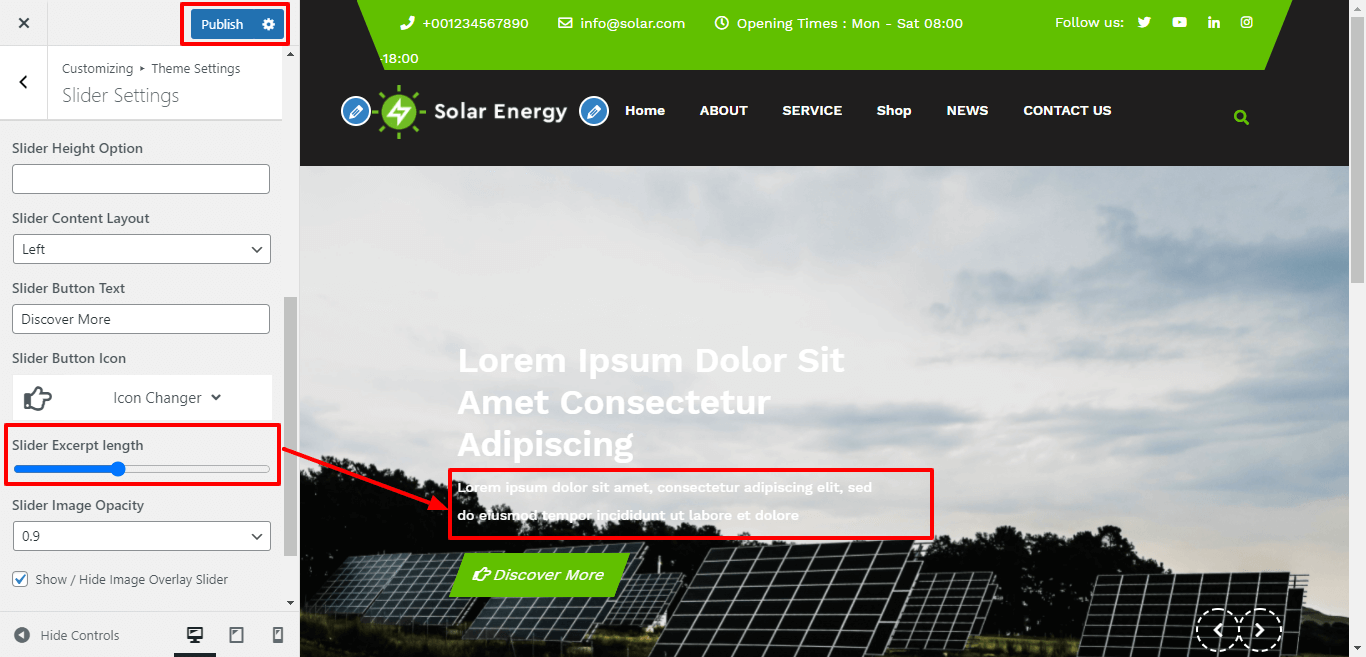
Here you can select the Content Limit for slider.

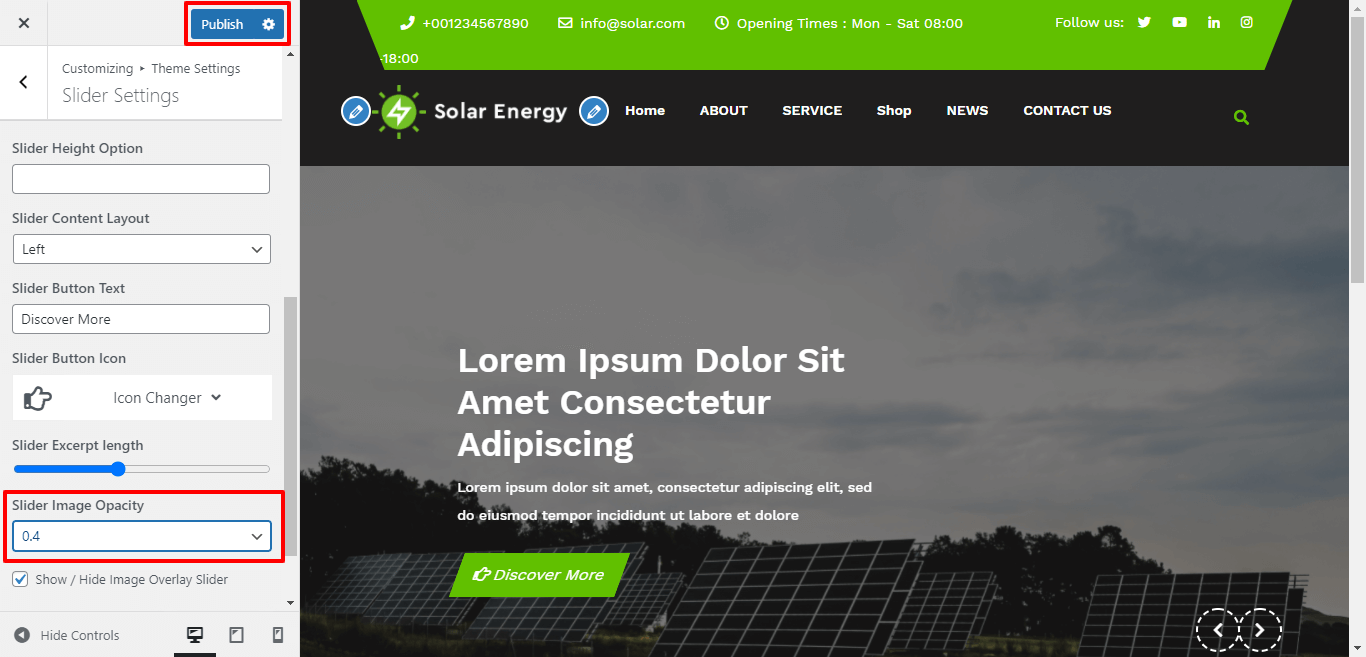
You can select opacity for slider image.

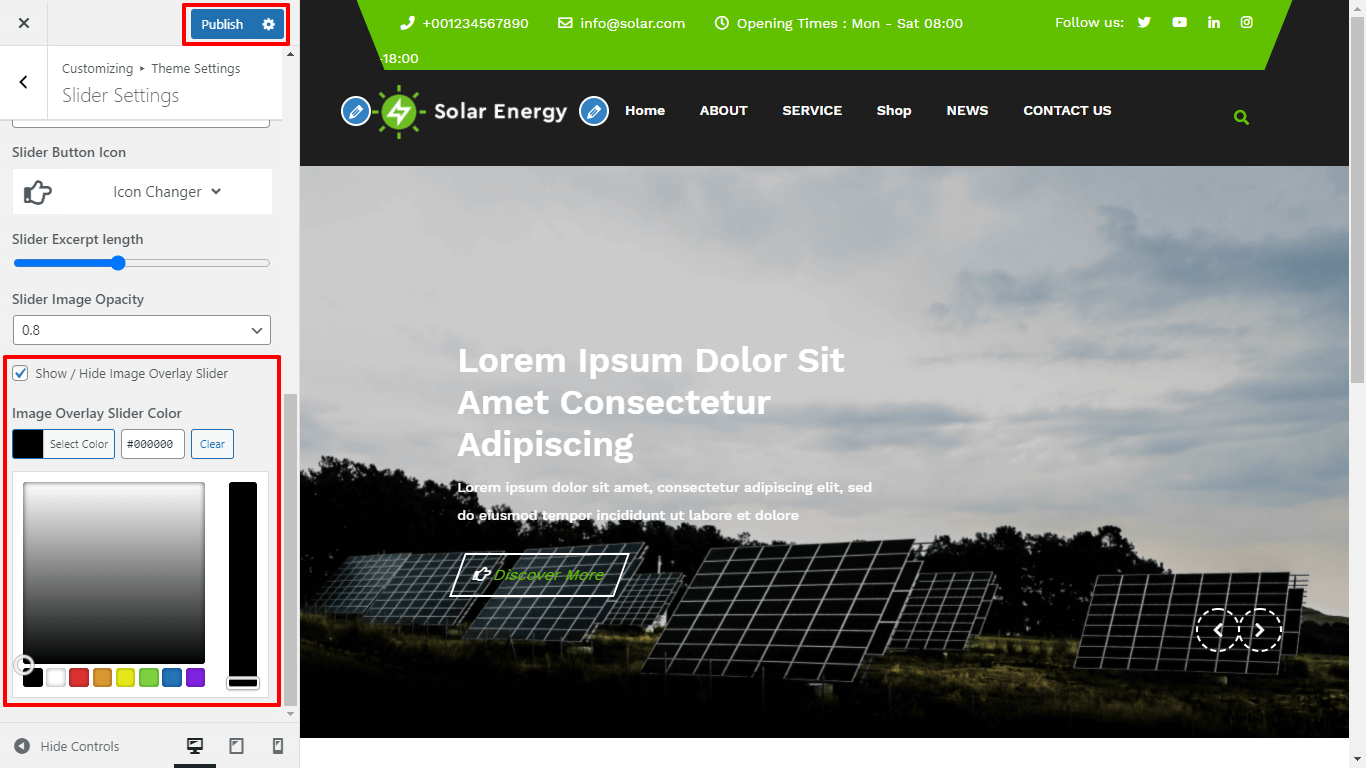
For Show / Hide slider image overlay and select the Background color, for Slider Image display transparent.

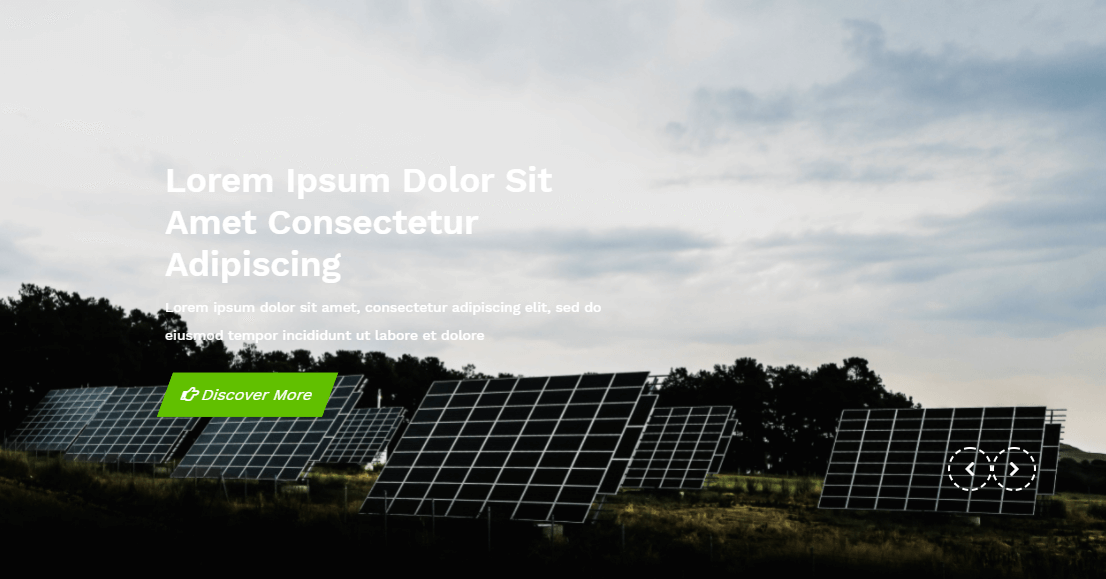
Final display of Slider

Services Section
- Step 1 - Go to Dashboard >> Appearance >> Categories >> Add New
- Step 1 - Go to Dashboard >> Appearance >> Posts >> Add New and repeat the same process for other posts.
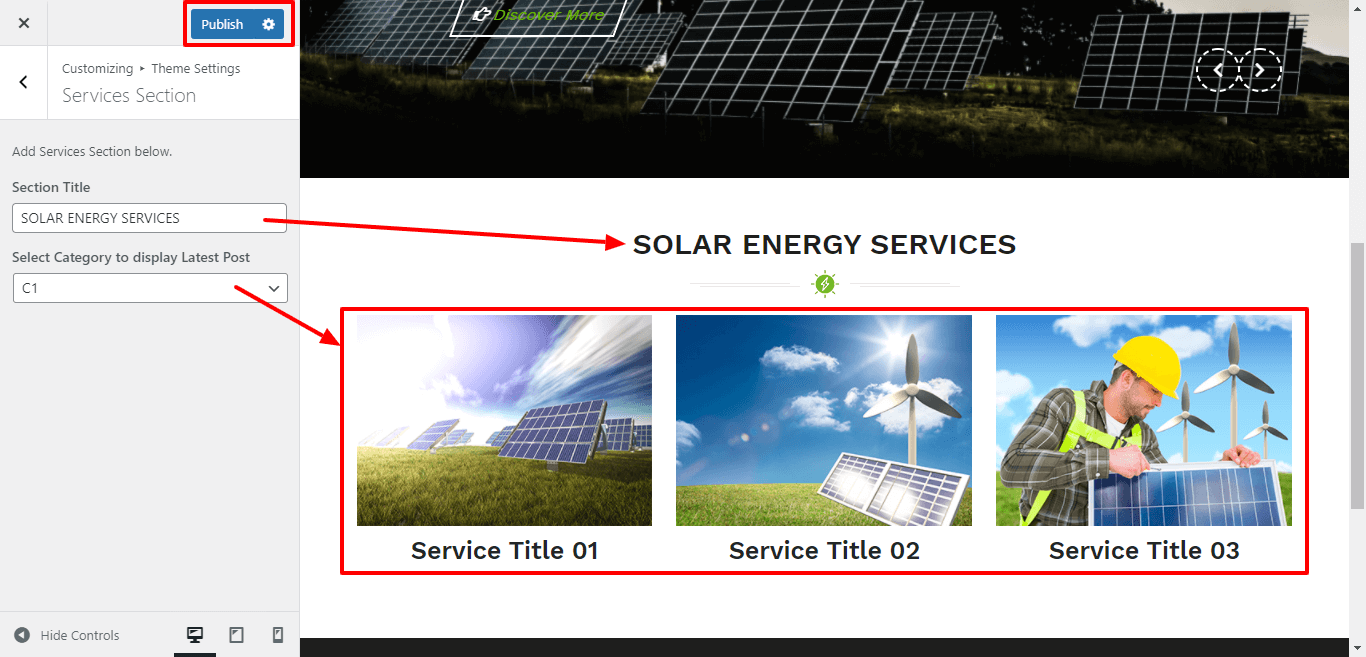
- Step 2 - Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Services Section



Final display of Services Section

Footer Section
In order to proceed with Footer,
Go to Appearance >> Widgets

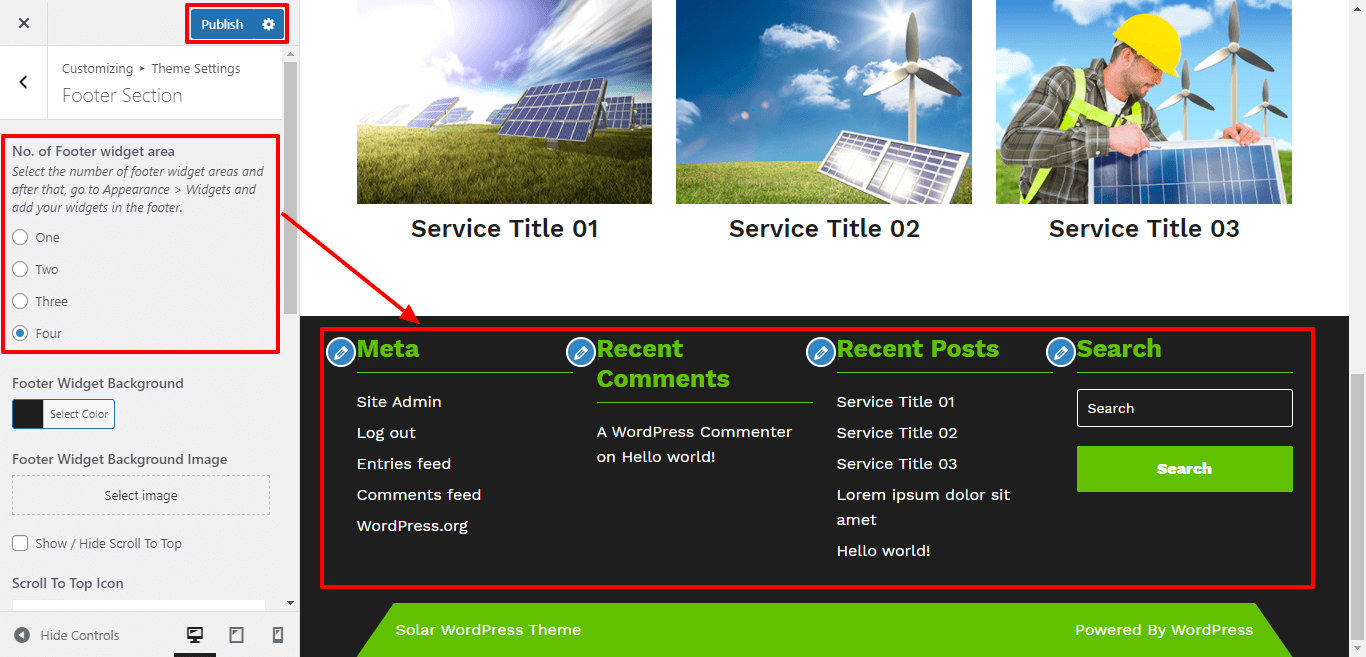
Final display of Footer Section

Go to Appearance >> Customizer >> Theme Settings >> Footer Section
Here you can select the number of footer widget areas.

Here you can select the Background color or background image for footer widget.

Footer Text Section
In order to proceed with Footer Text,
Go to Appearance >> Customizer >> Theme Settings >> Footer Section
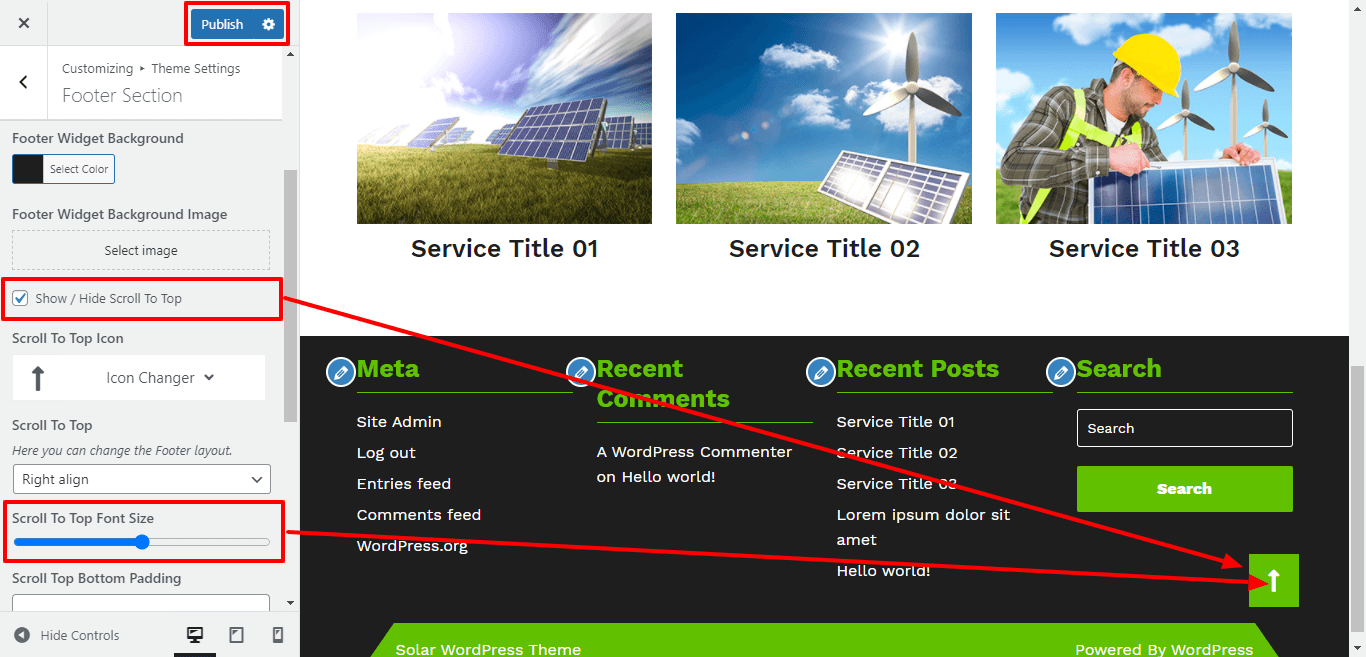
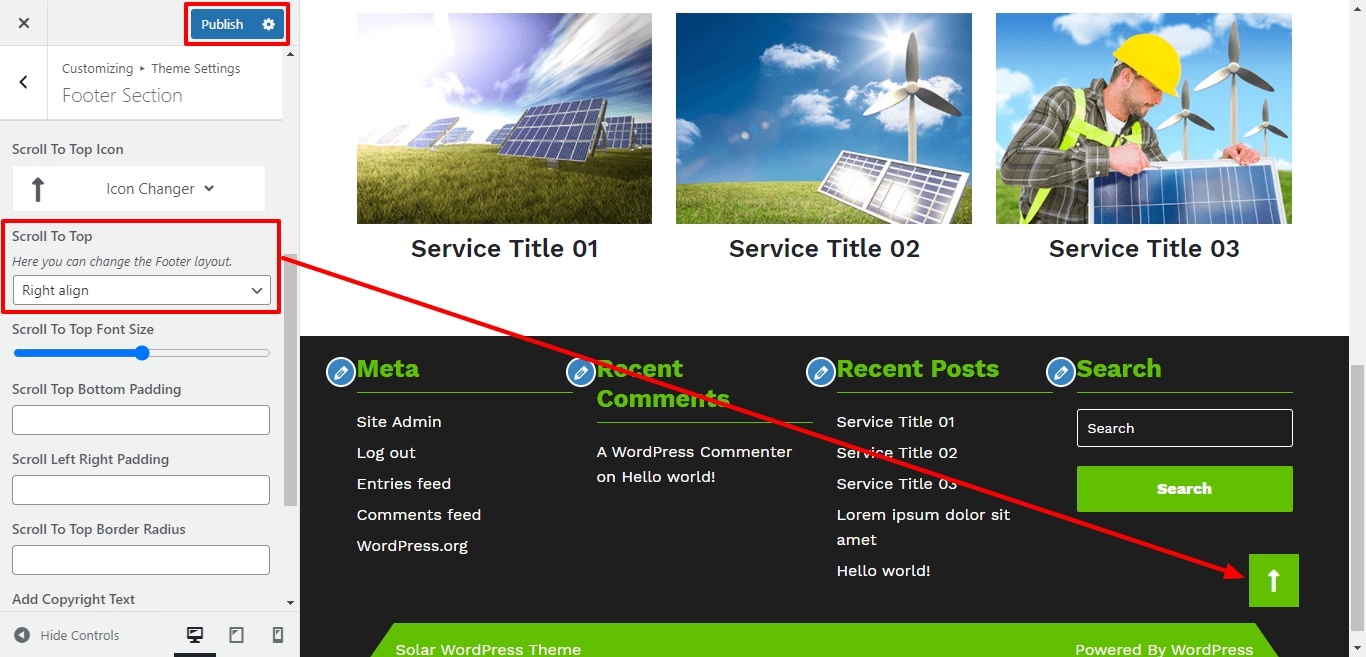
For Show / Hide Scroll To Top Button by click on checkbox and select the font size for scroll button.

Here you can change the icon for Scroll To Top Button.
Here you can select the position for Scroll To Top Button.

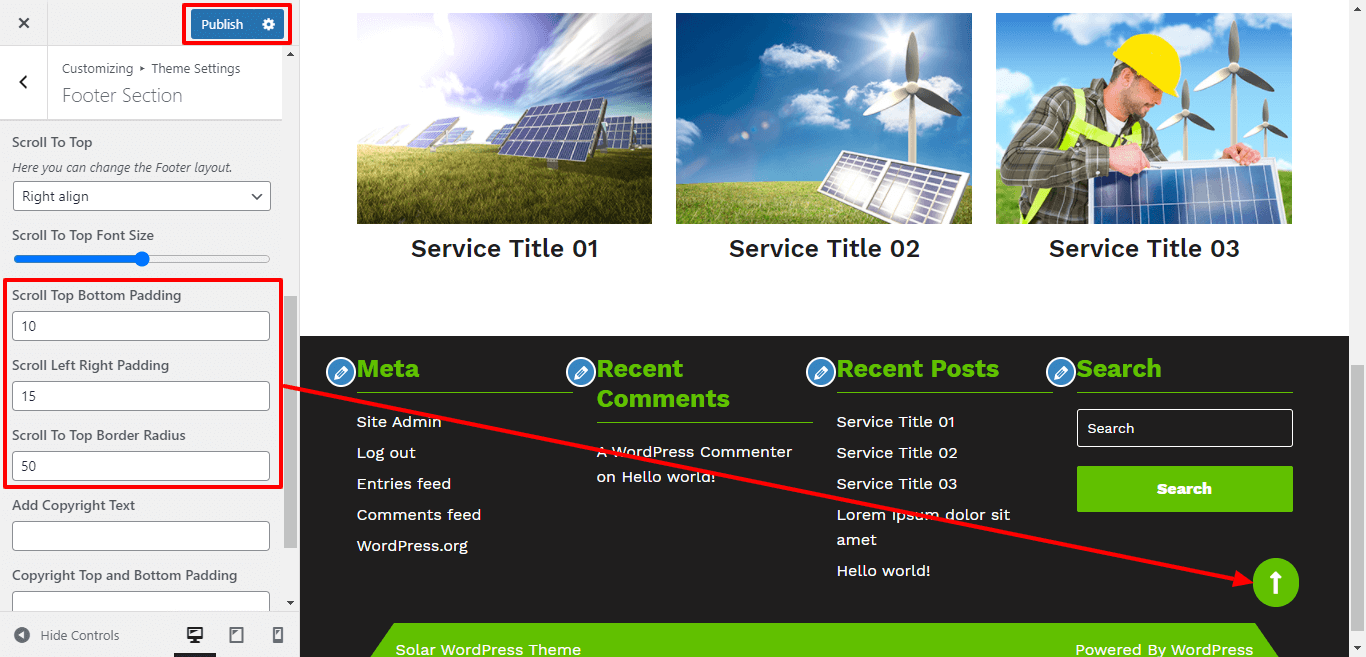
Here you can give the Scroll button top-bottom, left-right padding and border radius

Here you can add copyright text, select the font size for copyright and give top-bottom padding

Final display of Footer Text Section

Mobile Media Settings
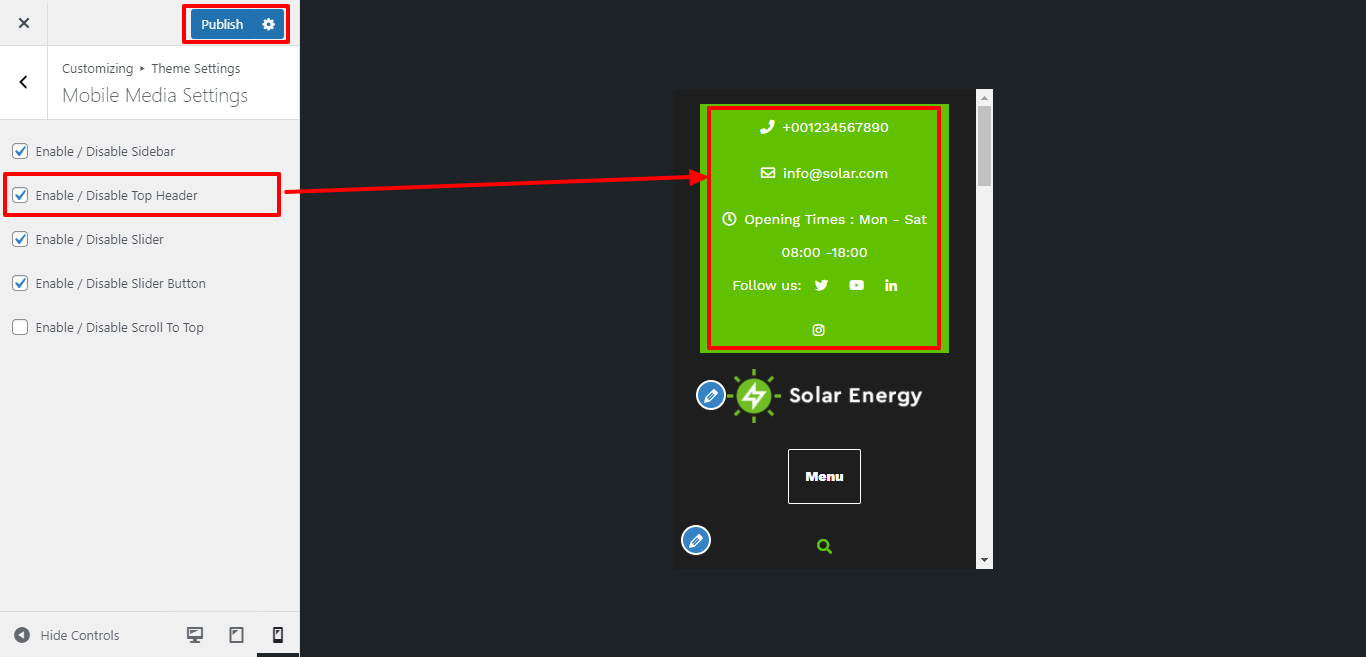
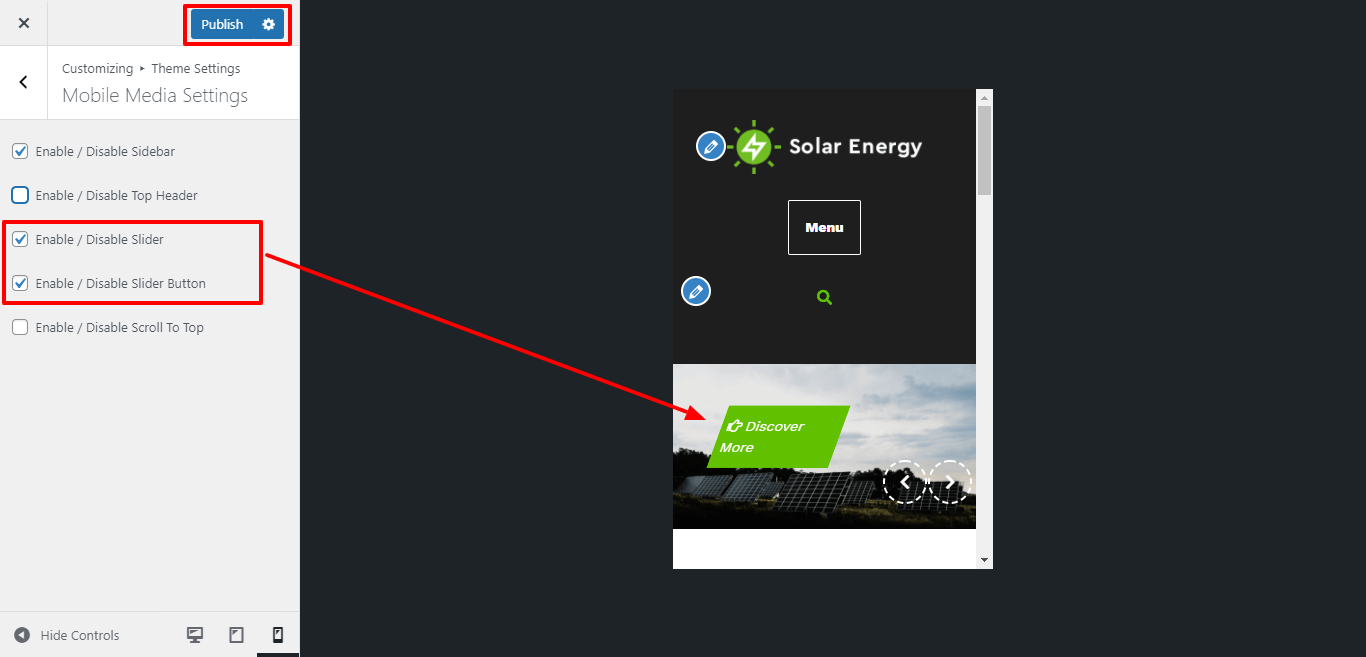
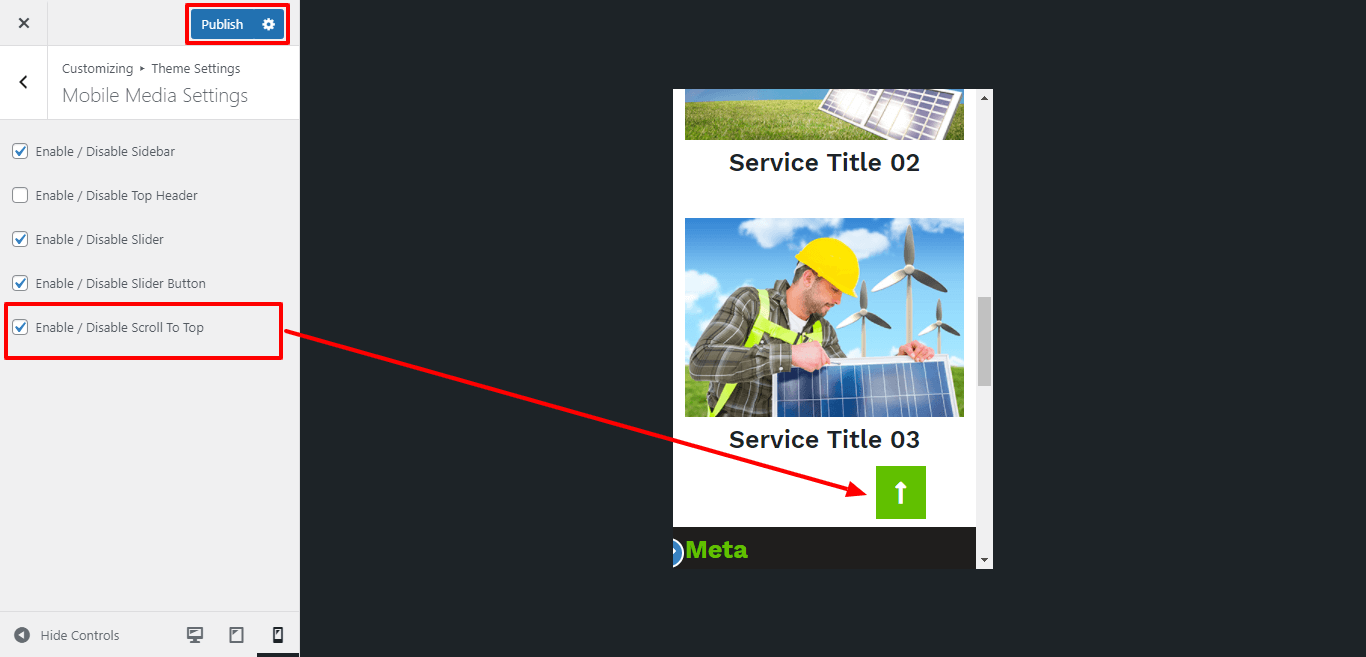
- Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Mobile Media Settings
For Enable / Disable Top Header for mobile device or responsive media by click on checkbox .

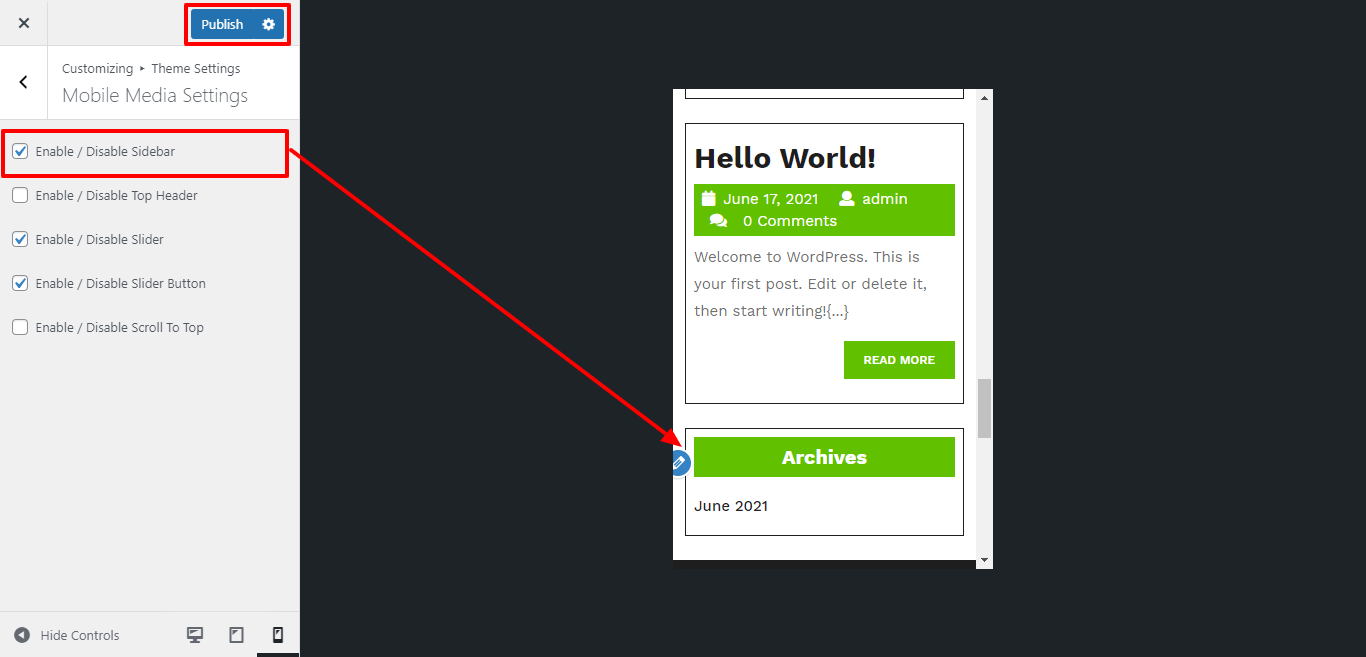
For Enable / Disable Sidebar for mobile device or responsive media by click on checkbox .

For Enable / Disable Slider and Slider Button for mobile device or responsive media by click on checkbox .

For Enable / Disable Scroll To Top Button for mobile device or responsive media by click on checkbox .

Post Settings
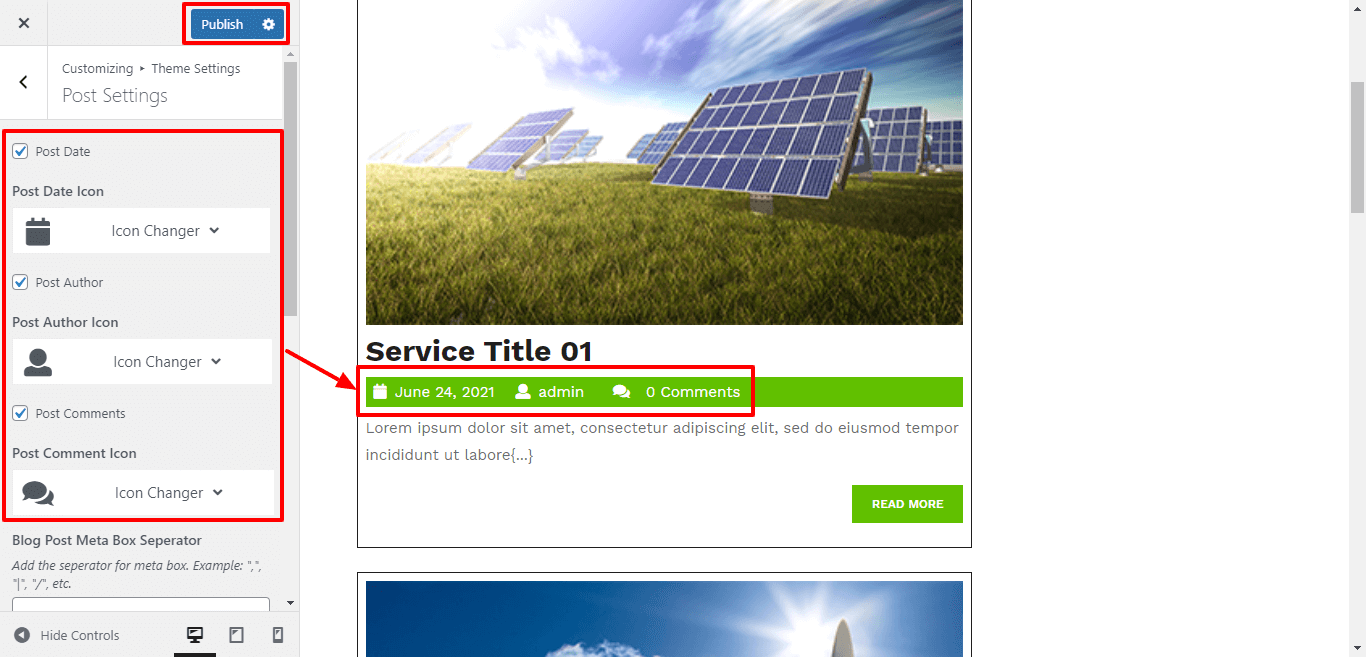
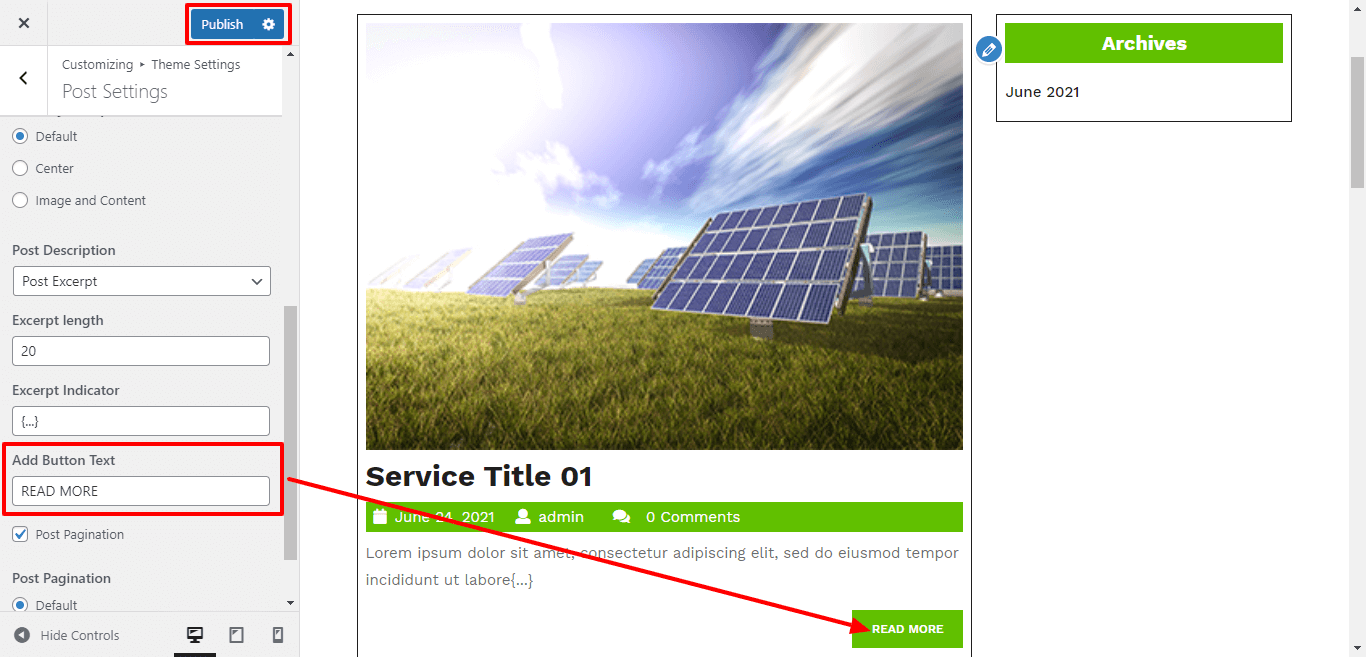
- Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Post Settings
For Show / Hide Blog Post Date , Comments and Author by click on checkbox.

Here you can select the post layout option.

Here you can select the content limt for blog post

Here you can add the button text for blog post

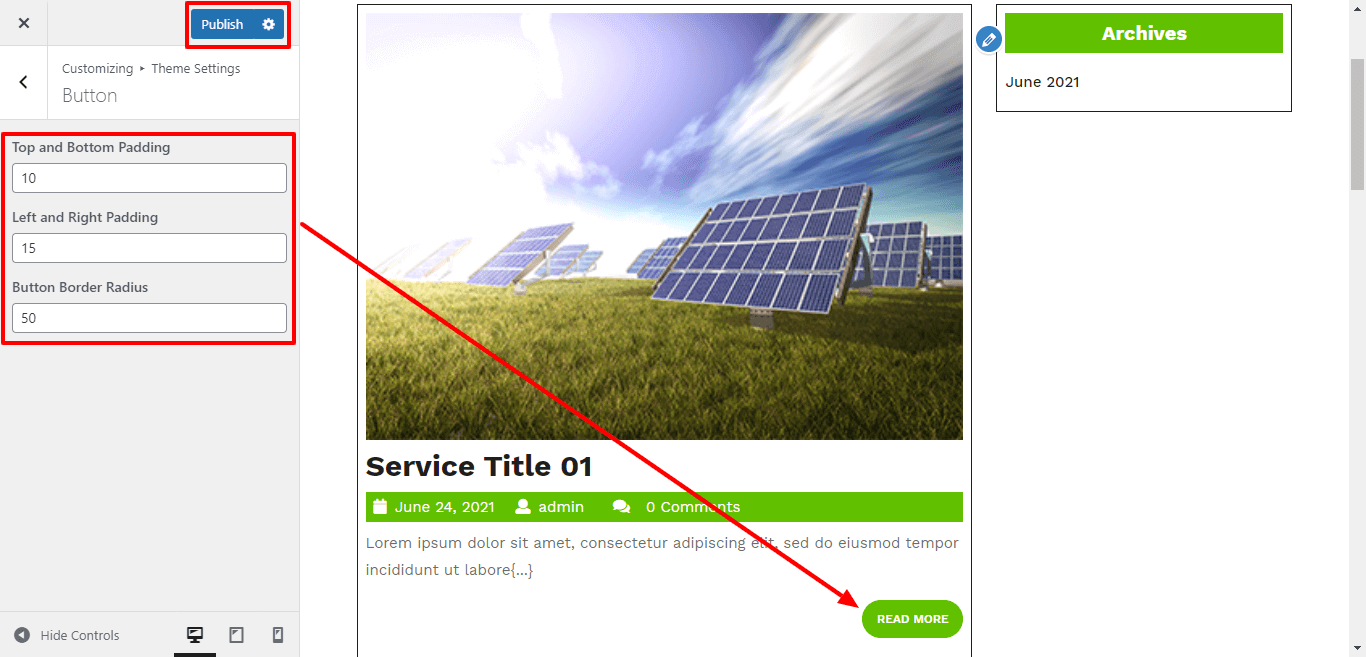
Button
- Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Button
Here you can give the top-bottom, left-right padding and Button radius of blog post.

Sidebar Settings
- Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Sidebar Settings
Here you can select the post Sidebar Layout.

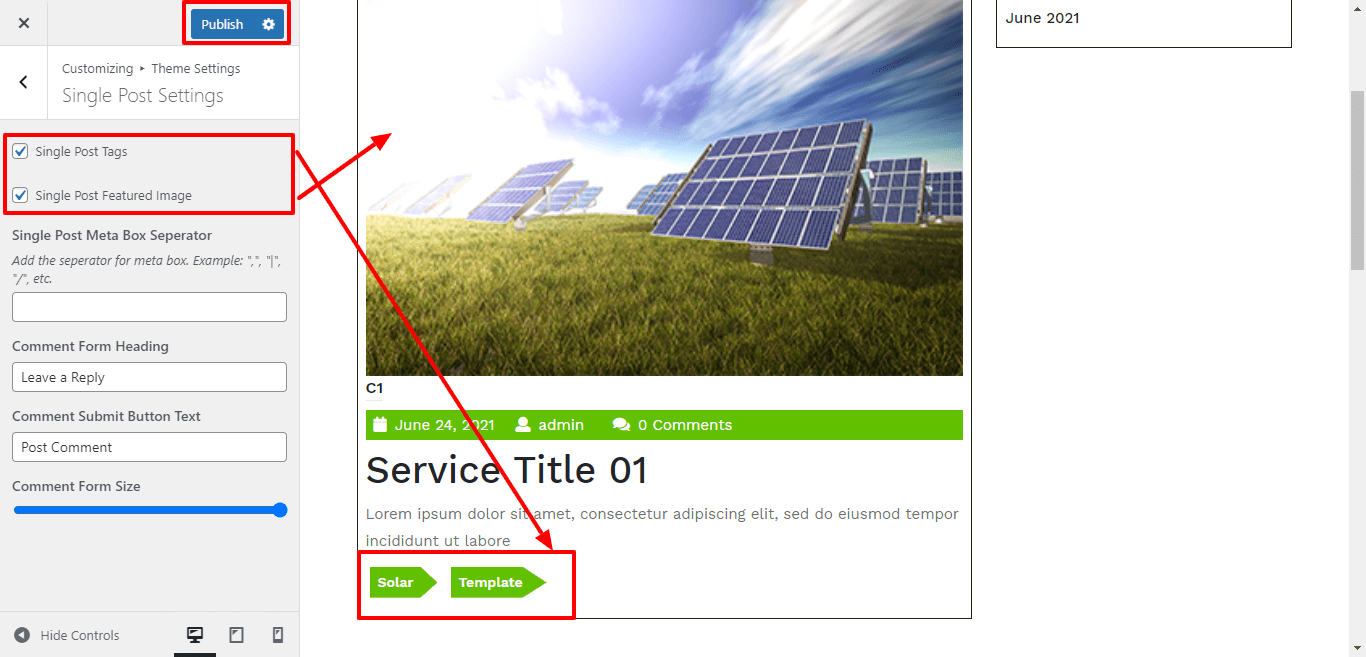
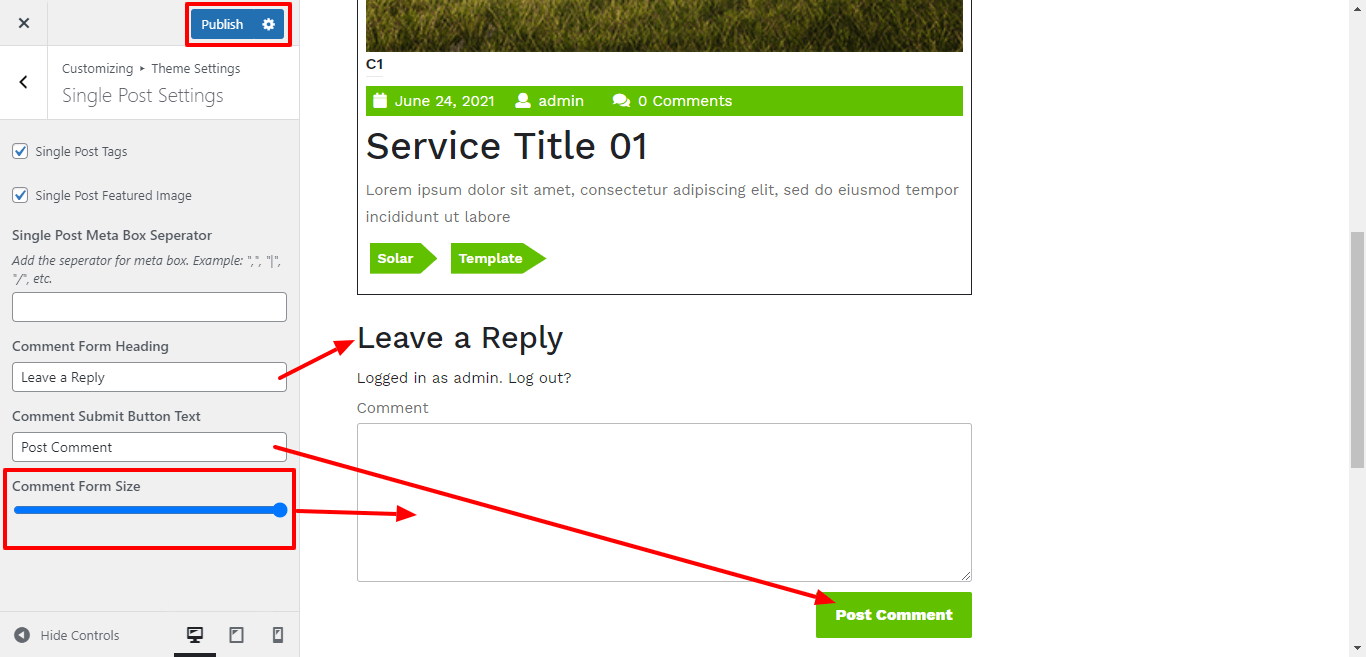
Single Post Settings
- Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Single Post Settings
In single post settings, For Show / Hide Blog Post Tags and Featured Image by click on checkbox.

Here you can select the width for comment form, add comment form heading and comment submit button text.

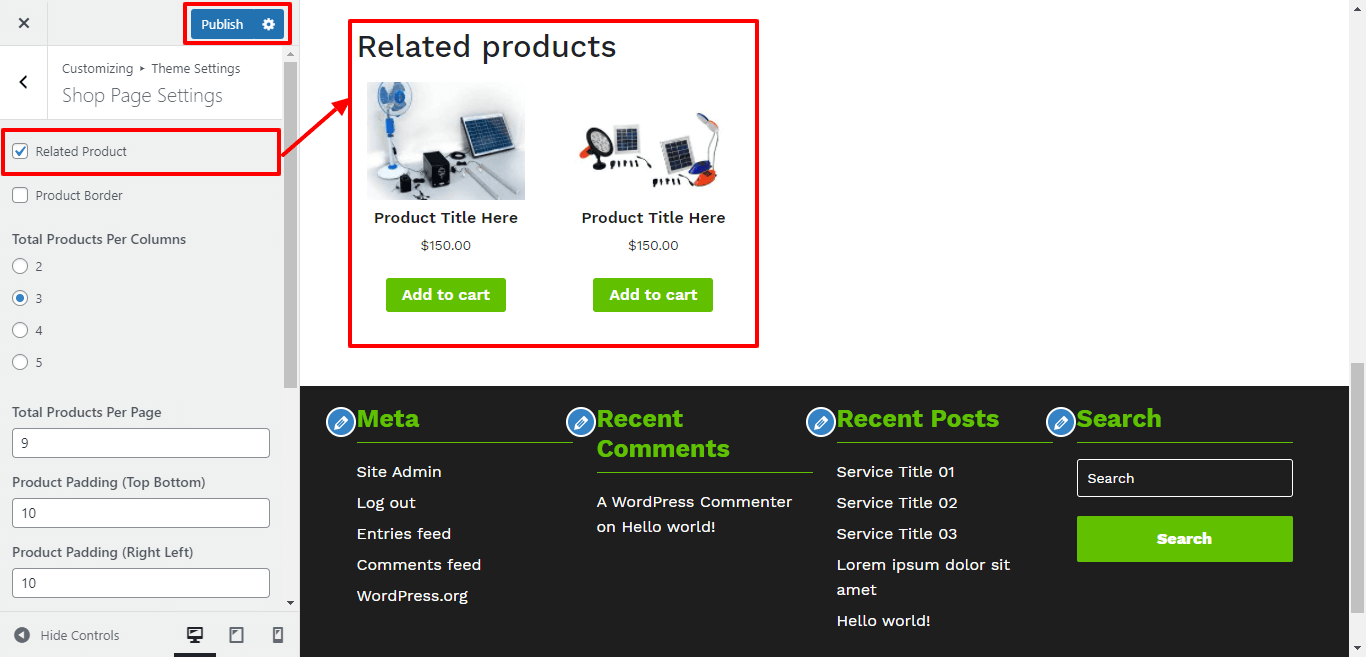
Shop Page Settings
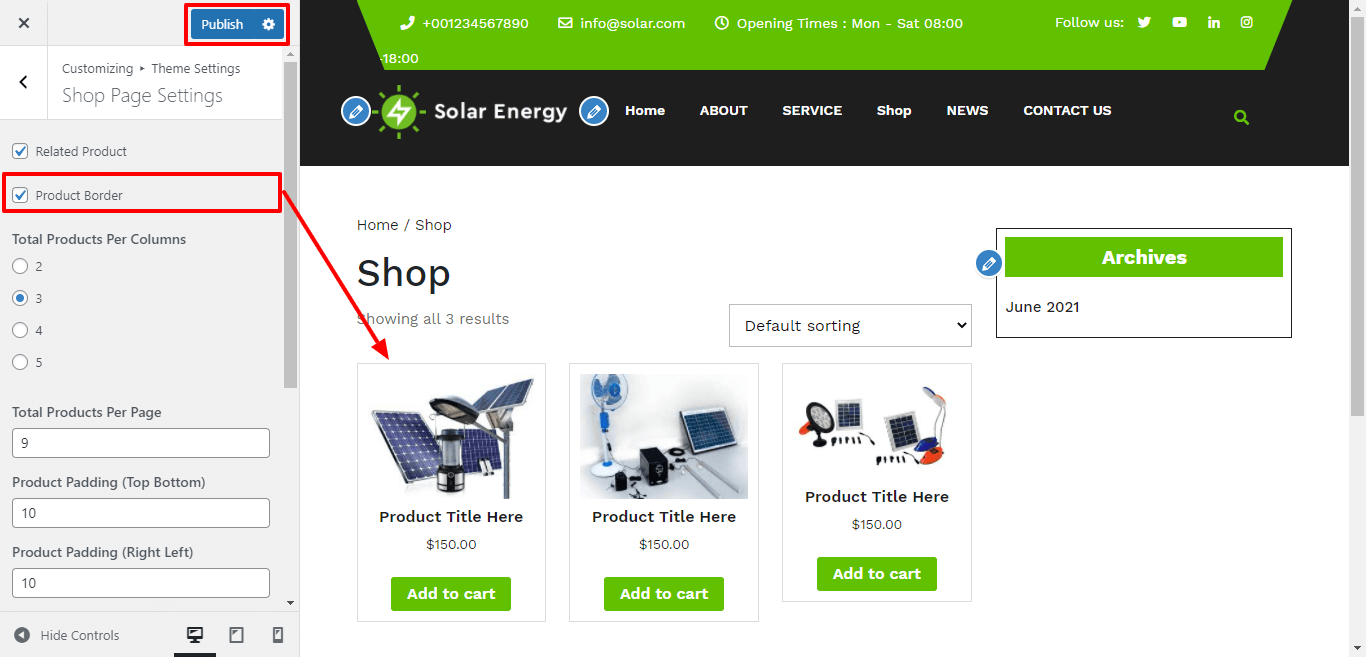
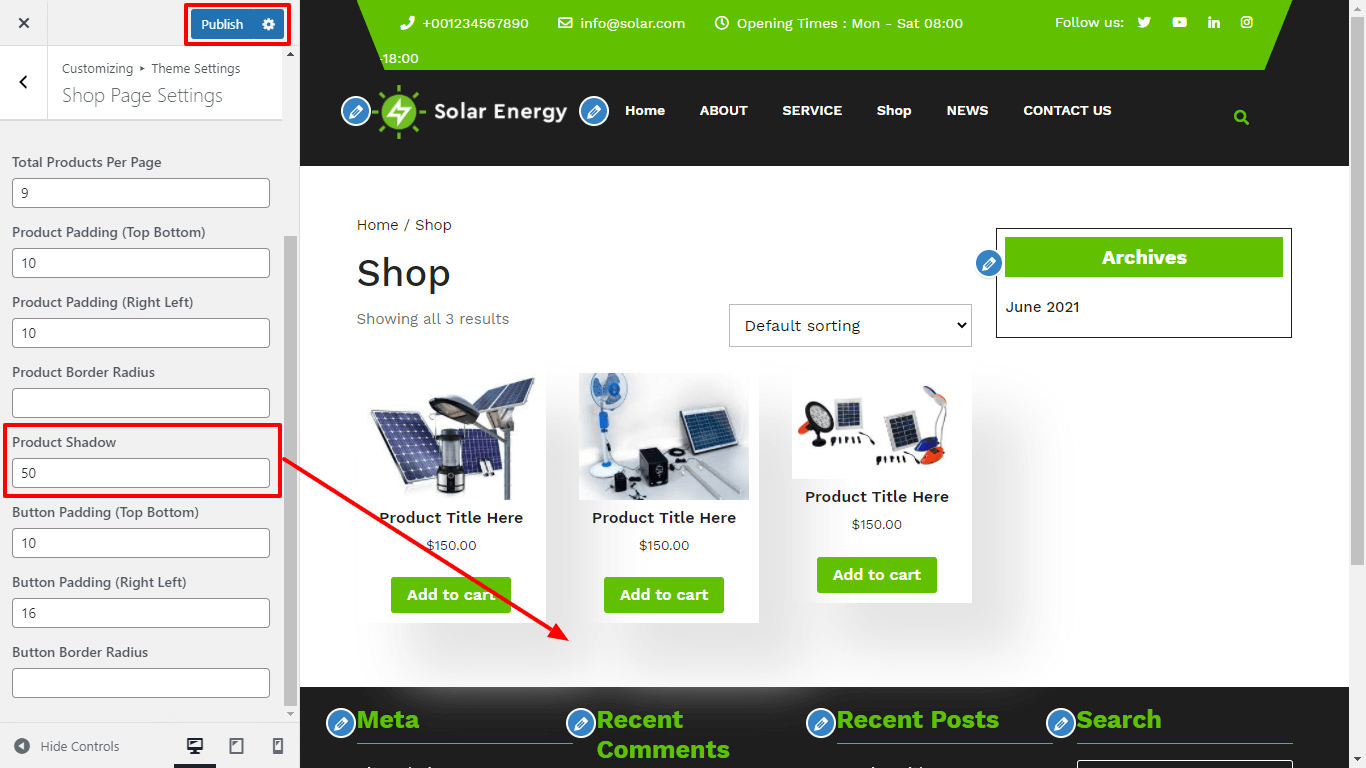
- Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Shop Page Settings
For Show / Hide Related Product by click on checkbox .

For Show / Hide Product Border by click on checkbox .

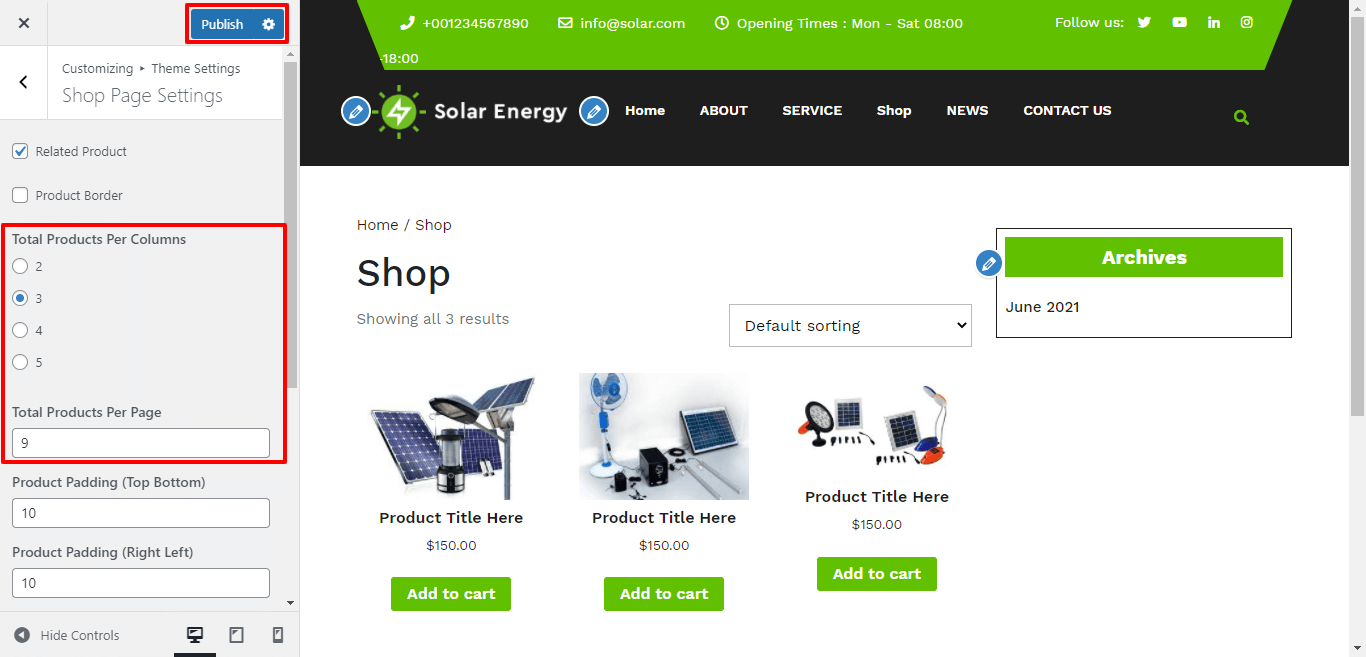
Here You have an option to select the Number Of Product in per columns and per page.

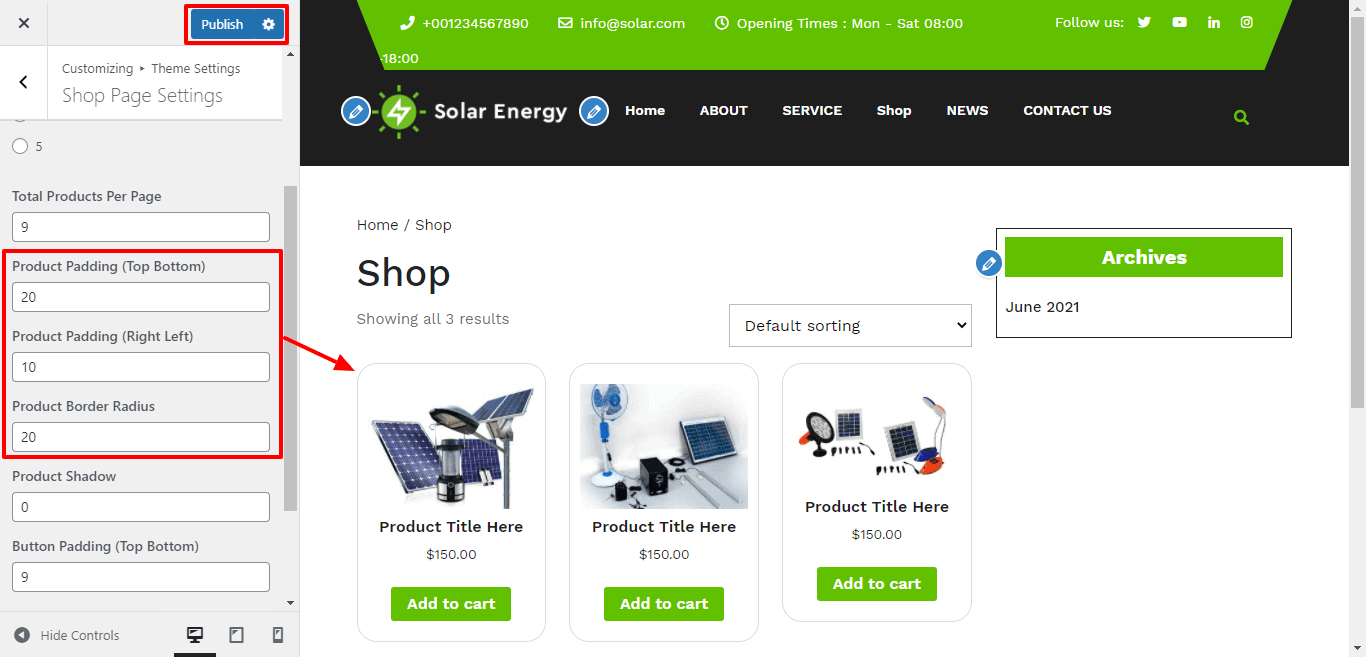
Here You have an option to add top-bottom, left-right product padding and product border radius.

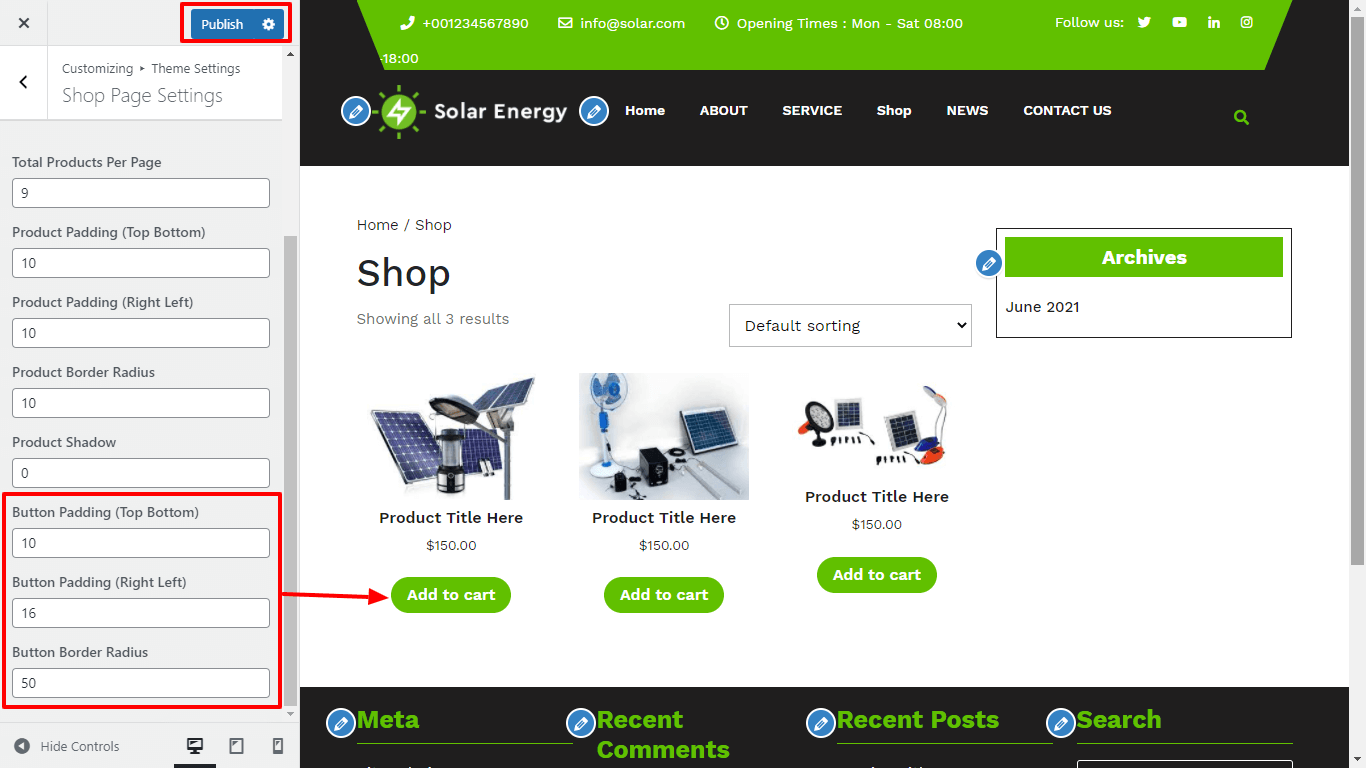
Here You have an option to add top-bottom, left-right product button padding and product button border radius.

Here You have an option to Product Shadow.

Setup Navigation
-
First of all create pages from Go to >> Dashboard Pages Add New Page.
-
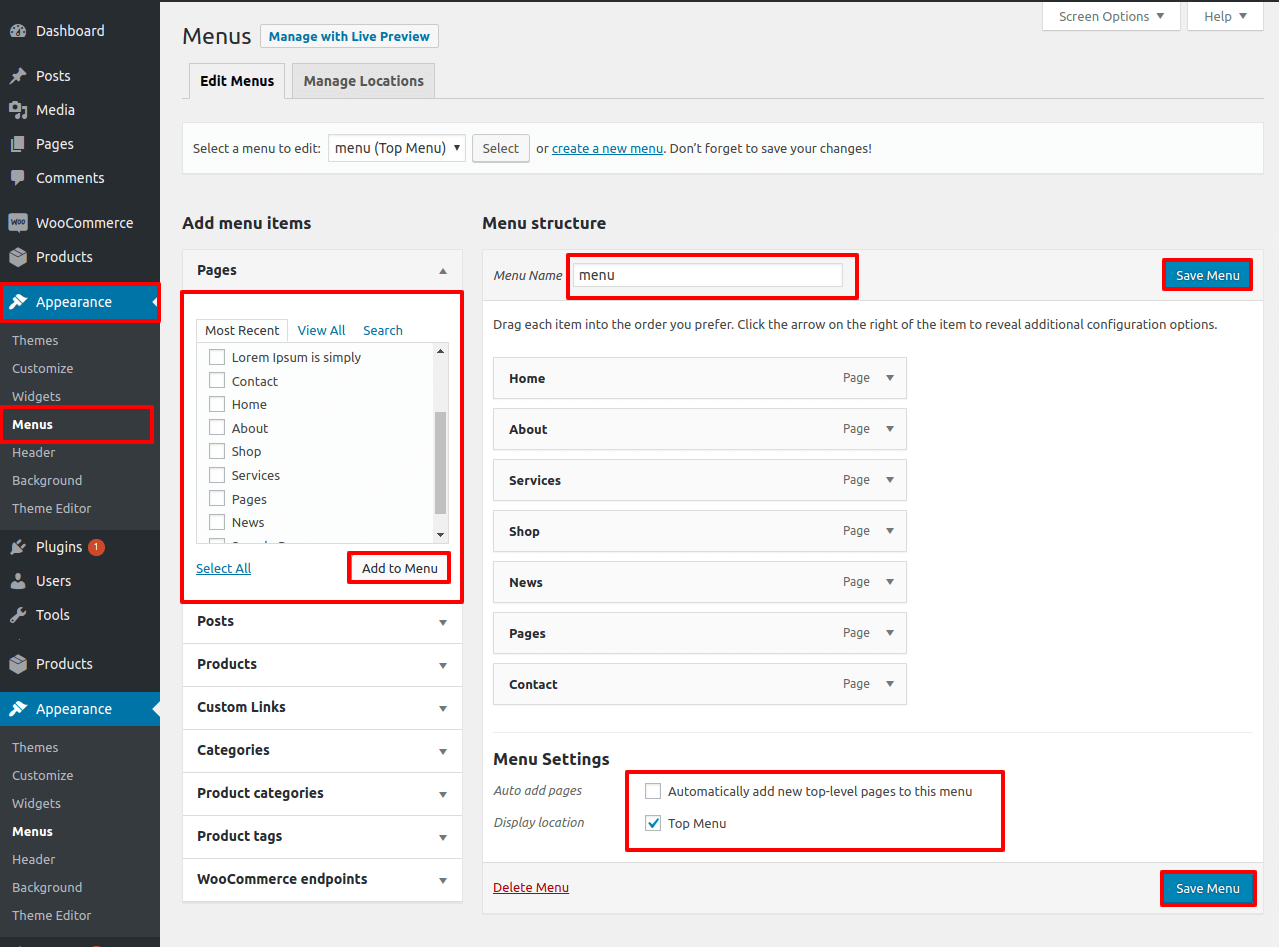
Go to Appearance Menu.
Click on Create a new menu link
-
Give a name to your menu in Menu name and click save menu button.
Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
Select menu theme location from the below checkboxe as "Top Menu".

Page Templates and Sidebars
Page Templates
Default Template (The default page template with a right sidebar position)
Custom Home Page (Front page with the demo content)
Page with (Left Sidebar) (A page templates with left sidebar position)
Page with (Right Sidebar) (A page template with right sidebar position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

Log into your WordPress Administration Panel (Dashboard).
Click the Posts tab.
With that done, click Categories for blog posts.
Type in the name of your new category.
After that, click the Add New Category button.
Click the Publish button.
Creating a Blog post

Log into your WordPress Administration Panel (Dashboard).
Click the Posts tab.
Click the Add New tab.
Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.